JavaScript can be regarded as the most popular programming language in the world. It has been labeled as a nightmare by web development designers. Although the real nightmare is actually the DOM API, which is used by a large number of developers and designers to enhance their web front-ends. The scripting language is getting more and more attention nowadays. Even so, JavaScript still has a lot of things that are confusing.
1. It is named after Java, but it is not Java
It was originally called Mocha, then changed its name to LiveScript, and finally was named JavaScript. According to historical records, the naming of Java is related to the cooperation between Netscape and Sun as an exchange condition , Netscape created the Java runtime in their popular browser. It is worth mentioning that the name was almost a joke, as LiveScript and Java have an antagonistic relationship when it comes to client-side scripting.
Anyway, one thing that people had to clarify over and over again is that JavaScript has nothing to do with Java.
2. Null is an object?
Look at this code, it returns object.
This is really puzzling. If null represents a null value, how can it be an object? Simply put, it's a bug in the original version of JavaScript that was even directly borrowed by Microsoft's JScript.
3. NaN !== NaN
NaN represents a non-numeric value. However, the problem is that NaN is not equal to anything, not even itself.
This is obviously wrong. In fact, if you want to determine that a value is indeed NaN, you need to use the isNaN() function.
4. Global variables
The reliance on global variables has always been regarded as the worst part of JavaScript (ECMA’s JavaScript 5 has removed global variables, please see ECMA launches JavaScript 5 - Translator’s Note). For simple pages, this doesn't matter, but for complex pages, if they contain a lot of JavaScript scripts, it will be difficult for you to know where a certain global variable is declared. If several global variables accidentally have the same name, an error will occur.
5. Those browsers that are all detected as Mozilla User-Agent
must admit that in fact, this is not JavaScript’s fault, but each browser intentionally does this. For example, the following is the result obtained when using JavaScript to detect Safari:
Did you notice the first word Mozilla/5.0? Why Safari was detected as Mozilla? Although Safari has since corrected this problem, it still cannot explain why. This is how they mislead developers. In fact, you will find that the vast majority of browsers set their User Agent to Mozilla. The answer goes back 10 years. This is more of a strategy.
User Agent is a string used to identify the current browser. Mosaic, the world's first browser, once marked itself like this:
This is very reasonable, so when Netscape came out, it retained the Mosaic tradition. An encryption method section was also added at the end.
So far, everything was fine, until IE3 was released. When IE3 was released, Netscape was at its peak. At that time, many servers and programs had deployed client detection mechanisms in order to recognize Netscape, although now it seems that this Quite controversial, but nothing at the time. When IE first launched their User Agent logo, it looked like this:
This made IE very passive, because Netscape has been recognized by many servers, so developers simply hope that IE will be mistaken for Mozilla, and then, again Add a separate IE tag.
Nowadays, almost all browsers follow IE’s footsteps and identify themselves as Mozilla, which is probably a chain reaction.
6. Inconsistent function scope
See the following code:
foo(bar.method) The reason for the different return results is that the method function is called as a windows object instead of an object under bar. To fix this, we have to call bar.method() from the passed anonymous function.
7. Bit operators
JavaScript and Java have many things in common, such as bit operations.
• & - and
• | - or
• ^ - xor
• ~ - not
• >> - signed right shift
• ??? - unsigned right shift
• Look Looking at the first & operator, using && should be more efficient because JavaScript is different from Java. JavaScript does not have integers and needs to be converted back and forth. Therefore, the conversion operation takes longer.
8. Too many null value types
Values such as null, false, and undefined almost mean the same thing, and the differences between them are confusing.
9. Arithmetic problem
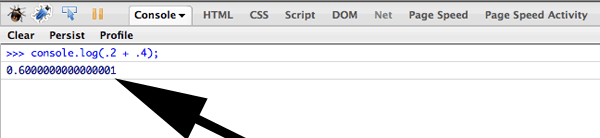
Although JavaScript contains a lot of arithmetic operations, you might as well run the following calculation. ".2+.4" should equal ".6", right? However, the return value is indeed "0.6000000000000001". There are some minor issues with JavaScript access to decimal calculations.

Why is this? Simply put, because JavaScript uses the IEEE standard for binary floating point operations, it is no problem for integer calculations.
10. Inexplicable code errors
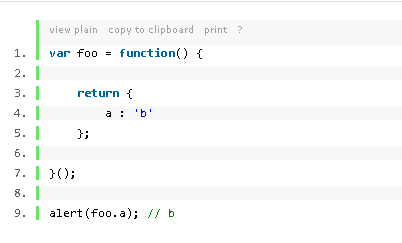
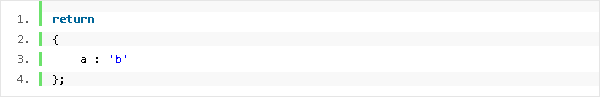
Look at the following two pieces of code:

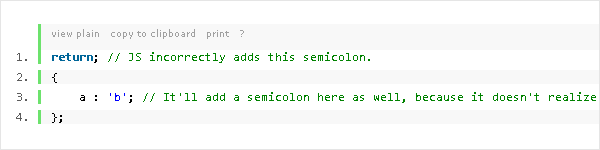
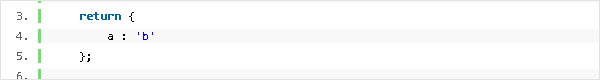
They should be the same, just the { position is different, right. However, let’s look at the following code:

If we replace

with

, an error will occur. This is because JavaScript has a function that will correct the code it thinks is wrong. When writing, it will cleverly insert a ";" after the word return, and the error will arise.