
I wrote this post inspired by what I saw happening with JS in the enterprise this week. Ten years ago, I would have never imagined that JavaScript would become almost ubiquitous. Here are a few reasons why you should care about JavaScript.
First of all, I think one of the main reasons why JavaScript can gain popularity is that JavaScript is very accessible. Learning JavaScript is relatively easy for beginners, and very powerful for advanced users, who can use it to build complex and reliable systems.
Secondly, the reason why we should pay attention to JavaScript is because JavaScript is everywhere today.
You can use JavaScript to develop on almost any platform: client-side applications, server-side business logic, embedded chips/IoT devices, managing build scripts and dependencies, and more.
However, that doesn’t mean you can use the exact same code in every situation, but you can use the same skill set—JavaScript development—to provide solutions across multiple paradigms.
Client
JavaScript can be used to support client applications/user interfaces, as well as user interaction across a wide range of platforms and devices.
web
Of course, JavaScript supports the web, that’s for sure. JavaScript is the basic scripting language for all web browsers.
Mobile
JavaScript can also be used to support mobile applications installed to the local device.
Apache Cordovn/PhoneGap - You can use PhoneGap or Cordovn to build locally installed web technology apps. PhoneGap is Adobe's Cordovn-branded offshoot, but from a developer's perspective, they're basically the same. The application running on the mobile device will have a web view and build the user interface in the same way as building dynamic web applications. Although the user interface is implemented using HTML and CSS styles, all interactions are created using JavaScript.
React Native - JavaScript-powered web applications can not only have built-in web views. The React Native framework also allows developers to write their applications using JavaScript and declarative UI elements and produce a native application that can run on mobile devices. At runtime, the logic is interpreted as JavaScript, but everything the user interacts with (all UI elements) is 100% native, which provides a very high-quality user experience and is now also available for iOS and Android apps program.
Unity 3D - Using the Unity 3D engine, you can develop a colorful and immersive mobile 3D simulation or game experience, even if it is all supported by JavaScript.
NativeScript - A framework using JavaScript that can be used to build cross-platform native iOS, Android and Windows mobile applications.
Desktop
Desktop applications are not left out by JavaScript either. Most desktop solutions fall into a category similar to Apache Cordovn, where the end result is that web views have lower-level APIs and content development is based on web technologies.
Electron - Node.js + Chromium desktop application container from GitHub
app.js - Node + Chromium desktop application container
nw.js - Another framework for Node + Chromium desktop application container
CEF - The Chromium Embedded Framework - a framework built into desktop applications within the Chrome browser.
…Wait. By the way, I remember that Microsoft already had a solution for how to build Windows applications purely in HTML/JS, and there were more solutions, but now I can't remember them all at once.
In fact, some of my favorite desktop tools like Slack, Atom, and VS Code are actually based on web technologies and HTML/JS.
Server side
Most obviously Node.js – the JavaScript runtime that encapsulates Chrome’s V8 JavaScript engine – has made huge strides in server-side development and the enterprise. Node.js, powered by frameworks such as express.js and loopback.io, makes it possible to develop server-side and complex enterprise applications in JavaScript.
IoT
You can use JavaScript entirely to develop headless apps that can run on Arduino, Raspberry Pi or other small tablets. You can use JavaScript to manage infrastructure and IoT sensor information flow. You can also use JavaScript Program a chip for an embedded system, use it to control a robot, and you can even use JavaScript to support a media center-connected TV experience.
Like I said… JavaScript is everywhere.
ECOSYSTEM
Not only can you build and run JavaScript applications everywhere. JavaScript also has a large and thriving developer ecosystem.
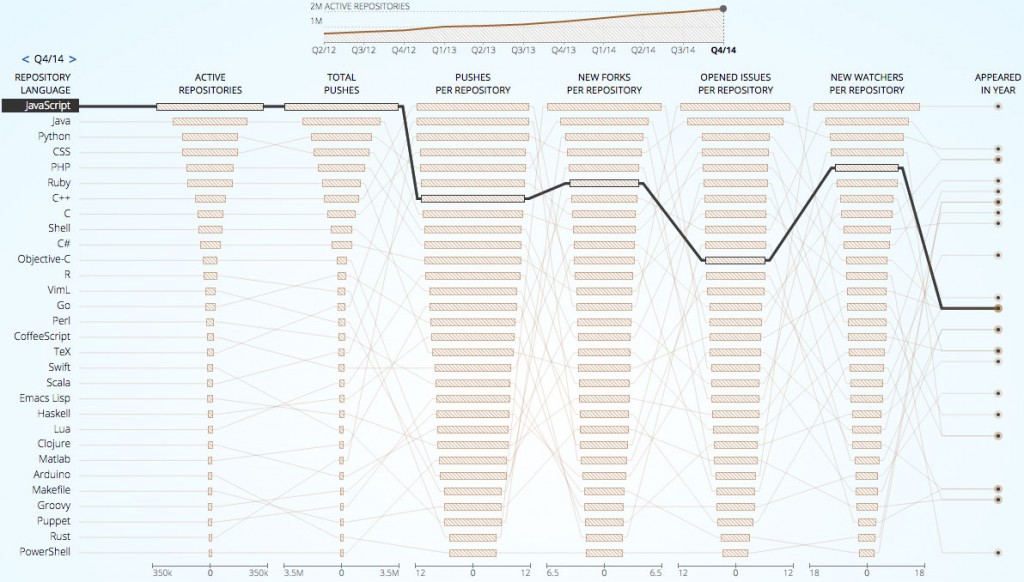
JavaScript is the most active language on GitHub. It is not only the most active of all code repositories, but also the most active of all push/commits.

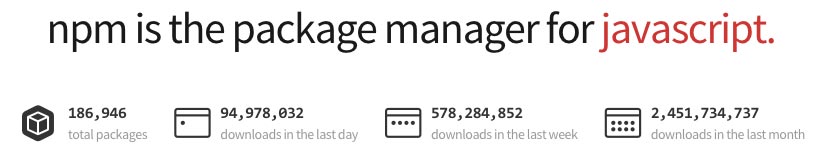
Here are some statistics showing how much Node.js/npm.js has grown.

Node.js is still growing.
Chart illustrates IBM’s emphasis on Node.js and Strongloop. 242 million @npmjs packages in 30 days! http://t.co/snDt88HQC5 pic.twitter.com/nRMwYyKmdo
— Rod Boothby (@rod11) September 10, 2015
But all this doesn’t mean JavaScript is the best for everything. Good language. It doesn't mean that if you take out a piece of source code, it will run on every device and context as you want.
However, you can use JavaScript technology to develop for almost any type of device/context. Of course, it cannot be written once and run everywhere. In the words of the React.js team: learn once, write everywhere.
English original text: Why You Should Pay Attention To JavaScript




