 php教程
php教程
 PHP开发
PHP开发
 A brief analysis of BootStrap Validator's problems with hidden domain verification and instant verification of program assignments
A brief analysis of BootStrap Validator's problems with hidden domain verification and instant verification of program assignments
A brief analysis of BootStrap Validator's problems with hidden domain verification and instant verification of program assignments
Question 1:
The following code:
<input type="hidden" name="productId"/>
$("#addForm").bootstrapValidator({
fields: {
productId: {
validators: {
notEmpty: {
message: '请选择一个商品'
}
}
}
}
});
Such a configuration does not verify the form element productId when submitting. That is because the default configuration of bootstrapValidator is for "hidden domain (:hidden), disabled domain ( :disabled), that field (:not(visible))" are not verified.
Solution:
$("#addForm").bootstrapValidator({
//excluded:[":hidden",":disabled",":not(visible)"] ,//bootstrapValidator的默认配置
excluded:[":disabled"],//关键配置,表示只对于禁用域不进行验证,其他的表单元素都要验证
fields: {
productId: {
validators: {
notEmpty: {
message: '请选择一个商品'
}
}
}
}
});
Problem 2:
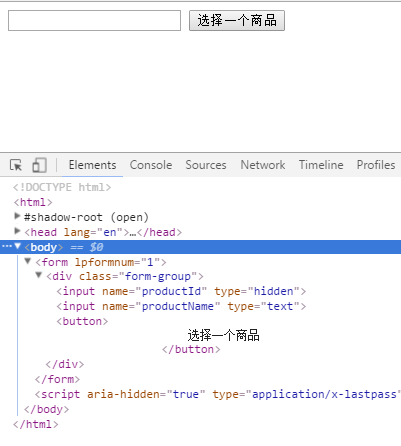
We often have such needs, as shown below:

After selecting the product, the product name will be displayed to the user in productName, and in Put a product ID in the hidden field productId.
Normally such operations are done by programs,
$("input[name='productId']").val(data.productId);
bootstrapValidator plug-in cannot capture such "program assignment events", so the verification effect cannot be achieved here, so we need to make a small Variation:
$("#addForm").bootstrapValidator({
//excluded:[":hidden",":disabled",":not(visible)"] ,//bootstrapValidator的默认配置
excluded:[":disabled"],//关键配置,表示只对于禁用域不进行验证,其他的表单元素都要验证
fields: {
productId: {
trigger:"change", //问题2.关键配置
validators: {
notEmpty: {
message: '请选择一个商品'
}
}
}
}
});
//赋值之后触发一次“change”事件
$("input[name='productId']").val(data.productId).change();
In this way, the bootrapValidator will capture the "change" event because it is triggered, achieving the verification effect
The above is the BootStrap Validator introduced by the editor for hidden domain verification and program assignment A brief analysis of the problem of instant verification, I hope it will be helpful to everyone

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1384
1384
 52
52

