
Foreword
Currently, we use fecha for date processing in the project, and have repackaged fecha to meet the actual needs of the project.
Introduction to fecha
fecha is a js library for date formatting and parsing. It provides powerful date processing functions, is powerful and is only 2k in size. The installation method is simple, just npm install fecha --save
Formatting (date formatting)
fecha provides a format method. fecha.format takes a Date object (or a timestamp) and a date format as a string, and returns a string (the processed date).
Note: When the incoming parameters are invalid, fecha will report an error
fecha.format(<Date Object>, <String Format>); // 自定义格式化 // string format可以传入自定义的格式,fecha会返回相应的格式 fecha.format(new Date(2015, 10, 20), 'dddd MMMM Do, YYYY'); // 'Friday November 20th, 2015' fecha.format(new Date(1998, 5, 3, 15, 23, 10, 350), 'YYYY-MM-DD hh:mm:ss.SSS A');// '1998-06-03 03:23:10.350 PM' // 通过自定义的常量来设置日期格式 fecha.format(new Date(2015, 10, 20), 'mediumDate');// 'Nov 20, 2015' fecha.format(new Date(2015, 2, 10, 5, 30, 20), 'shortTime');// '05:30' // 添加一些其他常量 fecha.format(new Date(2001, 2, 5, 6, 7, 2, 5), '[on] MM-DD-YYYY [at] HH:mm'); // 'on 03-05-2001 at 06:07'
This way we can easily handle the demand like new Date() → November 19, 2016
fecha.format(new Date(), 'YYYY[年]MM[月]DD[日]')
Parsing(date parsing)
fecha also provides a parse method. Similar to format, fecha.parse receives a Date string and a date format in string form, and then returns a Date object.
Note: When the parameters passed in are invalid, fecha will report an error
// 自定义格式化 formatsfecha.parse('February 3rd, 2014', 'MMMM Do, YYYY'); // new Date(2014, 1, 3) fecha.parse('10-12-10 14:11:12', 'YY-MM-DD HH:mm:ss'); // new Date(2010, 11, 10, 14, 11, 12) // 通过自定义的常量来设置日期格式 fecha.parse('5/3/98', 'shortDate'); // new Date(1998, 4, 3) fecha.parse('November 4, 2005', 'longDate'); // new Date(2005, 10, 4)
Custom named constants
fecha.masks = {
'default': 'ddd MMM DD YYYY',
shortDate: 'M/D/YY',
mediumDate: 'MMM D, YYYY',
longDate: 'MMMM D, YYYY',
fullDate: 'dddd, MMMM D, YYYY',
shortTime: 'HH:mm',
mediumTime: 'HH:mm:ss',
longTime: 'HH:mm:ss.SSS'
};
Internationalization support (expansion)
In actual use, we will encounter There are very local needs, such as strange needs such as setting "Monday", "Tuesday" and "Monday", or Monday needs to be set to "Sunday", Tuesday needs to be set to "Sunday", etc.
We have these needs All can be achieved through the i18n support mentioned in the parse and format methods.
Just modify the corresponding settings in fecha.i18n.
fecha.i18n = {
dayNamesShort: ['周日', '周一', '周二', '周三', '周四', '周五', '周六'],
dayNames: ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'],
monthNamesShort: ['01', '02', '03', '04', '05', '06', '07', '08', '09', '10', '11', '12'],
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'],
amPm: ['上午', '下午'],
// D is the day of the month, function returns something like... 3rd or 11th
DoFn: function (D) {
return D + [ 'th', 'st', 'nd', 'rd' ][ D % 10 > 3 ? 0 : (D - D % 10 !== 10) * D % 10 ];
}
}
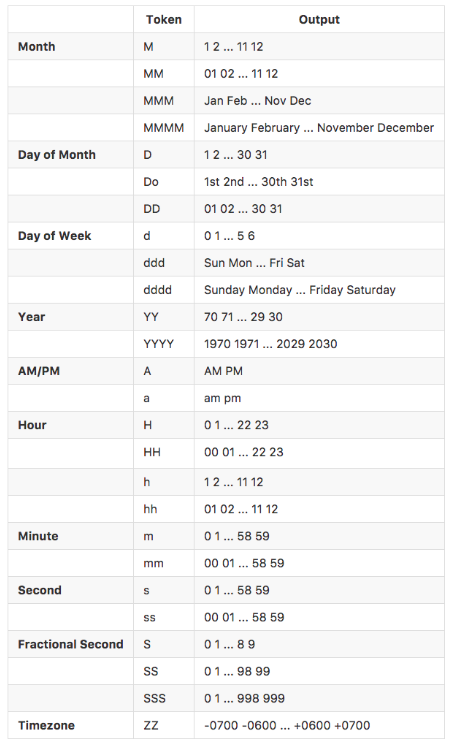
Formatting Tokens

Re-encapsulation of fecha
In actual needs, we will also encounter various messy requirements
2016-11-20 → 明天 11-20 2016-11-23 → 下周三 11-23 10:00 加上100分钟的时间 ...
Although fecha provides some great A practical date processing method, but under all kinds of strange needs, we still need to re-encapsulate fecha to meet actual needs. Moreover, by encapsulating fecha and extracting it into public components, it also avoids multiple i18n configurations and masks settings on multiple pages. It is also more convenient to call the page.
An example of an encapsulated fecha public component
import fecha from 'fecha'
fecha.i18n = {
dayNamesShort: ['周日', '周一', '周二', '周三', '周四', '周五', '周六'],
dayNames: ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'],
monthNamesShort: ['01', '02', '03', '04', '05', '06', '07', '08', '09', '10', '11', '12'],
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'],
amPm: ['上午', '下午'],
// D is the day of the month, function returns something like... 3rd or 11th
DoFn: function (D) {
return D + [ 'th', 'st', 'nd', 'rd' ][ D % 10 > 3 ? 0 : (D - D % 10 !== 10) * D % 10 ];
}
}
fecha.masks = {
'default': 'ddd MMM DD YYYY',
shortDate: 'M/D/YY',
mediumDate: 'MMM D, YYYY',
longDate: 'MMMM D, YYYY',
fullDate: 'dddd, MMMM D, YYYY',
shortTime: 'HH:mm',
mediumTime: 'HH:mm:ss',
longTime: 'HH:mm:ss.SSS'
};
// str 必须是 YYYYMMDD格式
// YYYYMMDD → xx(今天/后天/下周一...)MM月DD日
fecha.getDateString = (str, format) => {
let now = Date.now();
let today = fecha.format.bind(null, new Date());
let tomorrow = fecha.format.bind(null, new Date(now + 86400 * 1000));
let dayafter = fecha.format.bind(null, new Date(now + 86400 * 2 * 1000));
let week_start = parseInt(today('d'));
let result = {};
// 从本周一到下周日共14个
let weeks = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13];
result[today(YYYYMMDD)] = `今天 ${today('MM')}月${today('DD')}日`;
result[tomorrow(YYYYMMDD)] = `明天 ${tomorrow('MM')}月${tomorrow('DD')}日`;
result[dayafter(YYYYMMDD)] = `后天 ${dayafter('MM')}月${dayafter('DD')}日`;
weeks.slice(week_start + 3).forEach((after) => {
let step = after - week_start;
let _dayafter = fecha.format.bind(null, new Date(now + 86400 * step * 1000));
result[_dayafter(YYYYMMDD)] = `${(after < 8 ? '本' : '下')}${_dayafter('ddd')} ${_dayafter('MM')}-${_dayafter('DD')}`;
})
// 如果出现下下周一的情况则输出调用时传入的格式规范
return result || format(fecha.parse(str, YYYYMMDD), format)
}
export default fecha
When other pages need to use date processing, you only need to call the fecha component on the page.
import DateParser from 'fecha' ... let date = DateParser.getDateString('20161123', 'YYYY-MM-DD') ...
When the existing date processing cannot solve the actual needs, you only need to add the method yourself in the fecha component. After writing the comments, colleagues can call them directly when they develop the same function, which improves the efficiency of the team.




