The problem with the Select drop-down box is that after selecting an option, I want the front-end display to change and know which option was selected.
This is easy to solve:
As follows:
<div class="page-header"> <div class="form-horizontal"> <div class="control-label col-lg-0"> </div> <div class="col-lg-2"> <select class="form-control" onchange="selectOnchang(this)"> <option>所有申请商家</option> <option>待审核商家</option> <option>未通过审核商家</option> <option>已通过审核商家</option> </select> </div> </div>
JS:
function selectOnchang(obj){
//获取被选中的option标签选项
alert(obj.selectedIndex);
}What is used here is onchange and selectedIndex. The
onchange event occurs when the content of the field changes. The
onchange event can also be used for events triggered when radio buttons and check boxes are changed.
selectedIndex: Set or return the index number of the selected item in the drop-down list.
In this way, the change event will be triggered when we change the option.
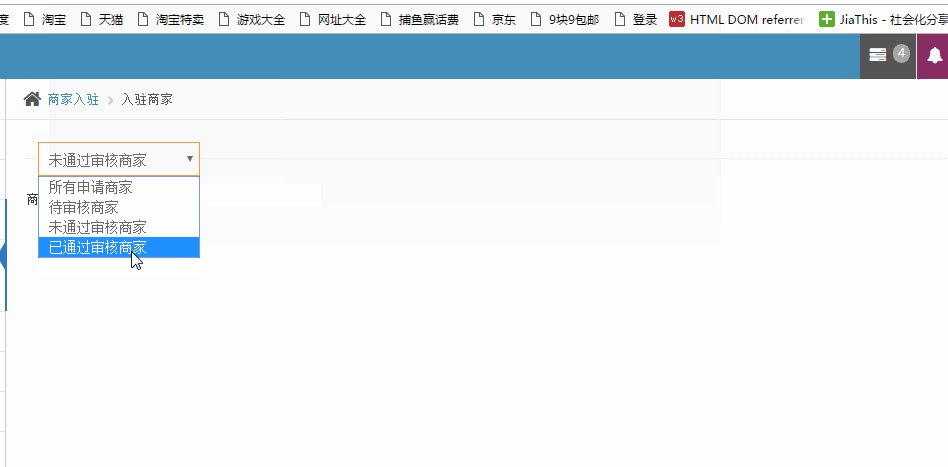
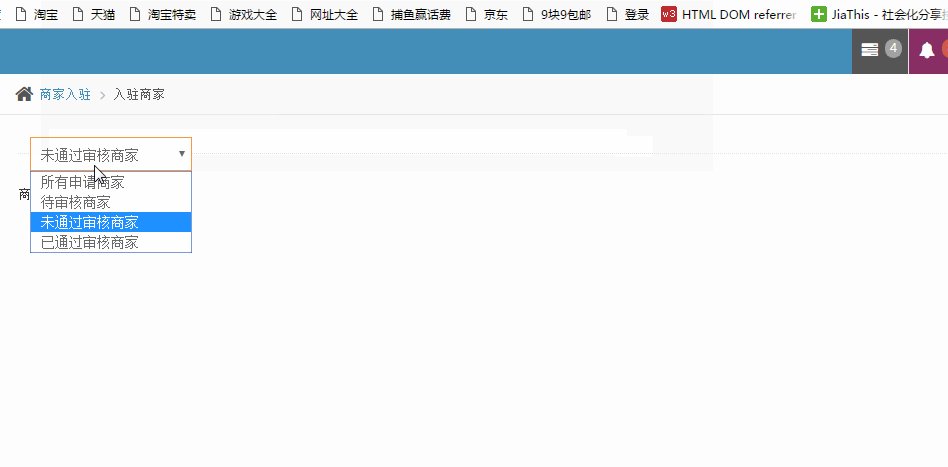
The effect is as shown in the figure:

In this way, we can only get which item is selected, and if we select which item, we need to send special information, what should we do at this time.
<div class="page-header"> <div class="form-horizontal"> <div class="control-label col-lg-0"> </div> <div class="col-lg-2"> <select class="form-control" onchange="selectOnchang(this)"> <option value="all">所有申请商家</option> <option value="check_pending">待审核商家</option> <option value="no">未通过审核商家</option> <option value="yes">已通过审核商家</option> </select> </div> </div>
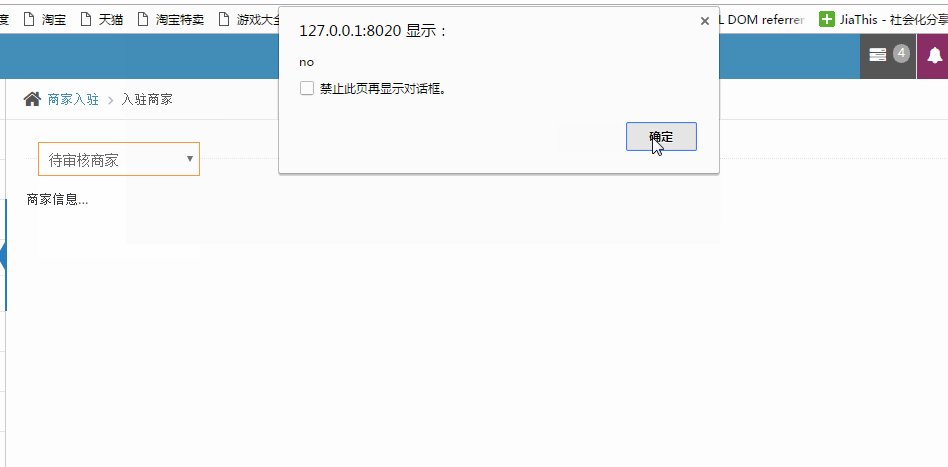
In other words, when I select it, I want to get the value. How to do it at this time.
There is only one method to achieve this, there should be many other methods.
function selectOnchang(obj){
var value = obj.options[obj.selectedIndex].value;
alert(value);
}The rendering is as follows: