JavaScript Source Map Detailed Explanation

This is the last new version before version 2.0. It has many new features, one of which is support for Source Map.
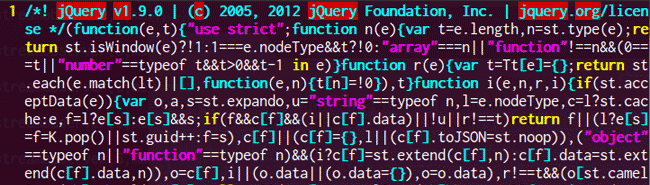
, open the compressed version, scroll to the bottom, you can see the last line is like this:
//@ sourceMappingURL=jquery.min.map
This is the Source Map. It is an independent map file in the same directory as the source code. You can click in to see what it looks like.
This is a very useful function. This article will explain this function in detail.
1. Start with source code conversion
JavaScript scripts are becoming more and more complex. Most source code (especially various function libraries and frameworks) must be converted before it can be put into the production environment.
Common source code conversion mainly involves the following three situations:
(1) Compression and reduction in size. For example, the source code of jQuery 1.9 is 252KB before compression and 32KB after compression.
(2) Merge multiple files to reduce the number of HTTP requests.
(3) Other languages are compiled into JavaScript. The most common example is CoffeeScript.
These three situations all make the actual running code different from the development code, making debugging difficult.
Usually, the JavaScript interpreter will tell you which line and column of code has an error. However, this does nothing for the transformed code. For example, jQuery 1.9 has only 3 lines after compression, each line has 30,000 characters, and all internal variables have been renamed. You look at the error message and feel clueless, not knowing the original location it corresponds to.
This is the problem that Source map wants to solve.
2. What is Source map
Simply put, Source map is an information file that stores location information. In other words, each position of the converted code corresponds to the position before conversion.
With it, when an error occurs, the debugging tool will directly display the original code instead of the converted code. This undoubtedly brings great convenience to developers.
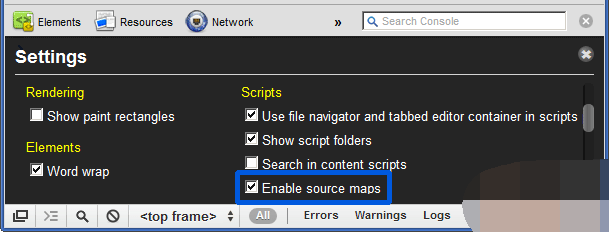
Currently, only Chrome browser supports this feature. In the Settings of Developer Tools, make sure "Enable source maps" is selected.

3. How to enable Source map
As mentioned before, just add a line at the end of the converted code.
//@ sourceMappingURL=/path/to/file.js.map
map files can be placed on the network or in the local file system.
4. How to generate Source map
The most common method is to use Google's Closure compiler.
The format of the generated command is as follows:
java -jar compiler.jar
--js script.js
--create_source_map ./script-min.js.map
--source_ map_format=V3
U- JS_OUTPUT_FILE SCRIPT-min.js The meaning of each parameter is as follows: -JS: Create_source_map before conversion: generated Source Map files , currently all V3 is used. - js_output_file: Converted code file. For other generation methods, please refer to this article. 5. Source map format Open the Source map file, it looks like this: sourceRoot: "", sources: ["foo.js", "bar.js"], names: ["src", "maps", "are", "fun"], mappings: "AAgBC, SAAQ,CAAEA" } The entire file is a JavaScript object that can be read by the interpreter. It mainly has the following attributes: - version: the version of the Source map, currently 3. - file: converted file name. - sourceRoot: The directory where the file before conversion is located. If it is in the same directory as the file before conversion, this item will be empty. - sources: files before conversion. This item is an array, indicating that there may be multiple file merges. - names: All variable names and attribute names before conversion. - Mappings: Strings that record location information, detailed below. 6. Mappings attribute The following is the really interesting part: how the positions of the two files correspond one to one.
The key is the mappings attribute of the map file. This is a long string that is divided into three layers.
The first level is line correspondence, represented by a semicolon (;). Each semicolon corresponds to a line of converted source code. Therefore, the content before the first semicolon corresponds to the first line of the source code, and so on.
The second layer is position correspondence, represented by commas (,). Each comma corresponds to a position of the converted source code. Therefore, the content before the first comma corresponds to the first position of the source code of the line, and so on.
The third layer is position conversion, represented by VLQ encoding, which represents the source code position before conversion corresponding to the position.
For example, assume that the content of the mappings attribute is as follows:
Mappings: "AAAAA,BBBBB;CCCCC"
means that the converted source code is divided into two lines, and the first line has two positions , there is a position in the second row.
7. Principle of position correspondence
Each position uses five bits to represent five fields.
Counting from the left,
- the first digit, indicating which column (of the converted code) this position is in.
- The second digit indicates which file in the sources attribute this location belongs to.
- The third digit indicates which line of code this position belongs to before conversion.
- The fourth digit indicates which column of the code before conversion this position belongs to.
- The fifth digit indicates which variable in the names attribute this position belongs to.
There are a few points that need to be explained. First, all values are base 0. Secondly, the fifth position is not required. If the position does not correspond to the variable in the names attribute, the fifth position can be omitted. Again, each bit is represented by VLQ encoding; since VLQ encoding is variable length, each bit can be composed of multiple characters.
If a certain position is AAAAA, since A represents 0 in VLQ encoding, the five bits in this position are actually 0. It means that the position is in the 0th column of the converted code, corresponding to the 0th file in the sources attribute, and belongs to the 0th row and 0th column of the pre-converted code, corresponding to the 0th variable in the names attribute.
8. VLQ encoding
Finally, let’s talk about how to use VLQ encoding to represent values.
This encoding was first used for MIDI files and was later adopted by many formats. Its characteristic is that it can express large values very concisely.
VLQ encoding is variable length. If the (integer) value is between -15 and +15 (inclusive), it is represented by one character; if it exceeds this range, it needs to be represented by multiple characters. It stipulates that each character uses 6 binary bits, which can be borrowed from the Base 64 encoded character table.
Among these 6 bits, the first bit on the left (the highest bit) indicates whether it is "continuation". If it is 1, it means that the 6 bits after these 6 bits also belong to the same number; if it is 0, it means that the value ends with these 6 bits.
Continuation
| bit), depends on whether these 6 bits are certain The first character of the VLQ encoding of a numeric value. If yes, this bit represents the "sign" (sign), 0 is positive, 1 is negative (the sign of the Source map is fixed to 0); if not, this bit has no special meaning and is counted as part of the value.
9. VLQ encoding: example
Let’s look at an example of how to VLQ encode the value 16.
The first step is to rewrite 16 into binary form 10000.
The second step is to add the sign bit on the far right. Because 16 is greater than 0, the sign bit is 0, and the entire number becomes 100000.
The third step, starting from the lowest bit on the right, segment the entire number every 5 digits, that is, into two segments: 1 and 00000. If the segment where the highest bit is located is less than 5 digits, 0 is added in front, so the two segments become 00001 and 00000.
The fourth step is to reverse the order of the two paragraphs, namely 00000 and 00001.
The fifth step is to add a "continuous bit" at the front of each segment. Except for the last segment which is 0, the others are all 1, which becomes 100000 and 000001.
The sixth step is to convert each paragraph into Base 64 encoding.
Looking up the table shows that 100000 is g and 000001 is B. Therefore, the VLQ code for the value 16 is gB. The above process may seem complicated, but it is actually very simple to do. For the specific implementation, please see the official base64-vlq.js file, which has detailed comments.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1381
1381
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data




