
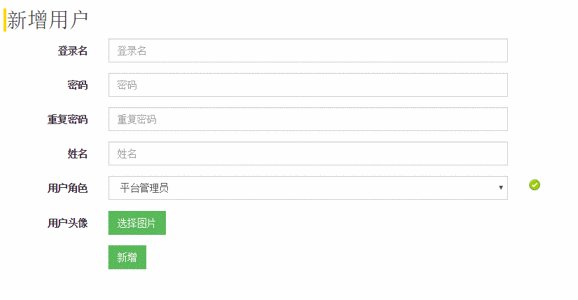
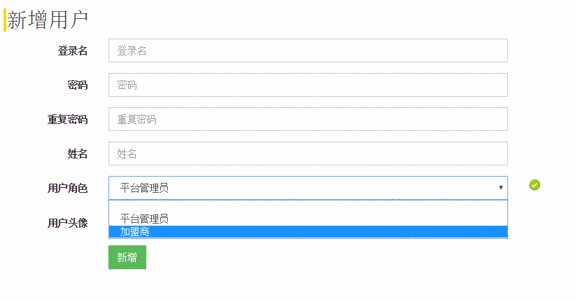
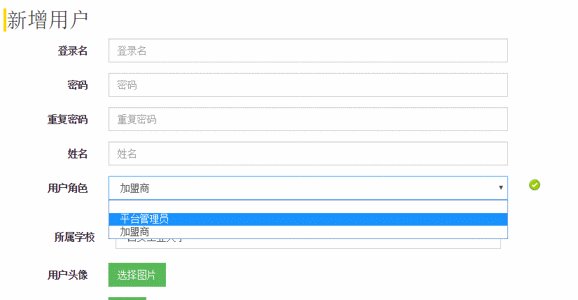
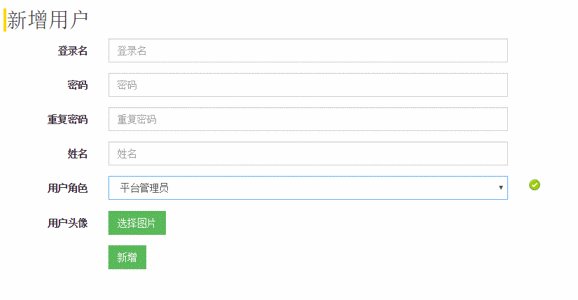
The current requirement is: if you choose the franchisee in the drop-down box, let him continue to choose the school; if you choose the platform administrator, you don't need to choose the school. Hide the selection drop-down list.
Select enumeration value:
/// <summary>
/// 平台角色
/// </summary>
public enum AdministratorRole
{
[Display(Name = "平台管理员")]
PlatformAdministrator = 1,
[Display(Name = "加盟商")]
JoiningTrader = 10
}
Code:
<div class="form-group">
@Html.LabelFor(x => x.AdministratorRole, new { @class = "col-sm-2 control-label" })
<div class="col-sm-8">
@Html.EnumDropDownListFor(x => x.AdministratorRole, new { @class = "form-control", onChange = "showSchool(this.value)", placeholder = Html.DisplayNameFor(x => x.AdministratorRole) })
</div>
<div class="col-sm-2">
<div class="help-block">@Html.ValidationMessageFor(x => x.AdministratorRole)</div>
</div>
</div>
<div class="form-group" style="display:none" id="schoolSelect">
@Html.LabelFor(x => x.SchoolId, new { @class = "col-sm-2 control-label" })
<div class="col-sm-8">
@Html.DropDownListFor(x => x.SchoolId, Model.Schools, new { @class = "form-control", placeholder = Html.DisplayNameFor(x => x.SchoolId) })
</div>
<div class="col-sm-2">
<div class="help-block">@Html.ValidationMessageFor(x => x.SchoolId)</div>
</div>
</div>
First let the school list be hidden, style=”display:none”; the effect is the same as the picture below. We use the onChange event of the drop-down box to execute the set method showSchool(). The parameter here is the value we selected, and this represents the AdministratorRole.
js code:
<script type="text/javascript">
function showSchool(v){
if (10 == v) {
document.getElementById("schoolSelect").style = "display:inline";
} else {
document.getElementById("schoolSelect").style = "display:none";
}
}
</script>That’s it.
Effect:

The above is the entire content of this article, I hope it will be helpful to everyone




