
*The following techniques are all derived from "CSS Secrets" written by Lea Verou
The construction of a parallelogram can be obtained by diagonally pulling the rectangle through the deformation attribute of skew() (the coordinate system used by skew, the vertical axis is the X axis, and the horizontal direction is the Y axis, which is opposite to the common coordinate system).
<span style="color: #0000ff"><!</span><span style="color: #ff00ff">DOCTYPE html</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">html </span><span style="color: #ff0000">lang</span><span style="color: #0000ff">="en"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">head</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">meta </span><span style="color: #ff0000">charset</span><span style="color: #0000ff">="UTF-8"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">title</span><span style="color: #0000ff">></span>Title<span style="color: #0000ff"></</span><span style="color: #800000">title</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">style</span><span style="color: #0000ff">></span><span style="background-color: #f5f5f5; color: #800000">
.location</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
position</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> relative</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
top</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 150px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
left</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 150px</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.button</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
color</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> white</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
background-color</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> #51bfff</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
width</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 120px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
height</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 50px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
line-height</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 50px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
text-align</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> center</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
transform</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> skewX(-45deg)</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span>
<span style="color: #0000ff"></</span><span style="color: #800000">style</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></</span><span style="color: #800000">head</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">body</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="location button"</span><span style="color: #0000ff">></span>click<span style="color: #0000ff"></</span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></</span><span style="color: #800000">body</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></</span><span style="color: #800000">html</span><span style="color: #0000ff">></span>
But the content skew may not be the effect we need. A conventional solution is to nest a div in the inner layer, and then add a pull in the opposite directiontransform: skewX(45deg); But there is code People with mysophobia say they cannot accept it.
Another idea is to apply all styles to pseudo elements. Then transform the pseudo element.
<span style="color: #0000ff"><!</span><span style="color: #ff00ff">DOCTYPE html</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">html </span><span style="color: #ff0000">lang</span><span style="color: #0000ff">="en"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">head</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">meta </span><span style="color: #ff0000">charset</span><span style="color: #0000ff">="UTF-8"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">title</span><span style="color: #0000ff">></span>Title<span style="color: #0000ff"></</span><span style="color: #800000">title</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">style</span><span style="color: #0000ff">></span><span style="background-color: #f5f5f5; color: #800000">
.location</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
position</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> relative</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
top</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 150px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
left</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 150px</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.button</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
width</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 120px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
height</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 50px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
line-height</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 50px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
text-align</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> center</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
color</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> white</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.button:before</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
content</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> ''</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
position</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> absolute</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
top</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 0</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000"> right</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 0</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000"> bottom</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 0</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000"> left</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 0</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
background-color</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> #51bfff</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
transform</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> skewX(-45deg)</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
z-index</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> -1</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span>
<span style="color: #0000ff"></</span><span style="color: #800000">style</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></</span><span style="color: #800000">head</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">body</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="location button"</span><span style="color: #0000ff">></span>click<span style="color: #0000ff"></</span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></</span><span style="color: #800000">body</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></</span><span style="color: #800000">html</span><span style="color: #0000ff">></span>
This not only solves the problem of skewed content, but the html structure is still as clean as before. However, please note that the pattern generated by the pseudo element overlaps the content. Once a background is set to it, it will cover the content, so z-index: -1 must be added.
If it is based on a square, the rhombus is a square pattern rotated 45 degrees. It is easy for us to think of rotating the outer div 45 degrees and then rotating the inner img 45 degrees in the opposite direction. The following pattern is obtained.
<span style="color: #0000ff"><!</span><span style="color: #ff00ff">DOCTYPE html</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">html </span><span style="color: #ff0000">lang</span><span style="color: #0000ff">="en"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">head</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">meta </span><span style="color: #ff0000">charset</span><span style="color: #0000ff">="UTF-8"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">title</span><span style="color: #0000ff">></span>Title<span style="color: #0000ff"></</span><span style="color: #800000">title</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">style</span><span style="color: #0000ff">></span><span style="background-color: #f5f5f5; color: #800000">
.location</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
position</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> relative</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
top</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 150px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
left</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 150px</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.picture</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
width</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 600px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
transform</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> rotate(45deg)</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
overflow</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> hidden</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.picture>img</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
max-width</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 100%</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
transform</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> rotate(-45deg)</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span>
<span style="color: #0000ff"></</span><span style="color: #800000">style</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></</span><span style="color: #800000">head</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">body</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="location picture"</span><span style="color: #0000ff">><</span><span style="color: #800000">img </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="1.jpeg"</span><span style="color: #0000ff">></</span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></</span><span style="color: #800000">body</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></</span><span style="color: #800000">html</span><span style="color: #0000ff">></span>
It’s a pretty regular octagon. If you can convince the product manager, then the work is done. Well, I guess you can't be convinced. . .
Since the rotation directions are inconsistent here, the outer div intercepts the excess part (note overflow:hidden), and then part of it is empty. As long as the empty part is filled in, it will be a rhombus. Here you can draw a sketch and use the Pythagorean theorem to calculate.
The calculated result is that the enlargement is 1.42 times and the filling is complete. We change the transform attribute in img to transform: rotate(45deg) scale(1.42); and get the following picture:

This scheme of constructing a rhombus has a flaw, that is, when the original image is not square, a larger magnification factor needs to be used, and the captured image content will be more limited.
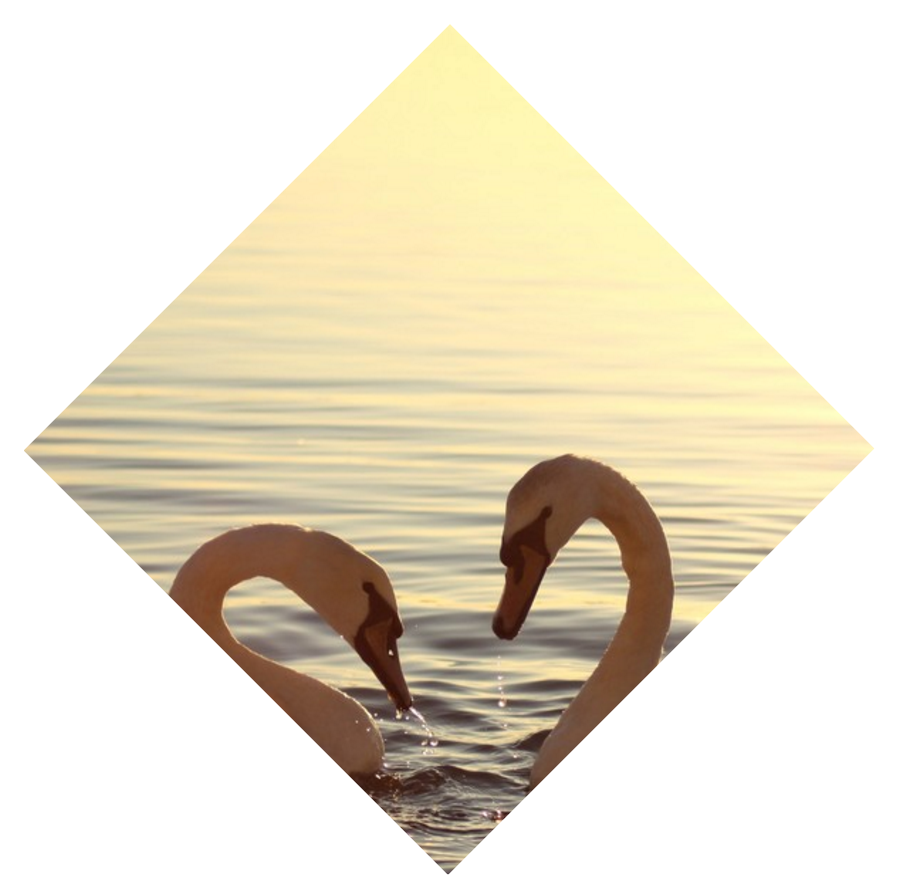
And the plan itself is not simple and elegant. Here we introduce to you an attribute clip-path (unfortunately, the support does not seem to be good), which can cut the picture into any polygon by passing in a fixed position point.
<span style="color: #0000ff"><!</span><span style="color: #ff00ff">DOCTYPE html</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">html </span><span style="color: #ff0000">lang</span><span style="color: #0000ff">="en"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">head</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">meta </span><span style="color: #ff0000">charset</span><span style="color: #0000ff">="UTF-8"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">title</span><span style="color: #0000ff">></span>Title<span style="color: #0000ff"></</span><span style="color: #800000">title</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">style</span><span style="color: #0000ff">></span><span style="background-color: #f5f5f5; color: #800000">
.location</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
position</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> relative</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
top</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 150px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
left</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 150px</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.picture</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
-webkit-clip-path</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> polygon(50% 0, 100% 50%, 50% 100%, 0 50%)</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
-moz-clip-path</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> polygon(50% 0, 100% 50%, 50% 100%, 0 50%)</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
clip-path</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> polygon(50% 0, 100% 50%, 50% 100%, 0 50%)</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
transition</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 1s clip-path</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span>
<span style="color: #0000ff"></</span><span style="color: #800000">style</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></</span><span style="color: #800000">head</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">body</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">img </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="location picture"</span><span style="color: #ff0000"> src</span><span style="color: #0000ff">="1.jpeg"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></</span><span style="color: #800000">body</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></</span><span style="color: #800000">html</span><span style="color: #0000ff">></span>
I hope that the clip-path attribute will be better supported by various browsers in the near future.




