
Introduction
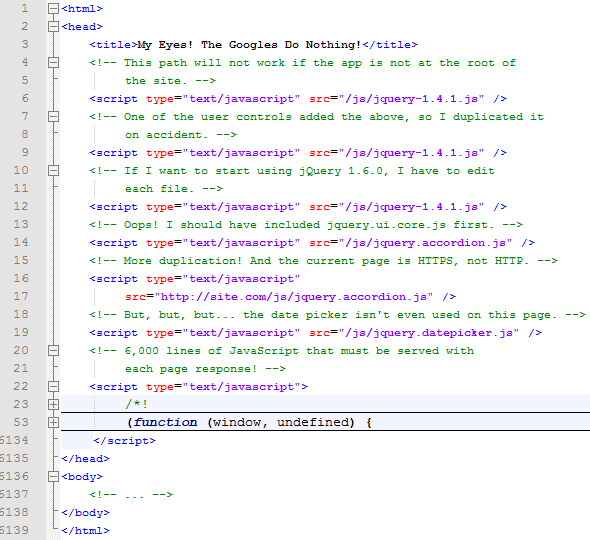
For ASP.NET developers, managing JavaScript in projects is very casual:

I think this is largely because there is no reliable information online on how to properly handle JavaScript in ASP.NET. The purpose of this article is to provide a best solution for managing JavaScript in ASP.NET. This solution will solve the following problems:
Inline JS: Putting JS directly in the page will cause the page to be bloated.
Publish JS: Often forget to publish JS files.
Error quoting: Often fails when referencing JS in other web programs.
Dependencies: There are intricate dependencies in JS files that need to be remembered.
Invalid reference: The JS referenced on the page has never been used.
HTTP/HTTPS: JS that references HTTP across HTTPS pages.
Refactoring: Refactoring a new version will take a lot of time.
Redundancy: referencing the same JS file multiple times.
Preliminary knowledge
Make sure Visual Studio 2010 is installed. The Express version may not support some concepts covered in this article.
Overview
Most of the above problems are caused by placing JS or JS file references directly into the ASPX page. The solution to almost all of the above problems is to use ASP.NET's built-in functionality to embed JS files into a DLL and then dynamically reference these files. This article demonstrates these features, along with some tips for getting the most out of them. Next we will introduce step by step how to achieve this.
Start
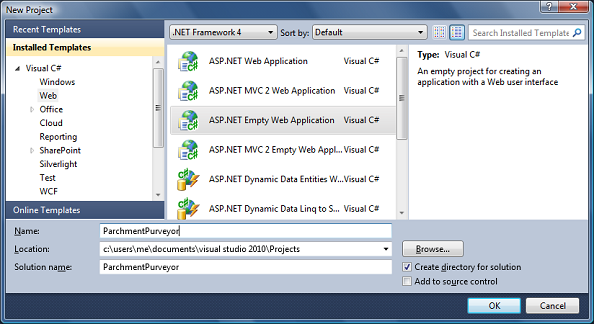
The first step is to start Visual Studio 2010 and create a new empty Web program named ParchmentPurveyor.

Next add a form: Default.aspx and add some simple HTML code. It is roughly as follows:
Add JS
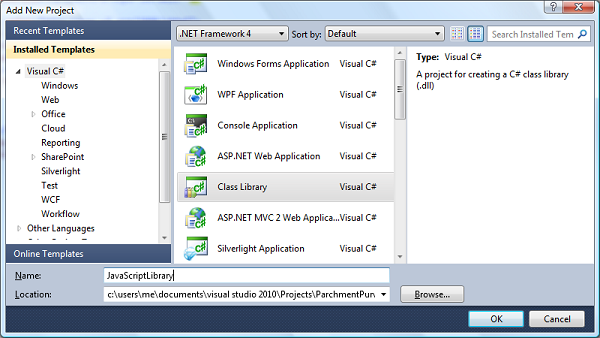
Different from adding JS files to the site, we create a new project to contain all our JS files. Add a new class library project JavaScriptLibrary to the solution:

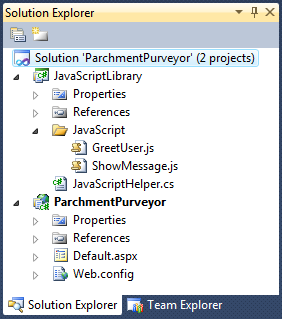
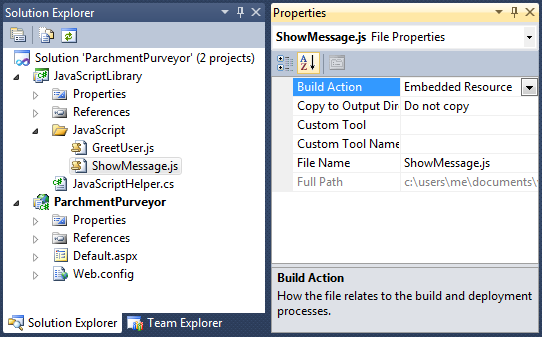
After the project is added, delete the Class1.cs file, right-click the project, select Add Folder, and name it JavaScript, then add two JS in the folder The files are ShowMessage.js and GreetUser.js respectively. Next, add a class JavaScriptHelper to the project (be careful not to put it in the JavaScript directory). Now the solution directory structure is as follows:

Next, write JS, in Add the following code to ShowMessage.js:
function ShowMessage(msg) { alert("Message From Website: " + msg);}
Add the following code to the GreetUser.js file:
function GreetUser() { ShowMessage(" Greetings and Salutations!");}
Note that GreetUser() depends on ShowMessage().
Embed JS files
Instead of publishing JS files to the site, we prefer to embed them into DLL. This way, if the DLL is published to the site, all JS files are automatically published as well. It is very simple to do this. We only need to right-click the JS file, open the property page, and select "Embed Resource" for "Generate Operation", as follows:

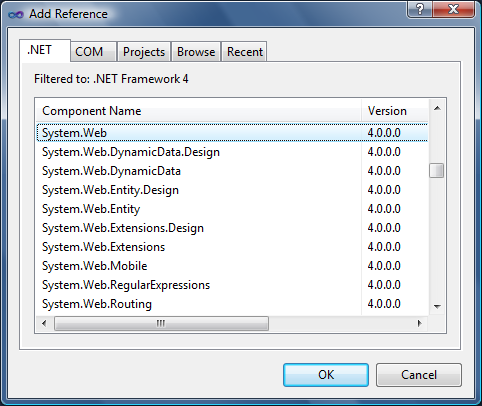
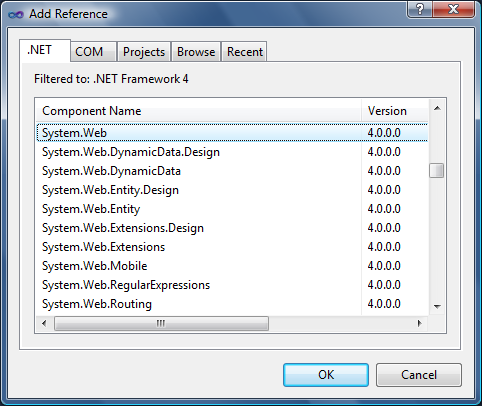
After confirming that the JS file is embedded in the DLL, you need to enable them to Accessed by web users. To do this, you need to add a reference to System.Web to the project JavaScriptLibrary:

Then edit JavaScriptHelper.cs and add the following code:
using System.Web.UI;[assembly: WebResource("JavaScriptLibrary.JavaScript.ShowMessage.js", "application/x-javascript")][assembly: WebResource("JavaScriptLibrary.JavaScript.GreetUser.js", "application/ x-javascript")]
This ensures that web users can access embedded JS files through the client.
Reference Embedded JS Files
Now you have embedded JS files and can access them from the client computer. When using them, you must reference them on the page. To do this, the following modifications need to be made to the JavaScriptHelper class:
using System;using System.Web.UI;[assembly: WebResource("JavaScriptLibrary.JavaScript.ShowMessage.js", "application/x-javascript")][assembly: WebResource("JavaScriptLibrary.JavaScript.GreetUser.js", "application/x-javascript")]namespace JavaScriptLibrary{ ///

using System;using System.Web.UI;namespace ParchmentPurveyor{&n




