 Backend Development
Backend Development
 PHP Tutorial
PHP Tutorial
 A calculator based on a small program written in PHP basic language
A calculator based on a small program written in PHP basic language
A calculator based on a small program written in PHP basic language
A calculator based on a small program written in PHP basic language
Requirements: Enter numbers in the input box to perform addition, subtraction, multiplication, and division operations (html+php)
Ideas:
1 First, create the input numbers and operations In the input box of symbol, numbers use the text attribute of input, and operators use the option attribute of sellct.
2 Click the = sign in the input box to perform the corresponding operation.
3 The input box with the = sign can be done using the submit of input. , just click submit and the content in the form will be passed to php
4 Determine the operator obtained from the html and perform the corresponding operation
5 After the operation is completed, the result must be returned to the form (that is, assigning a value to the form)
Code
Html code
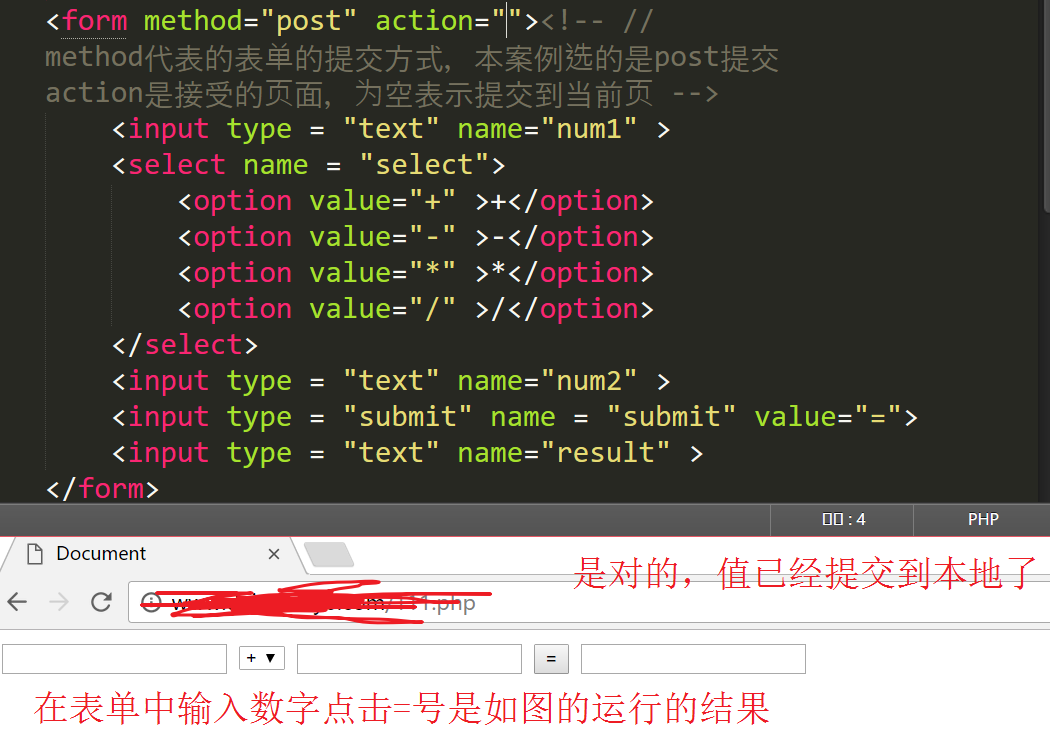
<form method="post" action=””>//method代表的表单的提交方式,本案例选的是post提交 action是接受的页面,为空表示提交到当前页
<input type = "text" name="num1" >
<select name = "select">
<option value="+" >+</option>
<option value="-" >-</option>
<option value="*" >*</option>
<option value="/" >/</option>
</select>
<input type = "text" name="num2" >
<input type = "submit" name = "submit" value="=">
<input type = "text" name="result" >
</form>
PHP code
When the user clicks the submit button, the value will be passed through post. Now we need to accept the value in the form.
Make a few judgments before clicking
if (isset($_POST['submit'])) {
//isset检测变量是否设置,存在,或非NULL, 返回值为布尔, 如果变量存在返回true, 否则为false;,结合$_POST[“submit”], $_POST //接收通过表单的method=’post’ 方法的传值
$num1 = $_POST['num1'];//获取第一个输入框中的值,通过input中的name属性获得
$select = $_POST['select'];//同上
$num2 = $_POST['num2'];//同上
if (is_numeric($num1) && is_numeric($num2)) {
//is_numeric() //检测变量是否为数字或数字字符串 返回值 ,true, false 如 100, ‘100’
switch ($select) {//$select是前面传来的运算符
case '+'://根据switch的语法,case中的值和switch括号里的值相等那么就执行case后面的那句话,不等则继续往下找
$result = $num1+$num2;
break;
case '-':
$result = $num1-$num2;
break;
case '*':
$result = $num1*$num2;
break;
default:
if ($num2==0) {//加个判断,除数不能为0
echo "<script>alert('输入的除数为0请重新输入')</script>";
}else{
$result = $num1/$num2;
break;
}
}
}else{
//echo 当用户输入的不是数,可能是字符串则给用户提示
echo "<script>alert('输入的不是数')</script>";
$num1 = $num2 = $result = "";//把表单里的内容清空
}
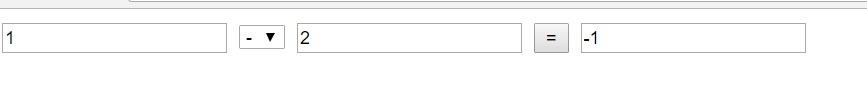
}Screenshot of the running result
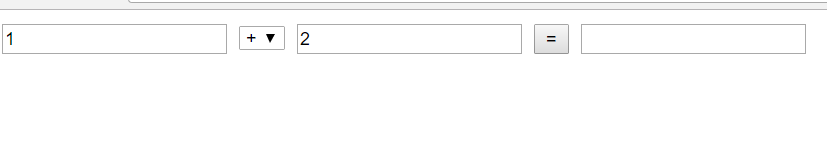
Screenshot when entering the correct number

After clicking the = sign

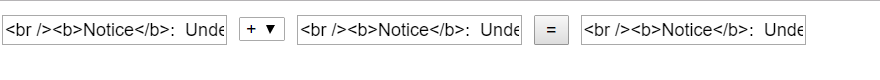
It means that the value is not passed to the form in html.
Now we have to set the value of the form
//Set the value of value to php The num value after operation lt;option value="-" >-< /option>
input type = "text" name="num2" value="" >
The input box now has content when submitting the button, so when the user does not click the submit button, the value in the input box should be set to empty
Improve the code, add an else{
$num1 =$ at the end of the php code num2 = $result = "";
}
Screenshot
When clicking other operations, the middle operator is always +, screenshot
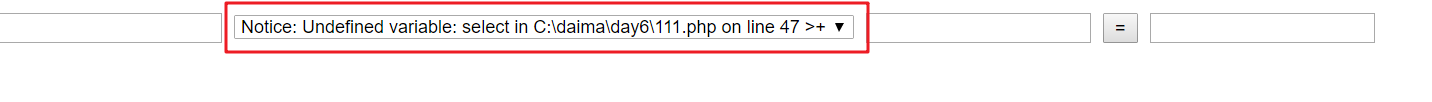
截图看结果

当用户第一次进来
截图

说明要设置selecte中的默认值
代码
$select=”+”
基本功能已经完成
总的代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<?php
if (isset($_POST['submit'])) {
//isset检测变量是否设置,存在,或非NULL, 返回值为布尔, 如果变量存在返回true, 否则为false;,结合$_POST[“submit”], $_POST //接收通过表单的method=’post’ 方法的传值
$num1 = $_POST['num1'];//获取第一个输入框中的值,通过input中的name属性获得
$select = $_POST['select'];//同上
$num2 = $_POST['num2'];//同上
if (is_numeric($num1) && is_numeric($num2)) {
//is_numeric() //检测变量是否为数字或数字字符串 返回值 ,true, false 如 100, ‘100’
switch ($select) {//$select是前面传来的运算符
case '+'://根据switch的语法,case中的值和switch括号里的值相等那么就执行case后面的那句话,不等则继续往下找
$result = $num1+$num2;
break;
case '-':
$result = $num1-$num2;
break;
case '*':
$result = $num1*$num2;
break;
default:
if ($num2==0) {//加个判断,除数不能为0
echo "<script>alert('输入的除数为0请重新输入')</script>";
}else{
$result = $num1/$num2;
break;
}
}
}else{
//echo 当用户输入的不是数,可能是字符串则给用户提示
echo "<script>alert('输入的不是数')</script>";
$num1 = $num2 = $result = "";//把表单里的内容清空
}
}else{
$num1 = $num2 = $result = "";
$select = "+";
}
?>
<form method="post" action=""><!-- //method代表的表单的提交方式,本案例选的是post提交 action是接受的页面,为空表示提交到当前页 -->
<input type = "text" name="num1" value="<?php echo $num1?>" >
<select name = "select">
<option value="+" <?php if($select == '+')echo 'selected'?>>+</option>
<option value="-" <?php if($select == '-')echo 'selected'?>>-</option>
<option value="*" <?php if($select == '*')echo 'selected'?>>*</option>
<option value="/" <?php if($select == '/')echo 'selected'?>>/</option>
</select>
<input type = "text" name="num2" value="<?php echo $num2?>" >
<input type = "submit" name = "submit" value="=">
<input type = "text" name="result" value="<?php echo $result?>">
</form>
</body>
</html>
Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 CakePHP Project Configuration
Sep 10, 2024 pm 05:25 PM
CakePHP Project Configuration
Sep 10, 2024 pm 05:25 PM
In this chapter, we will understand the Environment Variables, General Configuration, Database Configuration and Email Configuration in CakePHP.
 PHP 8.4 Installation and Upgrade guide for Ubuntu and Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 Installation and Upgrade guide for Ubuntu and Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 brings several new features, security improvements, and performance improvements with healthy amounts of feature deprecations and removals. This guide explains how to install PHP 8.4 or upgrade to PHP 8.4 on Ubuntu, Debian, or their derivati
 CakePHP Date and Time
Sep 10, 2024 pm 05:27 PM
CakePHP Date and Time
Sep 10, 2024 pm 05:27 PM
To work with date and time in cakephp4, we are going to make use of the available FrozenTime class.
 CakePHP File upload
Sep 10, 2024 pm 05:27 PM
CakePHP File upload
Sep 10, 2024 pm 05:27 PM
To work on file upload we are going to use the form helper. Here, is an example for file upload.
 CakePHP Routing
Sep 10, 2024 pm 05:25 PM
CakePHP Routing
Sep 10, 2024 pm 05:25 PM
In this chapter, we are going to learn the following topics related to routing ?
 Discuss CakePHP
Sep 10, 2024 pm 05:28 PM
Discuss CakePHP
Sep 10, 2024 pm 05:28 PM
CakePHP is an open-source framework for PHP. It is intended to make developing, deploying and maintaining applications much easier. CakePHP is based on a MVC-like architecture that is both powerful and easy to grasp. Models, Views, and Controllers gu
 CakePHP Creating Validators
Sep 10, 2024 pm 05:26 PM
CakePHP Creating Validators
Sep 10, 2024 pm 05:26 PM
Validator can be created by adding the following two lines in the controller.
 How To Set Up Visual Studio Code (VS Code) for PHP Development
Dec 20, 2024 am 11:31 AM
How To Set Up Visual Studio Code (VS Code) for PHP Development
Dec 20, 2024 am 11:31 AM
Visual Studio Code, also known as VS Code, is a free source code editor — or integrated development environment (IDE) — available for all major operating systems. With a large collection of extensions for many programming languages, VS Code can be c





