Overview and implementation process of Ajax
1. Overview of ajax
1. Ajax is the abbreviation of Asynchronous ([ə'sɪŋkrənəs) JavaScript XML. It is not a new technology, but a comprehensive utilization of existing technologies. This technology can request additional data from the server without refreshing the page, bringing a better user experience
2. The core of Ajax technology is the XMLHttpRequest object (XHR for short), which is a feature first introduced by Microsoft. Before the advent of XHR, Ajax-style communication had to be achieved with some hacks, mostly using hidden frames or inline frames.
3. XHR provides a smooth interface for sending requests to the server and parsing server responses. Being able to obtain more information from the server asynchronously means that after the user clicks, new data can be obtained without refreshing the page. That means you can use the Refresh the page to get data from the server, but it is not necessarily XML data
2. Operation: native ajax and ajax encapsulated in jQuery
1. Native ajax:
ajax function: send a request (set request setRequest) and receive a response (getResponse)
A, ajax native way to send requests:
The most important and fixed part of Ajax is the http request.
1) Establish a connection: (IE7 and above versions support XMLHttpRequest)
var xhr = new XMLHttpRequest(); //Create an asynchronous request object
2) Get request: The format must be (url?name1=value1&name2=value2 )
xhr.open("get","01-register.php?name="+name);//初始化异步get请求
xhr.send(null); //与服务器建立连接
3) Post request
xhr.open('post','01-XMLHTTPRequest-test.php');//请求报文行 xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded'); /*post请求设置请求头*/ xhr.send('name=rose&age=20'); //请求报文体
4) The difference between get and post requests:
★get does not need to set the request header, while post needs to set the request header
★get data The transfer is done through the url, and the post data is passed in the send method
B. Receive the response in the ajax native way:
/*监听服务器的响应*/
xhr.onreadystatechange=function(){
/*判断当前的响应是否成功 1.服务器做出了响应 2.响应的结果是正确的*/
if(xhr.status==200 && xhr.readyState==4){
var result=xhr.responseText;
console.log(result); //输出从服务器中获取到的数据
//接下来就可以对数据进行相应的处理了
}
};
C. Process the response data:
/*监听*/
xhr.onreadystatechange=function(){
if(xhr.status==200 && xhr.readyState==4){ /*判断状态*/
var result;
/*获取响应报文中的Content-Type*/
var ct=xhr.getResponseHeader("Content-Type");
/*判断Content-Type,进行数据的解析*/
if(ct.indexOf("xml") != -1){
result=xhr.responseXML;
}
else if(ct.indexOf("json") !=-1){
result=JSON.parse(xhr.responseText);
}
else{
result=xhr.responseText;
}
/*调用回调函数--委托--代理*/
success && success(result);
}
};
Ajax encapsulated in jQuery
$.ajax({
type: 请求方式(get/post),
url: "register.php",
data: 发送请求数据,
beforeSend:function(){返回false可以取消本次ajax请求},
success:function(result){ 成功响应后调用 },
error:function(err){ 错误响应时调用 },
complete:function(){ 响应完成时调用(包括成功和失败) }
});
jQuery provides a special method to serialize the form:
$('form').serialize(): //Serialize the form (i.e. format key=val & key=val);
3. Response
We need to monitor the response status of the server, and then process the data obtained from the server accordingly.
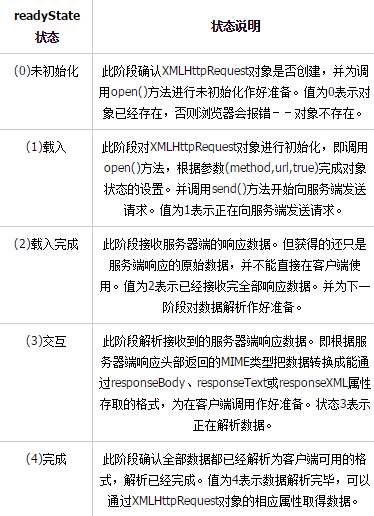
1) onreadystatechange is one of the JavaScript events, used to monitor the status of XMLHttpRequest
2) readystate: response status, returns the current status of the XMLHTTP request
 3) status: the server’s response code
3) status: the server’s response code
common Response code: 200 — The server successfully returns to the webpage
404 — Request webpage does not exist.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to solve the 403 error encountered by jQuery AJAX request
Feb 20, 2024 am 10:07 AM
How to solve the 403 error encountered by jQuery AJAX request
Feb 20, 2024 am 10:07 AM
Title: Methods and code examples to resolve 403 errors in jQuery AJAX requests. The 403 error refers to a request that the server prohibits access to a resource. This error usually occurs because the request lacks permissions or is rejected by the server. When making jQueryAJAX requests, you sometimes encounter this situation. This article will introduce how to solve this problem and provide code examples. Solution: Check permissions: First ensure that the requested URL address is correct and verify that you have sufficient permissions to access the resource.
 How to solve jQuery AJAX request 403 error
Feb 19, 2024 pm 05:55 PM
How to solve jQuery AJAX request 403 error
Feb 19, 2024 pm 05:55 PM
jQuery is a popular JavaScript library used to simplify client-side development. AJAX is a technology that sends asynchronous requests and interacts with the server without reloading the entire web page. However, when using jQuery to make AJAX requests, you sometimes encounter 403 errors. 403 errors are usually server-denied access errors, possibly due to security policy or permission issues. In this article, we will discuss how to resolve jQueryAJAX request encountering 403 error
 PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
Build an autocomplete suggestion engine using PHP and Ajax: Server-side script: handles Ajax requests and returns suggestions (autocomplete.php). Client script: Send Ajax request and display suggestions (autocomplete.js). Practical case: Include script in HTML page and specify search-input element identifier.
 How to solve the problem of jQuery AJAX error 403?
Feb 23, 2024 pm 04:27 PM
How to solve the problem of jQuery AJAX error 403?
Feb 23, 2024 pm 04:27 PM
How to solve the problem of jQueryAJAX error 403? When developing web applications, jQuery is often used to send asynchronous requests. However, sometimes you may encounter error code 403 when using jQueryAJAX, indicating that access is forbidden by the server. This is usually caused by server-side security settings, but there are ways to work around it. This article will introduce how to solve the problem of jQueryAJAX error 403 and provide specific code examples. 1. to make
 How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
Using Ajax to obtain variables from PHP methods is a common scenario in web development. Through Ajax, the page can be dynamically obtained without refreshing the data. In this article, we will introduce how to use Ajax to get variables from PHP methods, and provide specific code examples. First, we need to write a PHP file to handle the Ajax request and return the required variables. Here is sample code for a simple PHP file getData.php:
 PHP vs. Ajax: Solutions for creating dynamically loaded content
Jun 06, 2024 pm 01:12 PM
PHP vs. Ajax: Solutions for creating dynamically loaded content
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript and XML) allows adding dynamic content without reloading the page. Using PHP and Ajax, you can dynamically load a product list: HTML creates a page with a container element, and the Ajax request adds the data to that element after loading it. JavaScript uses Ajax to send a request to the server through XMLHttpRequest to obtain product data in JSON format from the server. PHP uses MySQL to query product data from the database and encode it into JSON format. JavaScript parses the JSON data and displays it in the page container. Clicking the button triggers an Ajax request to load the product list.
 What are the ajax versions?
Nov 22, 2023 pm 02:00 PM
What are the ajax versions?
Nov 22, 2023 pm 02:00 PM
Ajax is not a specific version, but a technology that uses a collection of technologies to asynchronously load and update web page content. Ajax does not have a specific version number, but there are some variations or extensions of ajax: 1. jQuery AJAX; 2. Axios; 3. Fetch API; 4. JSONP; 5. XMLHttpRequest Level 2; 6. WebSockets; 7. Server-Sent Events; 8, GraphQL, etc.
 PHP and Ajax: Ways to Improve Ajax Security
Jun 01, 2024 am 09:34 AM
PHP and Ajax: Ways to Improve Ajax Security
Jun 01, 2024 am 09:34 AM
In order to improve Ajax security, there are several methods: CSRF protection: generate a token and send it to the client, add it to the server side in the request for verification. XSS protection: Use htmlspecialchars() to filter input to prevent malicious script injection. Content-Security-Policy header: Restrict the loading of malicious resources and specify the sources from which scripts and style sheets are allowed to be loaded. Validate server-side input: Validate input received from Ajax requests to prevent attackers from exploiting input vulnerabilities. Use secure Ajax libraries: Take advantage of automatic CSRF protection modules provided by libraries such as jQuery.




