Detailed explanation of how Bootstrap implements basic layout
I saw an article about building a Bootstrap site in 20 minutes. The content is a bit old. I reused Bootstrap3 to implement it and explained the content involved in as much detail as possible.
1. Create a basic page
We first create a basic HTML template page. This page can be created directly using sublime + emmet.
1.1 Create a new file, Ctrl + N
1.2 Save it to the page file, Ctrl + S, name it index.html
1.3 In this blank page, enter html:5, and then directly press the tab key, You should see a basic HTML5 template page.
1.4 Save again and press Ctrl + S.
The page content should be as follows:
1 2 3 4 5 6 7 8 9 10 |
|
2. Add Bootstrap file reference
In the folder where the index.html file is located, create a css folder for Save all style files and create a folder named bootstrap in the css subfolder to save our bootstrap files.
You can download the bootstrap package from the bootstrap official website, which has a dist folder, which contains three subfolders: css, font and js. Copy these three subfolders into your css/bootstrap folder.
There are two parts of content involved in the page, styles and scripts.
2.1 Add style reference
Add bootstrap style reference in header. Pay attention to the path.
1 2 |
|
bootstrap.min.css is the style file of bootstrap, which contains all bootstrap style definitions, and bootstrap-theme.min.css is the theme definition.
2.2 Add script reference
Since bootstrap uses jQuery script, you also need to download the jquery script library.
In the directory where your index.html file is located, create a subdirectory named lib to save the script library for future use, and copy the downloaded jquery.min.js to this directory.
Add jquery and bootstrap script library references immediately between your .
1 2 3 |
|
3. Add bootstrap container
bootstrap’s .container class is very useful. It can create a centered area in the page, and then we can put content from other locations inside. The container class is equivalent to creating a centered p box with a static width and a magin value of auto. The advantage of twitter bootstrap's container class is that it is responsive, and it will calculate the optimal width based on the width of the current screen and use it.
.container-fluid is a full-width container, using the entire width.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
|
In the body tag, create a p using the container class. It will serve as the main outer package for placing other codes on the page.
You can also add a title by the way. Now your page should look like this.
1 2 3 4 5 6 7 8 9 10 11 |
|
Although you can’t see much content in the browser yet, the foundation for subsequent operations has been laid.
4. Title and Navigation
Now we can add some visible content to the page.
4.1 Title
Adding a title is very simple, just add an h1 element.
1 2 3 |
|
Refresh the page and you should see an eye-catching title. Next we look at navigation.
4.2 Navigation
Navigation can be created using nav elements, and we want to create a navigation bar to organize navigation items. In bootstrap, the navigation bar is called navbar. Continue to add the navigation bar in the container.
1 2 3 4 5 |
|
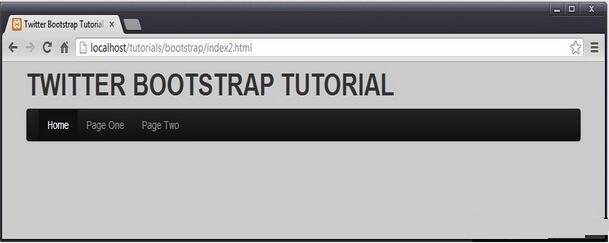
navbar will help us create the navigation bar. The default background color is white. navbar-inverse is set to inverse, so that the background color will be black and the text will be white, which is more eye-catching. Now refresh the page and you will see a black navigation bar without any navigation content.
Add navigation content as follows
1 2 3 4 5 6 7 8 9 10 11 12 |
|
ul is the actual navigation content, where .nav indicates that this is a set of navigation, and .navbar-nav indicates that it is used for navigation in navbar. li is the actual navigation item, and you can use .active to describe the currently active navigation.
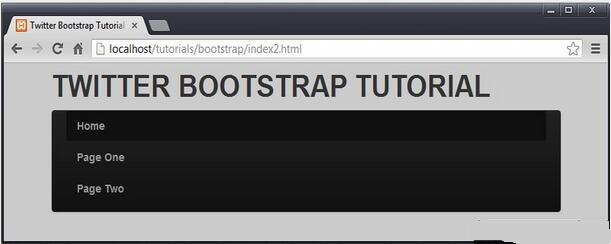
Pay attention to .navbar-collapse, which means that when the width of the viewport is less than 768px, the navigation becomes vertical.
is larger than 768px

is smaller than 768px

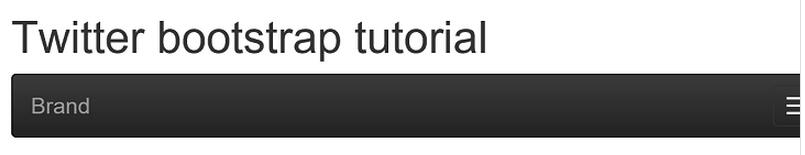
4.3 It is not convenient to turn the sandwich menu
into vertical navigation. We hope to become a popular style, like this.

We need to do some extra work. On the one hand, we need to indicate that when the viewport is smaller than a certain width, our specific navigation will be displayed and additional navigation content will be added.
1 2 3 4 5 6 7 8 9 10 |
|
In fact, it is composed of two parts. The button part looks like a lot, and it is used to draw the sandwich button on the right. The following a element is the navigation on the left.
Normally it doesn't show up.
然后,我们需要制定点击三明治按钮的时候,需要显示我们原来的导航。button 元素中,我们有一个 attribute ,data-target="#navbar-menu" ,就是用来完成这一步工作的,这个 #navbar-menu 就是我们为原来的导航所起的 id 标识。
这样,我们的导航就是这样的了。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
|
5. 内容和边栏
主要内容部分,我们使用 p 来进行布局。
1 2 3 4 5 6 7 8 |
|
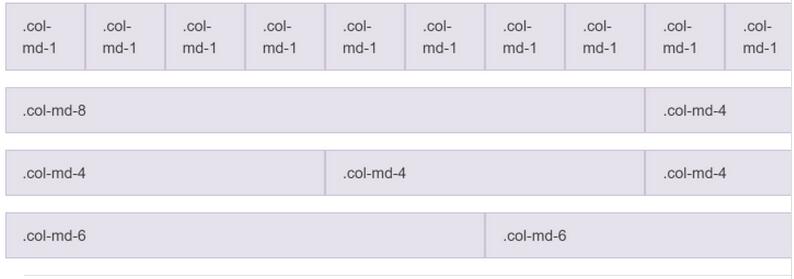
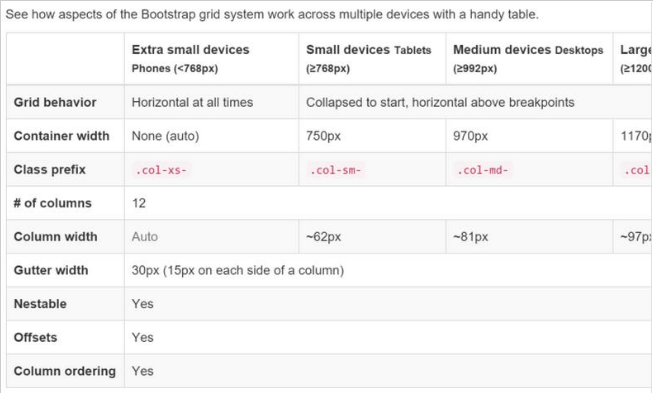
这里使用了 bootstrap 的栅格布局,栅格系统利用了12列的布局,这意味着一个页面可以被分割成12个相同的列。下面这张从bootstrap官方文档中拿到的图片给出了一个很好的展示。

这张表格则给出了详细的说明。

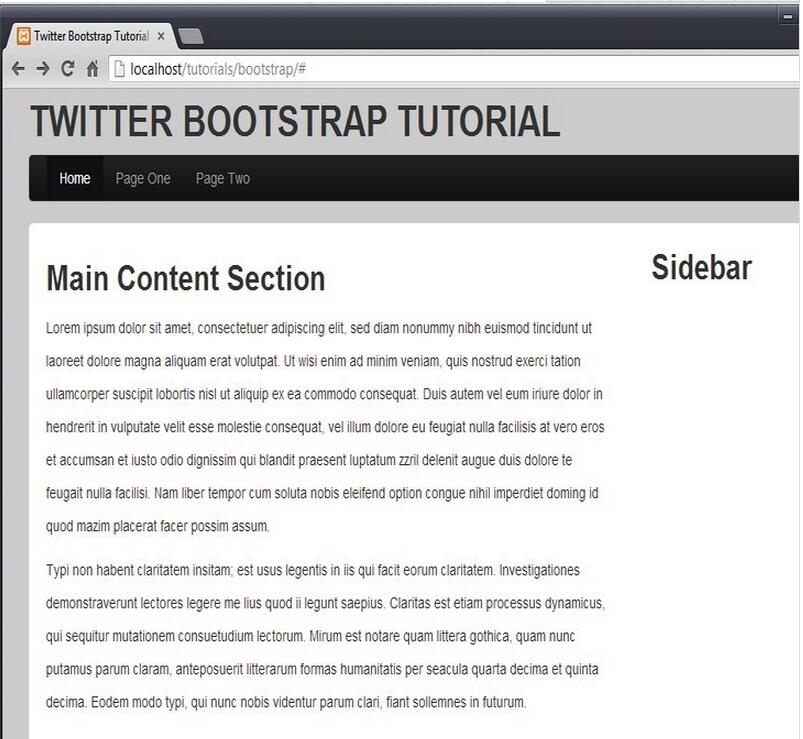
现在页面看起来是这样的。

6. 侧边栏导航
在侧边栏中添加一些导航内容。这里就是普通的导航,使用 .nav 进行声明,.nav-tabs 和 .nav-stacked 是导航的外观。
1 2 3 4 5 6 7 8 |
|
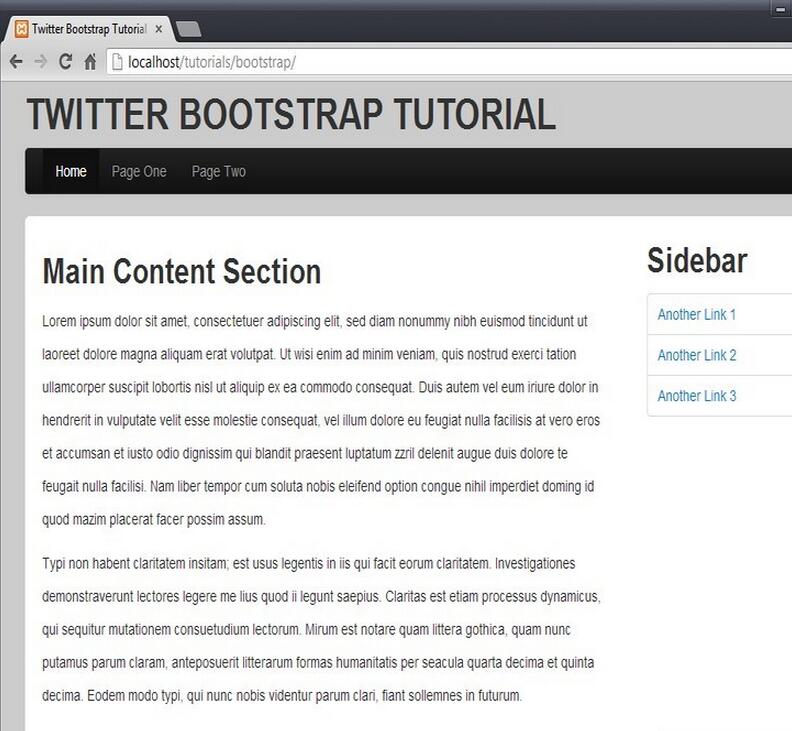
看看最终的效果,一个基于 bootstrap 的响应式布局页面就完成了。

相关文章:

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1393
1393
 52
52
 37
37
 110
110
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to use Bootstrap to get the value of the search bar: Determines the ID or name of the search bar. Use JavaScript to get DOM elements. Gets the value of the element. Perform the required actions.
 How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
Use Bootstrap to implement vertical centering: flexbox method: Use the d-flex, justify-content-center, and align-items-center classes to place elements in the flexbox container. align-items-center class method: For browsers that do not support flexbox, use the align-items-center class, provided that the parent element has a defined height.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-




