Detailed explanation of AngularJS Filter usage_AngularJS
AngularJS's filter, the Chinese name "filter" is used to filter the value of variables, or format the output to get the desired results or formats.
Filter Introduction
Filter is used to format data.
Basic prototype of Filter (‘|’ is similar to pipe mode in Linux):
{{ expression | filter }}Filter can be used in a chain (that is, multiple filters are used continuously):
{{ expression | filter1 | filter2 | ... }}Filter can also specify multiple parameters:
{{ expression | filter:argument1:argument2:... }}1. Use
in View Template
Apply Filters to expressions
The format needs to be as follows:
{{ expression | filter }} i.e. {{ expression | filter }}
For example: {{ 12 | currency }} outputs $12.00

Apply Filters to the output results
To put it simply, it is the superposition of Filters - the output result of the previous filter is used as the input data source of the next filter.
The format needs to be as follows:
{{ expression | filter1 | filter2 | ... }} That is, the expression (expression) is filtered by filter1 and then filtered by filter2...

Filter with parameters
Filter can be followed by one or more parameters to help implement special requirements and required filters.
The format needs to be as follows:
{{ expression | filter:argument1:argument2:... }}
Example: {{ 1234 | number:2 }} = 1,234.00

2. Use AngluarJS built-in Filter
AngularJS provides us with 9 built-in filters
They are currency, date, filter, json, limitTo, uppercase, lowercase, number, orderBy.
The specific usage is detailed in the AngularJS documentation. Here are just a few commonly used ones.
currency filter
currency – used to convert variables into currency representation
For example: {{ amount | currency}}

uppercase/lowercase filter (letter case filter)
For example:
{{ "lower cap string" | uppercase }}
Uppercased: {{ userInput | uppercase }}

date filter (date filter)
For example:
{{ 1304375948024 | date }}
{{ 1304375948024 | date:"MM/dd/yyyy @ h:mma" }}

json filter
For example:
{{ {foo: "bar", baz: 23} | json }}

Use filters in controllers, services and criticals
You can use filter in AngularJS controller, service or directive. At this time, you need to add the dependent filter name to the dependency of controller, service or directive.
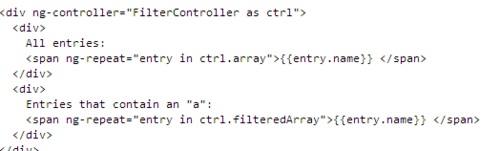
Use the filter directly in the controller, so that the controller can call the filter according to its own needs

3. Custom filter (filter)
The form of writing custom filters in AngularJS is very similar to AngularJS's factory service. You must remember that it returns an object or a function. When writing, you only need a function with more than one parameter.
The format is roughly as follows:
app.filter('filter(过滤器)名称',function(){
return function(需要过滤的对象,过滤器参数1,过滤器参数2,...){
//...执行业务逻辑代码
return 处理后的对象;
}
}); 

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1374
1374
 52
52
 Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Detailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
The article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
The article discusses effective JavaScript debugging using browser developer tools, focusing on setting breakpoints, using the console, and analyzing performance.
 jQuery Matrix Effects
Mar 10, 2025 am 12:52 AM
jQuery Matrix Effects
Mar 10, 2025 am 12:52 AM
Bring matrix movie effects to your page! This is a cool jQuery plugin based on the famous movie "The Matrix". The plugin simulates the classic green character effects in the movie, and just select a picture and the plugin will convert it into a matrix-style picture filled with numeric characters. Come and try it, it's very interesting! How it works The plugin loads the image onto the canvas and reads the pixel and color values: data = ctx.getImageData(x, y, settings.grainSize, settings.grainSize).data The plugin cleverly reads the rectangular area of the picture and uses jQuery to calculate the average color of each area. Then, use
 10 Ways to Instantly Increase Your jQuery Performance
Mar 11, 2025 am 12:15 AM
10 Ways to Instantly Increase Your jQuery Performance
Mar 11, 2025 am 12:15 AM
This article outlines ten simple steps to significantly boost your script's performance. These techniques are straightforward and applicable to all skill levels. Stay Updated: Utilize a package manager like NPM with a bundler such as Vite to ensure
 How to Build a Simple jQuery Slider
Mar 11, 2025 am 12:19 AM
How to Build a Simple jQuery Slider
Mar 11, 2025 am 12:19 AM
This article will guide you to create a simple picture carousel using the jQuery library. We will use the bxSlider library, which is built on jQuery and provides many configuration options to set up the carousel. Nowadays, picture carousel has become a must-have feature on the website - one picture is better than a thousand words! After deciding to use the picture carousel, the next question is how to create it. First, you need to collect high-quality, high-resolution pictures. Next, you need to create a picture carousel using HTML and some JavaScript code. There are many libraries on the web that can help you create carousels in different ways. We will use the open source bxSlider library. The bxSlider library supports responsive design, so the carousel built with this library can be adapted to any
 Enhancing Structural Markup with JavaScript
Mar 10, 2025 am 12:18 AM
Enhancing Structural Markup with JavaScript
Mar 10, 2025 am 12:18 AM
Key Points Enhanced structured tagging with JavaScript can significantly improve the accessibility and maintainability of web page content while reducing file size. JavaScript can be effectively used to dynamically add functionality to HTML elements, such as using the cite attribute to automatically insert reference links into block references. Integrating JavaScript with structured tags allows you to create dynamic user interfaces, such as tab panels that do not require page refresh. It is crucial to ensure that JavaScript enhancements do not hinder the basic functionality of web pages; even if JavaScript is disabled, the page should remain functional. Advanced JavaScript technology can be used (




