I recently developed a CMS system using Bootstrap. When I was developing a system to add certain options, I planned to pop up a modal box, but I found that the modal box would not be vertically centered on the screen, but at the top of the screen. I searched a lot. I didn't get the information, so I finally tried a JS method, which also required the Bootstrap modal box to be draggable, but I found that the default one didn't work either, so I searched the Internet to find it. Now share with you:
The following is how to add the drag function of Bootstrap modal box
$("#myModal").draggable({
handle: ".modal-header",
cursor: 'move',
refreshPositions: false
});
handle: ".modal-header", remove it and the entire modal box can be dragged, in which modal- The header represents the CLASS or ID of the dragged DIV
The following is the code for popping up the Bootstrap modal box to center it horizontally and vertically
/* center modal */
function centerModals() {
$('#myModal').each(function(i) {
var $clone = $(this).clone().css('display', 'block').appendTo('body'); var top = Math.round(($clone.height() - $clone.find('.modal-content').height()) / 2);
top = top > 0 ? top : 0;
$clone.remove();
$(this).find('.modal-content').css("margin-top", top);
});
}
$('#myModal').on('show.bs.modal', centerModals);
$(window).on('resize', centerModals);
Among them, $(window).on('resize', centerModals); represents the user change The browser event does not need to be used, but the modal box will not change when the browser is changed.
The above JS code can be added to the end of the page
Bootstrap modal box HTML
<!-- Modal --> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title" id="myModalLabel">标题</h4> </div> <div style="padding:5px;"> <div class="modal-body" data-scrollbar="true" data-height="200" data-scrollcolor="#000">
modal box content
</div> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> </div> </div> </div> </div>

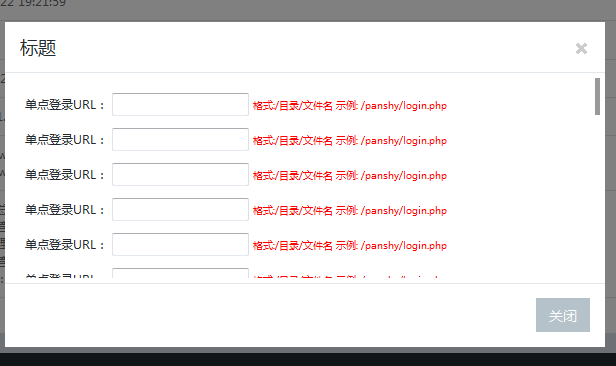
The above is the Bootstrap modal introduced by the editor Center the box horizontally and vertically and add drag and drop functions to achieve a simulated background data login effect. I hope it will be helpful to everyone
 How to delete blank pages in word
How to delete blank pages in word
 What is a registration-free virtual host?
What is a registration-free virtual host?
 What is the main difference between c language and python?
What is the main difference between c language and python?
 How to convert nef to jpg format
How to convert nef to jpg format
 The difference between console cable and network cable
The difference between console cable and network cable
 NTSD command usage
NTSD command usage
 Where is the prtscrn button?
Where is the prtscrn button?
 The role of validate function
The role of validate function




