 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Angular.JS determines whether the checkbox is selected and displays it in real time
Angular.JS determines whether the checkbox is selected and displays it in real time
Angular.JS determines whether the checkbox is selected and displays it in real time
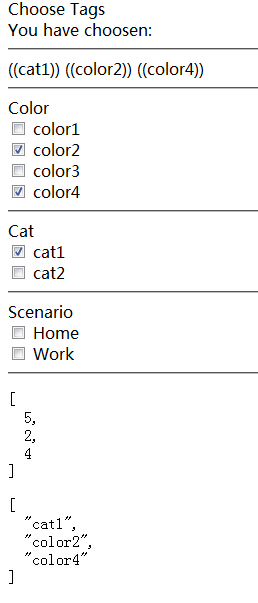
First, let’s take a look at the simple rendering, as shown below:

Look at the html code:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
|
1 |
|
line2 defines the AngularJS App;
line4 introduces the angularjs script;
line5 introduces your own writing script2.js script;
line7 specifies the controller AddStyleCtrl
line13-15 displays the selected tags to the user in real time;
line17-line26 uses a double loop to list the database (in this case, it is stored in an object of the controller );
This line of code in line21 is very useful:
The id and name of the tag are stored. Use isSelected(tag.id) to determine whether it is checked or not when clicked. Call the updateSelection($event,tag.id) method;
If you want to get the element that triggered the function in the function triggered by ng-click, you cannot directly pass in this, but you need to pass in event. Because in Angularjs, this here is event. Because in Angularjs, this here is scope. We can pass in event, then pass event in the function, and then pass event.target in the function to get the element.
line29-30 is for myself when testing. You can see the contents of the selected array and selectedTags array;
Then look at the AngularJS code: (script2.js)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 |
|
line6 defines angular app;
line10 defines Controller AddStyleCtrl;
line12-63 defines the tag object
line64, 66 declares two array objects in $scope (can be combined into one), which are used to store the tag's id and name respectively;
line68-78 definition The updateSelected method will be called by updateSelection;
Line69-72: If the add operation and the 'array [id]' element does not exist, add data (id, name) to the array;
Line73-77: If the remove operation and 'Array[id]' element exists, delete data (id, name) from the array;
line80-84 defines the updateSelection method, which will be called when the checkbox of the html page is clicked;
line81 is obtained through the $event variable The clicked dom element;
Line82 determines whether the add operation or remove operation is based on the current status of the checkbox;
Line83 calls the updateSelected method to update the data;
line86-88 defines the isSelected method to determine whether the checkbox with ID id is selected. , and then pass the value to the ng-checked directive of the page;

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 Angular learning talks about standalone components (Standalone Component)
Dec 19, 2022 pm 07:24 PM
Angular learning talks about standalone components (Standalone Component)
Dec 19, 2022 pm 07:24 PM
This article will take you to continue learning angular and briefly understand the standalone component (Standalone Component) in Angular. I hope it will be helpful to you!
 Detailed explanation of angular learning state manager NgRx
May 25, 2022 am 11:01 AM
Detailed explanation of angular learning state manager NgRx
May 25, 2022 am 11:01 AM
This article will give you an in-depth understanding of Angular's state manager NgRx and introduce how to use NgRx. I hope it will be helpful to you!
 A brief analysis of independent components in Angular and see how to use them
Jun 23, 2022 pm 03:49 PM
A brief analysis of independent components in Angular and see how to use them
Jun 23, 2022 pm 03:49 PM
This article will take you through the independent components in Angular, how to create an independent component in Angular, and how to import existing modules into the independent component. I hope it will be helpful to you!
 What should I do if the project is too big? How to split Angular projects reasonably?
Jul 26, 2022 pm 07:18 PM
What should I do if the project is too big? How to split Angular projects reasonably?
Jul 26, 2022 pm 07:18 PM
The Angular project is too large, how to split it reasonably? The following article will introduce to you how to reasonably split Angular projects. I hope it will be helpful to you!
 Let's talk about how to customize the angular-datetime-picker format
Sep 08, 2022 pm 08:29 PM
Let's talk about how to customize the angular-datetime-picker format
Sep 08, 2022 pm 08:29 PM
How to customize the angular-datetime-picker format? The following article talks about how to customize the format. I hope it will be helpful to everyone!
 A step-by-step guide to understanding dependency injection in Angular
Dec 02, 2022 pm 09:14 PM
A step-by-step guide to understanding dependency injection in Angular
Dec 02, 2022 pm 09:14 PM
This article will take you through dependency injection, introduce the problems that dependency injection solves and its native writing method, and talk about Angular's dependency injection framework. I hope it will be helpful to you!
 Angular's :host, :host-context, ::ng-deep selectors
May 31, 2022 am 11:08 AM
Angular's :host, :host-context, ::ng-deep selectors
May 31, 2022 am 11:08 AM
This article will give you an in-depth understanding of several special selectors in Angular: host, :host-context, ::ng-deep. I hope it will be helpful to you!
 In-depth understanding of NgModule (module) in Angular
Sep 05, 2022 pm 07:07 PM
In-depth understanding of NgModule (module) in Angular
Sep 05, 2022 pm 07:07 PM
The NgModule module is an important point in Angular, because the basic building block of Angular is NgModule. This article will take you through the NgModule module in Angular. I hope it will be helpful to you!



