Detailed explanation of how to realize json data visualization
前言
本文介绍的是如何实现json数据可视化,要用到的核心是JSON.stringify这个函数,没想到吧,平时我们只把它用来序列号json数据。
JSON.stringify 函数
将 JavaScript 值转换为 JavaScript 对象表示法 (Json) 字符串。
语法
JSON.stringify(value [, replacer] [, space])
参数
value
必需。 要转换的 JavaScript 值(通常为对象或数组)。
replacer
可选。 用于转换结果的函数或数组。
如果 replacer 为函数,则 JSON.stringify 将调用该函数,并传入每个成员的键和值。 使用返回值而不是原始值。 如果此函数返回 undefined,则排除成员。 根对象的键是一个空字符串:""。
如果 replacer 是一个数组,则仅转换该数组中具有键值的成员。 成员的转换顺序与键在数组中的顺序一样。 当 value 参数也为数组时,将忽略 replacer 数组。
space
可选。 向返回值 JSON 文本添加缩进、空格和换行符以使其更易于读取。
如果省略 space,则将生成返回值文本,而没有任何额外空格。
如果 space 是一个数字,则返回值文本在每个级别缩进指定数目的空格。 如果 space 大于 10,则文本缩进 10 个空格。
如果 space 是一个非空字符串(例如“\t”),则返回值文本在每个级别中缩进字符串中的字符。
如果 space 是长度大于 10 个字符的字符串,则使用前 10 个字符。
返回值
一个包含 JSON 文本的字符串。
json数据可视化
我们要用到的就是这第三个参数,它可以指定在生成的字符串中加多少空格,从而生成有一定格式的字符串。生成的字符串我们可以放在
标签中,这样就能很好的显示缩进。然后呢,为了让生成的数据有高亮效果,我们还可以写一个简单的高亮函数。</p><p>基本就是这么个原理啦,请看代码实现:</p><pre class='brush:php;toolbar:false;'>function output(inp) {
document.body.appendChild(document.createElement('pre')).innerHTML = inp;
}
function syntaxHighlight(json) {
json = json.replace(/&/g, '&').replace(/</g, '<').replace(/>/g, '>');
return json.replace(/("(\\u[a-zA-Z0-9]{4}|\\[^u]|[^\\"])*"(\s*:)?|\b(true|false|null)\b|-?\d+(?:\.\d*)?(?:[eE][+\-]?\d+)?)/g, function (match) {
var cls = 'number';
if (/^"/.test(match)) {
if (/:$/.test(match)) {
cls = 'key';
} else {
cls = 'string';
}
} else if (/true|false/.test(match)) {
cls = 'boolean';
} else if (/null/.test(match)) {
cls = 'null';
}
return '<span class="' + cls + '">' + match + '</span>';
});
}
var obj = {
num: 1234,
str: '字符串',
arr: [1,2,3,4,5,6],
obj: {
name: 'tom',
age: 10,
like: ['a', 'b']
}
};
var str = JSON.stringify(obj, undefined, 4);
output(syntaxHighlight(str));
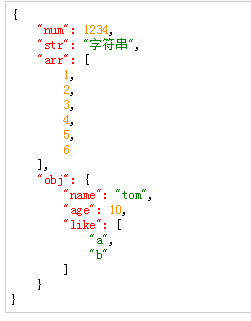
最终生成的效果就是这样的:


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Combination of golang WebSocket and JSON: realizing data transmission and parsing
Dec 17, 2023 pm 03:06 PM
Combination of golang WebSocket and JSON: realizing data transmission and parsing
Dec 17, 2023 pm 03:06 PM
The combination of golangWebSocket and JSON: realizing data transmission and parsing In modern Web development, real-time data transmission is becoming more and more important. WebSocket is a protocol used to achieve two-way communication. Unlike the traditional HTTP request-response model, WebSocket allows the server to actively push data to the client. JSON (JavaScriptObjectNotation) is a lightweight format for data exchange that is concise and easy to read.
 How to exclude a field from JSON using @Expose annotation in Java?
Sep 16, 2023 pm 09:49 PM
How to exclude a field from JSON using @Expose annotation in Java?
Sep 16, 2023 pm 09:49 PM
The Gson@Expose annotation can be used to mark whether a field is exposed (contained or not) for serialization or deserialization. The @Expose annotation can take two parameters, each parameter is a boolean value and can take the value true or false. In order for GSON to react to the @Expose annotation, we have to create a Gson instance using the GsonBuilder class and need to call the excludeFieldsWithoutExposeAnnotation() method, which configures Gson to exclude all fields without Expose annotation from serialization or deserialization. Syntax publicGsonBuilderexclud
 What is the difference between MySQL5.7 and MySQL8.0?
Feb 19, 2024 am 11:21 AM
What is the difference between MySQL5.7 and MySQL8.0?
Feb 19, 2024 am 11:21 AM
MySQL5.7 and MySQL8.0 are two different MySQL database versions. There are some main differences between them: Performance improvements: MySQL8.0 has some performance improvements compared to MySQL5.7. These include better query optimizers, more efficient query execution plan generation, better indexing algorithms and parallel queries, etc. These improvements can improve query performance and overall system performance. JSON support: MySQL 8.0 introduces native support for JSON data type, including storage, query and indexing of JSON data. This makes processing and manipulating JSON data in MySQL more convenient and efficient. Transaction features: MySQL8.0 introduces some new transaction features, such as atomic
 Performance optimization tips for converting PHP arrays to JSON
May 04, 2024 pm 06:15 PM
Performance optimization tips for converting PHP arrays to JSON
May 04, 2024 pm 06:15 PM
Performance optimization methods for converting PHP arrays to JSON include: using JSON extensions and the json_encode() function; adding the JSON_UNESCAPED_UNICODE option to avoid character escaping; using buffers to improve loop encoding performance; caching JSON encoding results; and considering using a third-party JSON encoding library.
 How to handle XML and JSON data formats in C# development
Oct 09, 2023 pm 06:15 PM
How to handle XML and JSON data formats in C# development
Oct 09, 2023 pm 06:15 PM
How to handle XML and JSON data formats in C# development requires specific code examples. In modern software development, XML and JSON are two widely used data formats. XML (Extensible Markup Language) is a markup language used to store and transmit data, while JSON (JavaScript Object Notation) is a lightweight data exchange format. In C# development, we often need to process and operate XML and JSON data. This article will focus on how to use C# to process these two data formats, and attach
 Use the json.MarshalIndent function in golang to convert the structure into a formatted JSON string
Nov 18, 2023 pm 01:59 PM
Use the json.MarshalIndent function in golang to convert the structure into a formatted JSON string
Nov 18, 2023 pm 01:59 PM
Use the json.MarshalIndent function in golang to convert the structure into a formatted JSON string. When writing programs in Golang, we often need to convert the structure into a JSON string. In this process, the json.MarshalIndent function can help us. Implement formatted output. Below we will explain in detail how to use this function and provide specific code examples. First, let's create a structure containing some data. The following is an indication
 Pandas usage tutorial: Quick start for reading JSON files
Jan 13, 2024 am 10:15 AM
Pandas usage tutorial: Quick start for reading JSON files
Jan 13, 2024 am 10:15 AM
Quick Start: Pandas method of reading JSON files, specific code examples are required Introduction: In the field of data analysis and data science, Pandas is one of the important Python libraries. It provides rich functions and flexible data structures, and can easily process and analyze various data. In practical applications, we often encounter situations where we need to read JSON files. This article will introduce how to use Pandas to read JSON files, and attach specific code examples. 1. Installation of Pandas
 How do annotations in the Jackson library control JSON serialization and deserialization?
May 06, 2024 pm 10:09 PM
How do annotations in the Jackson library control JSON serialization and deserialization?
May 06, 2024 pm 10:09 PM
Annotations in the Jackson library control JSON serialization and deserialization: Serialization: @JsonIgnore: Ignore the property @JsonProperty: Specify the name @JsonGetter: Use the get method @JsonSetter: Use the set method Deserialization: @JsonIgnoreProperties: Ignore the property @ JsonProperty: Specify name @JsonCreator: Use constructor @JsonDeserialize: Custom logic




