
2. Insert element:
<div> <p>面朝大海,春暖花开</p> </div>
(1), jQuery method
1. Insert inside the node:

The specific implementation is as follows:
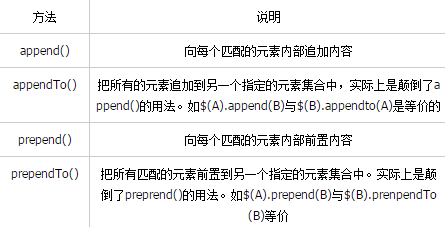
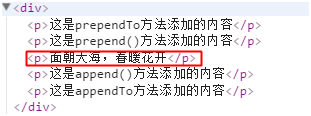
$("div").append("<p>这是append()方法添加的内容</p>");//在div元素下第一个子节点位置插入段落
$("div").prepend("<p>这是prepend()方法添加的内容</p>");//在div元素下最后一个子节点位置插入段落
The following two methods are more It conforms to people's general thinking, but the effect is the same
$("<p>这是appendTo方法添加的内容</p>").appendTo("div");//把段落插到div元素的第一个子节点位置
$("<p>这是prependTo方法添加的内容</p>").prependTo("div");//把段落插到div元素的最后一个子节点位置
2. Insert outside the node:

The specific implementation is as follows:
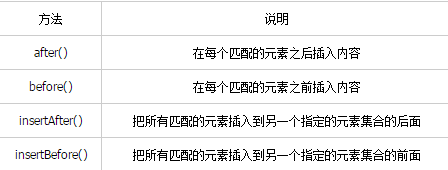
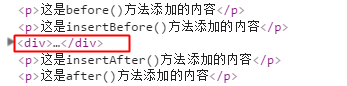
$("div").after("<p>这是after()方法添加的内容</p>");//在div元素后面插入段落
$("div").before("<p>这是before()方法添加的内容</p>");//在div元素前面插入段落

3. The appendTo(), prependTo(), insertBefore(), insertAfter() methods have destructive operation characteristics, that is, if you select existing content and insert them into the specified object, the content at the original location will be deleted. . In the following example, the paragraph text contained in the original div element is selected and moved behind the div element. The demonstration is as follows:
$("p").insertAfter("div"); (2) JavaScript method
(2) JavaScript method
1. Insert inside the node: appendChild() --- corresponds to jQuery's append( ), insertBefore()---corresponds to prepend() in jQuery
For specific effects, please see the jQuery method above. . .
 What are the jquery plug-ins?
What are the jquery plug-ins?
 How to operate json with jquery
How to operate json with jquery
 How to delete elements in jquery
How to delete elements in jquery
 Use of jQuery hover() method
Use of jQuery hover() method
 jquery implements paging method
jquery implements paging method
 What is a hidden element in jquery
What is a hidden element in jquery
 What is highlighting in jquery
What is highlighting in jquery
 What are the ways to clear floats?
What are the ways to clear floats?
 web server hardware configuration requirements
web server hardware configuration requirements




