css--About visibility setting 'collapse' value issue
1. You may have used visibility thousands of times. The most commonly used ones are visible and hidden, which are used to show or hide elements.
The third value that is rarely used is collapse. Except for the differences in its use in the rows and columns of the table, it has the same effect as hidden.
Let’s take a look at how collapse works in table elements, but the premise is that the table’s border-collapse needs to be set to separate to have an effect!
Go directly to the demo below:
The main () code is as follows:
<table cellspacing="0" class="table">
<tbody><tr>
<th>Fruits</th>
<th>Vegetables</th>
<th>Rocks</th>
</tr>
<tr>
<td>Apple</td>
<td>Celery</td>
<td>Granite</td>
</tr>
<tr>
<td>Orange</td>
<td>Cabbage</td>
<td>Flint</td>
</tr>
</tbody></table>2.js file is as follows:
var btns = document.getElementsByTagName('button'),
rows = document.getElementsByTagName('tr');
btns[0].addEventListener('click', function () {
rows[1].className = '<a href="http://www.php1.cn/">vc</a>';
}, false);
btns[1].addEventListener('click', function () {
rows[1].className = 'vh';
}, false);
btns[2].addEventListener('click', function () {
rows[1].className = '';
}, false);3. css file is as follows:
body {
text-align: center;
padding-top: 20px;
font-family: Arial, sans-serif;
}
table {
border-collapse: separate;
border-spacing: 5px;
border: solid 1px black;
width: 500px;
margin: 0 auto;
}
th, td {
text-align: center;
border: solid 1px black;
padding: 10px;
}
.vc {
visibility: collapse;
}
.vh {
visibility: hidden;
}
button {
margin-top: 5px;
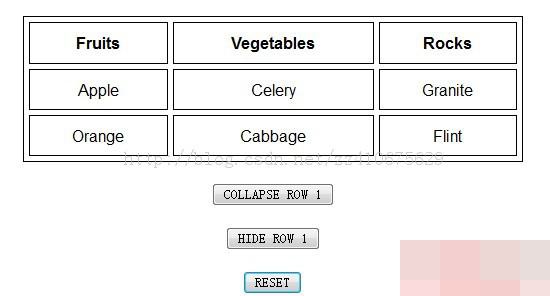
}The default output is:

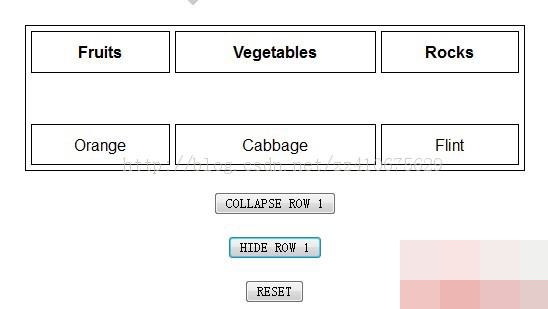
When click COLLAPSE ROW1, the display is as follows:

When you click HIDE ROW1, the display is as follows:

Although collapse has the characteristics of hidden, the form of expression is very different from hidden; now you can according to your own Need, make a choice.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to increase the height of the input element and make the text at the bottom?
Apr 05, 2025 pm 02:51 PM
How to increase the height of the input element and make the text at the bottom?
Apr 05, 2025 pm 02:51 PM
How to increase the height of the input element and make the text at the bottom? When we need to adjust the height of the input element in web design and hope that the text in it...
 How to draw a specific shape with an orange background color using CSS' clip-path property?
Apr 05, 2025 pm 04:36 PM
How to draw a specific shape with an orange background color using CSS' clip-path property?
Apr 05, 2025 pm 04:36 PM
Practical application cases of CSS drawing function In modern web design, CSS can not only be used for layout and style, but also for creating complex graphics and animations. May...
 How to add loading animation to the a tag click and then jump?
Apr 05, 2025 pm 04:48 PM
How to add loading animation to the a tag click and then jump?
Apr 05, 2025 pm 04:48 PM
Cleverly implementing the short animation and jump after clicking the a tag, many times, we hope that after clicking the a tag, the page can first display a short loading event...
 How to solve the problem of page scrolling after the soft keyboard of the mobile Edge browser pops up?
Apr 05, 2025 pm 02:57 PM
How to solve the problem of page scrolling after the soft keyboard of the mobile Edge browser pops up?
Apr 05, 2025 pm 02:57 PM
Regarding the Edge browser input method, page height and scrolling after the keyboard pops up. When using the Edge browser on your mobile phone, the page often encounters this problem: �...
 How to elegantly achieve high adaptability of the middle content in the three-line layout?
Apr 05, 2025 pm 04:39 PM
How to elegantly achieve high adaptability of the middle content in the three-line layout?
Apr 05, 2025 pm 04:39 PM
Discussion on the height of adaptive intermediate content in three-line layout In web layout, you often encounter the need to implement three-line layout and the intermediate content is highly variable...
 What is the
What is the What are the elements in CSS for? During the learning and using CSS, you may encounter some less common HTML elements, such as <...
 How to use locally installed 'Jingnanmai Round' on a web page without loading the font file?
Apr 05, 2025 pm 04:54 PM
How to use locally installed 'Jingnanmai Round' on a web page without loading the font file?
Apr 05, 2025 pm 04:54 PM
How to use locally installed font files on web pages In web page development, sometimes we will encounter the situation where we need to use specific fonts installed on our computer...
 What are the encoded fonts used in the picture? How to apply this font style in a project?
Apr 05, 2025 pm 05:06 PM
What are the encoded fonts used in the picture? How to apply this font style in a project?
Apr 05, 2025 pm 05:06 PM
Introduction and use of encoded fonts In programming and web design, choosing the right font can greatly improve the readability and aesthetics of the code. recent,...






