
The examples in this article describe the usage of general function parameter passing in AngularJS. Share it with everyone for your reference, the details are as follows:
1. Model parameters
use variable names directly without quotation marks
<!doctype html>
<html ng-app="passAter">
<head>
<meta charset="utf-8"/>
</head>
<body>
<div ng-controller="passCtrl">
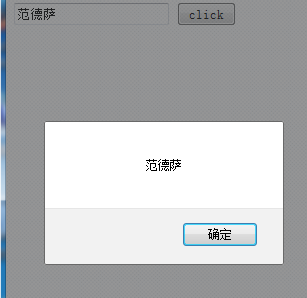
<input type="text" ng-model="value"/>
<button ng-click="alertfun(value)">click</button>
</div>
</body>
<script src="./js/angular.min.js"></script>
<script>
angular.module('passAter',[]).controller('passCtrl',['$scope',function($scope){
$scope.alertfun = function(param){
alert(param);
}
}])
</script>
</html>
2. Ordinary parameters
just add quotation marks
Change the value above If it is 'value'
, the value will pop up directly
I hope this article will be helpful to everyone in AngularJS programming.




