Several pitfalls in developing HTML5 light games on WeChat
Nowadays, WeChat provides fertile soil for various small mobile Web applications, so all kinds of applications have been born. Everyone can develop, but not everyone can develop good applications. What pitfalls should developers pay attention to during the development process? This article is reprinted from Shenhai's blog. He shared the details that need to be paid attention to in the specific development and implementation process of Html5 WebApp based on WeChat and how to implement it with code.
The full text is as follows:
Different from the traditional mobile game store download model, HTML5 mobile web games can be run directly in the built-in browser of WeChat.
During this period, the team has been doing some product design and development on WeChat, which of course also includes certain operational work. I have done a lot of things, including micro business cards, micro ticket grabbing, micro activities, micro recruitment and other small cases.
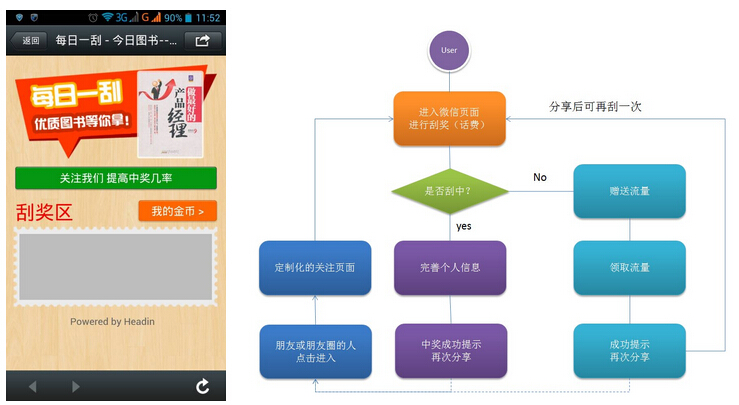
What I want to talk about today is the most active light game we play in WeChat - micro-scratch prizes. This thing can be used to scratch books, tickets, packages, and even customers can use it to scratch phone bills.
First, take the picture above to get a feel for the specific appearance:

And what I want to share are some pitfalls that we need to overcome in the specific development and implementation process of Html5 WebApp based on WeChat: The basic rules of this small game are: The limit is 2 times per day for users to scratch books (one free scratch and another scratch after sharing), and they can scratch prizes every day. For this reason, the idea we hope to achieve is to first limit the game to only WeChat. The implementation code is as follows:
if (!HttpContext.Current.Request.Browser.IsMobileDevice)
{
var result = new RedirectResult("url", true);
filterContext.Result = result;
return;
}
if (string.IsNullOrEmpty(HttpContext.Current.Request.UserAgent))
{
var result = new RedirectResult("url", true);
filterContext.Result = result;
return;
}
if (HttpContext.Current.Request.UserAgent.IndexOf("MicroMessenger") == -1)
{
var result = new RedirectResult("url", true);
filterContext.Result = result;
return;
}This method of judging by UserAgent seems to be used by many people on the Internet, but there are still many pitfalls if you don’t use it:
1. Primary problem: There is no problem with iOS and mainstream Android machines, but when it comes to Windows Phone, just directly Can't play after being logged out of WeChat. The reason is that the default UserAgent in WeChat is MicroMessenger, which does not exist in the WeChat version of these machines, so in order to solve the problem of Windows Phone, we added the following code:
var useragent = HttpContext.Current.Request.UserAgent.ToLower();
if (useragent.IndexOf("Windows Phone".ToLower()) != -1)
{
base.OnActionExecuting(filterContext);
return;
}2. Advanced problem: Some experts directly use some plug-in tools to fake MicroMessenger's UserAgent can theoretically be played in any browser that can open a web page. To solve this problem, we use the interface in WeChat's SDK: only when the user uses it in WeChat, the control initialization scratch operation is performed. Otherwise, browsing on other terminals will always be in the loading state.
dataForWeixin.callback = function () {
//一些初始化的操作
}Regarding the WeChat interface, please read the original text directly. I won’t post the code directly here, otherwise it won’t be posted.
The above idea has done a lot, but there is still a fatal bug that has not been solved for our business rules.
This bug is that as long as the user manually clears the cookies and cached information in WeChat, and then re-enters the event, he can scratch the prizes unlimited times. Theoretically, he will win 100% of the time. This is because my rules put the basis for judging whether the current WeChat user has scratched the prize in the cookie. It seems that there is no other way. We want to use openid, but our WeChat subscription account cannot get openid if we come from Moments. There is still an appeal problem.
In order to solve this problem, we finally found an idea, borrowing the authorization interface of the WeChat service account. The basic idea is as follows:
The user enters the page loading=》The program calls the authorization interface of another WeChat service account and returns openid= 》Save the openid into the cookie (if it does not exist or expires, re-execute the previous steps) =》According to the openid, determine how many times the current activity has been scraped from the database. At the same time, this process will automatically determine whether the user is playing games in WeChat, otherwise The callback will always be in the loading state. The whole process is relatively smooth after using it. Here is the authorization-related code:
#region 微信授权
public ActionResult WeixinLogin(string CurrentUrl)
{
string url = WeixinOAuth2.Authorize(Server.UrlEncode(CurrentUrl));
return RedirectPermanent(url);
}
public ActionResult WeixinCallback()
{
if (!string.IsNullOrEmpty(Request["code"]))
{
// 获取AccessToken参数
var param = WeixinOAuth2.GetAccessToken(Request["code"]);
string url = string.Format("{0}#access_token={1}&openid={2}&expires_in={3}&state={4}", ConfigHelper.GetValue("Weixin_Callback"), param.access_token,param.openid,param.expires_in, Server.UrlDecode(Request.QueryString["state"]));
//重新跳转到回调页面,保持腾讯登录相同风格
return Redirect(url);
}
return View();
}
/// <summary>
/// 授权请求页面
/// </summary>
/// <param name="flag">0为获取微信基本信息 1为获取微信openid接口</param>
/// <returns></returns>
public static string Authorize(string ReturnUrl)
{
string url=string.Format("https://open.weixin.qq.com/connect/oauth2/authorize?appid={0}&redirect_uri={1}&response_type=code&scope=snsapi_base&state={2}#wechat_redirect", Weixin_AppKey, Weixin_GetOpenIDCallback, ReturnUrl);
return url;
}
#endregionAt this point, it is basically possible to solve the problem of how to determine the uniqueness of the current user in WeChat. The only risk to this solution is the smoothness and stability of WeChat’s interface.
Of course, there are many other problems that need to be overcome one by one during the entire development process. For example, the implementation of callback after sharing on WeChat is used by many friends. For example, for this small game, we even need to support process access under grps. It is impossible to deal with those big game frameworks, how to do this, etc. I plan to write some articles to share these later.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1392
1392
 52
52
 What Does H5 Refer To? Exploring the Context
Apr 12, 2025 am 12:03 AM
What Does H5 Refer To? Exploring the Context
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 Ouyi Exchange app domestic download tutorial
Mar 21, 2025 pm 05:42 PM
Ouyi Exchange app domestic download tutorial
Mar 21, 2025 pm 05:42 PM
This article provides a detailed guide to safe download of Ouyi OKX App in China. Due to restrictions on domestic app stores, users are advised to download the App through the official website of Ouyi OKX, or use the QR code provided by the official website to scan and download. During the download process, be sure to verify the official website address, check the application permissions, perform a security scan after installation, and enable two-factor verification. During use, please abide by local laws and regulations, use a safe network environment, protect account security, be vigilant against fraud, and invest rationally. This article is for reference only and does not constitute investment advice. Digital asset transactions are at your own risk.
 The difference between H5 and mini-programs and APPs
Apr 06, 2025 am 10:42 AM
The difference between H5 and mini-programs and APPs
Apr 06, 2025 am 10:42 AM
H5. The main difference between mini programs and APP is: technical architecture: H5 is based on web technology, and mini programs and APP are independent applications. Experience and functions: H5 is light and easy to use, with limited functions; mini programs are lightweight and have good interactiveness; APPs are powerful and have smooth experience. Compatibility: H5 is cross-platform compatible, applets and APPs are restricted by the platform. Development cost: H5 has low development cost, medium mini programs, and highest APP. Applicable scenarios: H5 is suitable for information display, applets are suitable for lightweight applications, and APPs are suitable for complex functions.
 Is h5 same as HTML5?
Apr 08, 2025 am 12:16 AM
Is h5 same as HTML5?
Apr 08, 2025 am 12:16 AM
"h5" and "HTML5" are the same in most cases, but they may have different meanings in certain specific scenarios. 1. "HTML5" is a W3C-defined standard that contains new tags and APIs. 2. "h5" is usually the abbreviation of HTML5, but in mobile development, it may refer to a framework based on HTML5. Understanding these differences helps to use these terms accurately in your project.
 What should I do if the company's security software conflicts with applications? How to troubleshoot HUES security software causes common software to fail to open?
Apr 01, 2025 pm 10:48 PM
What should I do if the company's security software conflicts with applications? How to troubleshoot HUES security software causes common software to fail to open?
Apr 01, 2025 pm 10:48 PM
Compatibility issues and troubleshooting methods for company security software and application. Many companies will install security software in order to ensure intranet security. However, security software sometimes...
 How to choose H5 and applets
Apr 06, 2025 am 10:51 AM
How to choose H5 and applets
Apr 06, 2025 am 10:51 AM
The choice of H5 and applet depends on the requirements. For applications with cross-platform, rapid development and high scalability, choose H5; for applications with native experience, rich functions and platform dependencies, choose applets.
 What is the difference between H5 page production and WeChat applets
Apr 05, 2025 pm 11:51 PM
What is the difference between H5 page production and WeChat applets
Apr 05, 2025 pm 11:51 PM
H5 is more flexible and customizable, but requires skilled technology; mini programs are quick to get started and easy to maintain, but are limited by the WeChat framework.
 How to solve the problem of JS resource caching in enterprise WeChat?
Apr 04, 2025 pm 05:06 PM
How to solve the problem of JS resource caching in enterprise WeChat?
Apr 04, 2025 pm 05:06 PM
Discussion on the JS resource caching issue of Enterprise WeChat. When upgrading project functions, some users often encounter situations where they fail to successfully upgrade, especially in the enterprise...




