BootStrap tree diagram display function
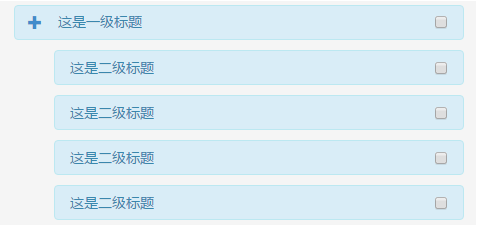
This is the tree diagram display I designed based on the folding of bootstrap. It only has a secondary display and can be used in simple directories, etc.
The right end can be modified again and displayed as a sliding block

-Quote part
<meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>@ViewBag.Title - 腾实信绩效管理系统</title> <link rel="stylesheet" type="text/css" href="~/Content/bootstrap.min.css" />
HTML code
<div class=" alert alert-info" style=" width:450px;height:35px;padding-top:0px;padding-left:0;margin-bottom:0;margin-top:10px"> <button type="button" class=" btn btn-link" data-toggle="collapse" data-target="#demo1"><span class=" glyphicon glyphicon-plus"></span></button> <span>这是一级标题</span> <input type="checkbox" name=" pageid" value=""style=" float:right; margin-top:10px"> </div> <div id="demo1" class="collapse in" style=" margin-left:40px;margin-bottom:10px;margin-top:0px"> <div class=" alert alert-info" style=" margin-top:10px; width:410px; height:35px; padding-top:7px; padding-left:15px; margin-bottom:0"> <span>这是二级标题</span> <input type="checkbox" name=" pageid" value="" style=" float:right;"> </div> <div class=" alert alert-info" style=" margin-top:10px; width:410px; height:35px; padding-top:7px; padding-left:15px; margin-bottom:0"> <span>这是二级标题</span> <input type="checkbox" name=" pageid" value="" style=" float:right;"> </div> <div class=" alert alert-info" style=" margin-top:10px; width:410px; height:35px; padding-top:7px; padding-left:15px; margin-bottom:0"> <span>这是二级标题</span> <input type="checkbox" name=" pageid" value="" style=" float:right;"> </div> <div class=" alert alert-info" style=" margin-top:10px; width:410px; height:35px; padding-top:7px; padding-left:15px; margin-bottom:0"> <span>这是二级标题</span> <input type="checkbox" name=" pageid" value="" style=" float:right;"> </div> </div>

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1422
1422
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1242
1242
 24
24
 How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to use Bootstrap to get the value of the search bar: Determines the ID or name of the search bar. Use JavaScript to get DOM elements. Gets the value of the element. Perform the required actions.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
Use Bootstrap to implement vertical centering: flexbox method: Use the d-flex, justify-content-center, and align-items-center classes to place elements in the flexbox container. align-items-center class method: For browsers that do not support flexbox, use the align-items-center class, provided that the parent element has a defined height.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text




