1. Implementation of layout
<!--图片层(下面的代码直接复制了上面的所有布局代码)-->
<view class="home-view2">
<image class="home-image1" src="http://qty83k.creatby.com/materials/origin/640e31829b8776967dedc670b5427d0f_origin.jpg"></image>
</view>
<!--描述层-->
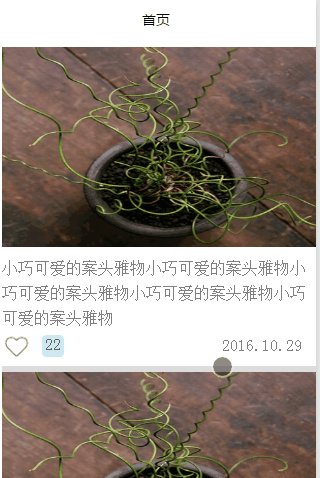
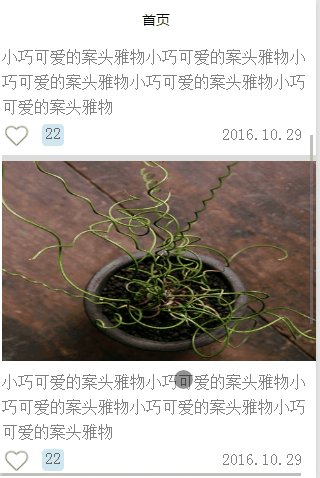
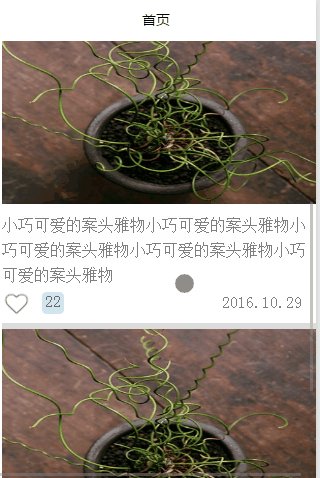
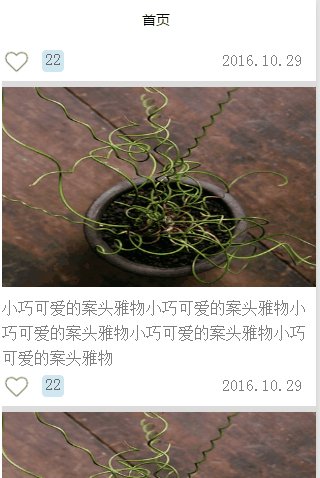
<text class="home-text1">小巧可爱的案头雅物小巧可爱的案头雅物小巧可爱的案头雅物小巧可爱的案头雅物小巧可爱的案头雅物</text>
<!--信息层-->
<view class="home-view3">
<view class="home-view4" >
<image class="home-image-heart" src="http://qty83k.creatby.com/materials/origin/c5656ef00d38d89eae437c5a9102f8fa_origin.png"></image>
<text class="home-text-heart bgColor" > 22</text>
</view>
<text class="home-text-time" >2016.10.29</text>
</view>
<!--分界线line-->
<view class="home-view-line"></view>
</view>
2. Implementation of logic
just registers the Page interface
Page({
data:{
}
})
3. Implementation of style
.home-view1 style: display specifies the maximum View layout It is a flexible layout, justify-content stipulates that the content is centered and arranged vertically, ...
.home-view3 style: display stipulates that the information bar layout is a flexible layout, and justify-content stipulates that the content is distributed evenly horizontally
.home-view4 style: display specifies that the parent layout of collection pictures and collection numbers is a flexible layout, align-items specifies that the content is centered in the vertical direction
.home-image1 style: specifies the height of the picture
.home-image-heart style: specifies the collection picture The size
.home-text1 style: specifies the style of the description text, text-align specifies the text to be centered, line-height specifies the height between two lines of text
.home-text-heart style: specifies the style of the collection number, border-radius specifies the border rounded corners
.home-view-line style: is a dividing line
.bgColor style: specifies the background of the number of collections
.home-view1{
display: flex;
justify-content: center;
flex-direction: column;
height: 100%;
width: 100%;
margin: 6px;
}
.home-view3{
display: flex;
justify-content: space-between;
}
.home-view4{
display: flex;
align-items: center;
}
.home-image1{
height: 200px;
}
.home-image-heart{
width: 30px;
height: 30px;
}
.home-text1{
text-align: left;
line-height: 25px;
margin-top: 6px;
margin-right: 6px;
color: gray;
}
.home-text-heart{
width: 22px;
height: 22px;
margin-left: 10px;
border-radius: 20%;
pad: 5px;
text-align: center;
}
.home-text-time{
text-align: center;
margin-right: 20px;
padding-top: 5px;
color: gray;
}
.home-view-line{
width: 100%;
height: 6px;
margin-top: 5px;
background-color: gainsboro;
}
.bgColor{
background-color: lightblue;
opacity: 0.6;
}
4. Effect picture