
Scan the QR code on WeChat to log in to the website is a function implemented by the interface of the website application under the WeChat open platform. The URL of the WeChat open platform is https://open.weixin.qq.com
Preparation
Website application WeChat login is a WeChat OAuth2.0 authorized login system built based on the OAuth2.0 protocol standard.
Before performing WeChat OAuth2. Before performing WeChat OAuth2.0 authorized login access, register a developer account on the WeChat open platform, have an approved website application, and obtain the corresponding AppID and AppSecret, apply for WeChat login and After passing the review, the access process can begin.
Authorization process description
WeChat OAuth2.0 authorized login allows WeChat users to use their WeChat identity to securely log in to third-party applications or websites. After the WeChat user authorizes and logs in to the third-party application that has been connected to WeChat OAuth2.0, the third party can obtain The user's interface call credential (access_token) can be used to call the WeChat open platform authorization relationship interface, thereby obtaining the basic open information of WeChat users and helping users implement basic open functions.
WeChat OAuth2.0 authorized login currently supports authorization_code mode, which is suitable for application authorization with server side. The overall process of this model is:
1.1. A third party initiates a WeChat authorized login request. After the WeChat user allows authorization of the third-party application, WeChat will launch the application or redirect to the third-party website, and bring the authorization temporary ticket code parameter;
2.2. Add AppID and AppSecret through the code parameter, and exchange for access_token through API;
3.3. Make interface calls through access_token to obtain the user's basic data resources or help the user implement basic operations.
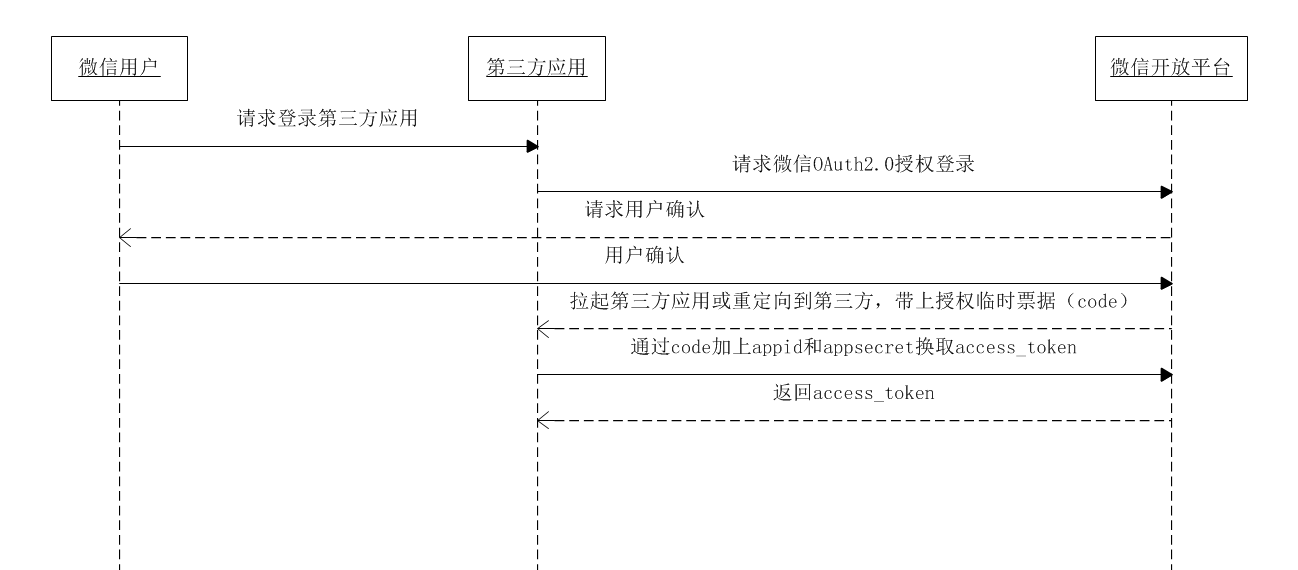
Get access_token sequence diagram:

Step 1: Request CODE
Before a third party uses website application authorization to log in, please note that you have obtained the corresponding web page authorization scope (scope=snsapi_login), you can open it on the PC The following link: https://open.weixin.qq.com/connect/qrconnect?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect
If it prompts "The link cannot be accessed", please check whether the parameters are filled in incorrectly. For example, the domain name of redirect_uri is inconsistent with the authorized domain name filled in during the review or the scope is not snsapi_login.
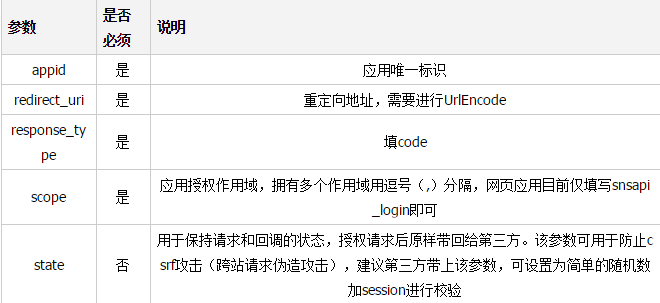
Parameter description

Return description
After the user allows authorization, it will be redirected to the redirect_uri URL with code and state parameters
redirect_uri?code=CODE&state=STATE
If the user prohibits authorization , then the code parameter will not be carried after redirection, only the state parameter will be carried
redirect_uri?state=STATE
Request example
Log in to the Yihaodian website application
https://passport.yhd.com/wechat /login.do
After opening, Yihaodian will generate the state parameter and jump to
https://open.weixin.qq.com/connect/qrconnect?appid=wxbdc5610cc59c1631&redirect_uri=https%3A%2F%2Fpassport.yhd .com%2Fwechat%2Fcallback.do&response_type=code&scope=snsapi_login&state=3d6be0a4035d839573b04816624a415e#wechat_redirect
After WeChat users use WeChat to scan the QR code and confirm login, the PC will jump to
https://passport.yhd.com/ wechat /callback.do?code=CODE&state=3d6be0a4035d839573b04816624a415e
In order to meet the more customized needs of the website, we also provide a second way to obtain the code, which supports the website to embed the WeChat login QR code into its own page. Users can use After WeChat scans the code for authorization, the code is returned to the website through JS.
The main purpose of JS WeChat login: The website hopes that users can complete the login within the website, without jumping to the WeChat domain to log in and then return, to improve the fluency and success rate of WeChat login. How to implement JS for QR code WeChat login embedded in the website:
Step 1: First introduce the following JS file into the page (supports https):
<script src="http://res.wx.qq.com/connect/zh_CN/htmledition/js/wxLogin.js"></script>
Step 2: Example the following JS where WeChat login is required Object:
var obj = new WxLogin({
id:"login_container",
appid: "",
scope: "",
redirect_uri: "",
state: "",
style: "",
href: ""
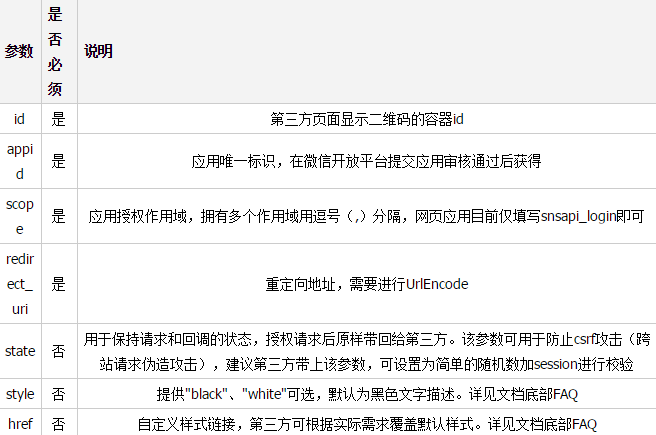
});Parameter description

Step 2: Get access_token through code
Get access_token through code
https://api.weixin.qq.com/sns/oauth2/access_token?appid= APPID&secret=SECRET&code=CODE&grant_type=authorization_code
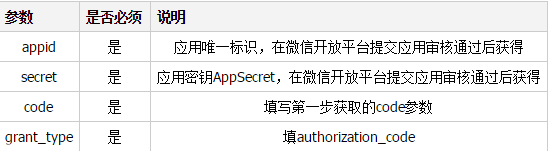
Parameter description

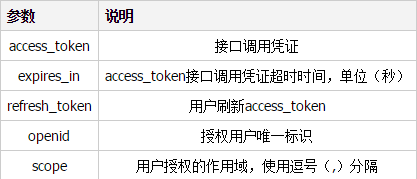
Return description
Correct return:
{
"access_token":"ACCESS_TOKEN",
"expires_in":7200,
"refresh_token":"REFRESH_TOKEN",
"openid":"OPENID",
"scope":"SCOPE"
} 
Error return example:
{"errcode":40029," errmsg":"invalid code"}
Refresh access_token validity period
access_token是调用授权关系接口的调用凭证,由于access_token有效期(目前为2个小时)较短,当access_token超时后,可以使用refresh_token进行刷新,access_token刷新结果有两种:
1.1. 若access_token已超时,那么进行refresh_token会获取一个新的access_token,新的超时时间;
2.2. 若access_token未超时,那么进行refresh_token不会改变access_token,但超时时间会刷新,相当于续期access_token。
refresh_token拥有较长的有效期(30天),当refresh_token失效的后,需要用户重新授权。
请求方法
获取第一步的code后,请求以下链接进行refresh_token:
https://api.weixin.qq.com/sns/oauth2/refresh_token?appid=APPID&grant_type=refresh_token&refresh_token=REFRESH_TOKEN
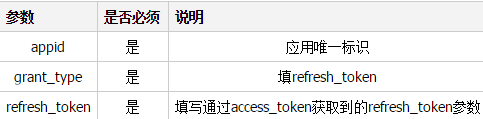
参数说明

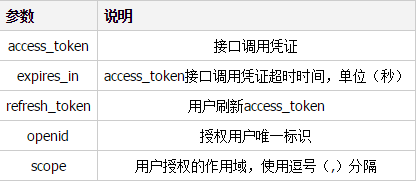
返回说明
正确的返回:
{
"access_token":"ACCESS_TOKEN",
"expires_in":7200,
"refresh_token":"REFRESH_TOKEN",
"openid":"OPENID",
"scope":"SCOPE"
} 
错误返回样例:
{"errcode":40030,"errmsg":"invalid refresh_token"}
第三步:通过access_token调用接口
获取access_token后,进行接口调用,有以下前提:
1.1. access_token有效且未超时;
2.2. 微信用户已授权给第三方应用帐号相应接口作用域(scope)。
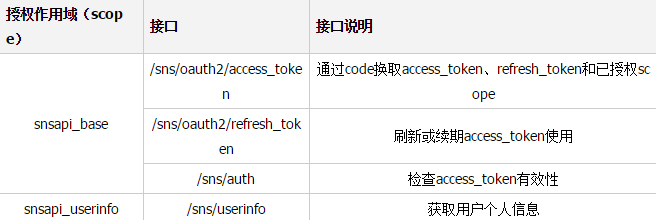
对于接口作用域(scope),能调用的接口有以下:

其中snsapi_base属于基础接口,若应用已拥有其它scope权限,则默认拥有snsapi_base的权限。使用snsapi_base可以让移动端网页授权绕过跳转授权登录页请求用户授权的动作,直接跳转第三方网页带上授权临时票据(code),但会使得用户已授权作用域(scope)仅为snsapi_base,从而导致无法获取到需要用户授权才允许获得的数据和基础功能。
接口调用方法可查阅《微信授权关系接口调用指南》
F.A.Q
1. 什么是授权临时票据(code)?
答:第三方通过code进行获取access_token的时候需要用到,code的超时时间为10分钟,一个code只能成功换取一次access_token即失效。code的临时性和一次保障了微信授权登录的安全性。第三方可通过使用https和state参数,进一步加强自身授权登录的安全性。
2. 什么是授权作用域(scope)?
答:授权作用域(scope)代表用户授权给第三方的接口权限,第三方应用需要向微信开放平台申请使用相应scope的权限后,使用文档所述方式让用户进行授权,经过用户授权,获取到相应access_token后方可对接口进行调用。
3. 网站内嵌二维码微信登录JS代码中style字段作用?
答:第三方页面颜色风格可能为浅色调或者深色调,若第三方页面为浅色背景,style字段应提供"black"值(或者不提供,black为默认值),则对应的微信登录文字样式为黑色。
若提供"white"值,则对应的文字描述将显示为白色,适合深色背景。

4.网站内嵌二维码微信登录JS代码中href字段作用?
答:如果第三方觉得微信团队提供的默认样式与自己的页面样式不匹配,可以自己提供样式文件来覆盖默认样式。举个例子,如第三方觉得默认二维码过大,可以提供相关css样式文件,并把链接地址填入href字段
impowerBox .qrcode {width: 200px;}
impowerBox .title {display: none;}
impowerBox .info {width: 200px;}
status_icon {display:none}
impowerBox .status {text-align: center;}
相关效果如下:


以上就是本文的全部内容,希望对大家的学习有所帮助




