AngularJS form and input validation examples
AngularJS forms and controls can provide validation functions and warn users of illegal data entered.
Note: Client-side verification cannot ensure the security of user input data, so server-side data verification is also necessary.
1. HTML controls
The following HTML input elements are called HTML controls: input element, select element, button element, textarea element.
2. HTML form
AngularJS form is a collection of input controls. HTML forms often exist alongside HTML controls.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>angularJs</title>
<script src="js/angular.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="formCtrl">
<form novalidate>
First Name:<br>
<input type="text" ng-model="user.firstName"><br>
Last Name:<br>
<input type="text" ng-model="user.lastName">
<br><br>
<button ng-click="reset()">RESET</button>
</form>
<p>form = {{user }}</p>
<p>master = {{master}}</p>
</div>
<script>
var app = angular.module('myApp', []);
app.controller('formCtrl', function($scope) {
$scope.master = {firstName:"John", lastName:"Doe"};
$scope.reset = function() {
$scope.user = angular.copy($scope.master);
};
$scope.reset();
});
</script>
</body>
</html>
3. Input validation
AngularJS forms and controls can provide validation functions and warn users of illegal data entered. Client-side verification cannot ensure the security of user input data, so server-side data verification is also necessary.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>angularJs</title>
<script src="js/angular.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<h2 id="验证实例">验证实例</h2>
<form ng-app="myApp" ng-controller="validateCtrl" name="myForm" novalidate>
<p>用户名:
<input type="text" name="user" ng-model="user" required>
<span style="color:red" ng-show="myForm.user.$dirty && myForm.user.$invalid">
<span ng-show="myForm.user.$error.required">用户名是必须的。</span>
</span>
</p>
<p>邮 箱:
<input type="email" name="email" ng-model="email" required>
<span style="color:red" ng-show="myForm.email.$dirty && myForm.email.$invalid">
<span ng-show="myForm.email.$error.required">邮箱是必须的。</span>
<span ng-show="myForm.email.$error.email">非法的邮箱地址。</span>
</span>
</p>
<p>
<input type="submit"
ng-disabled="myForm.user.$dirty && myForm.user.$invalid ||
myForm.email.$dirty && myForm.email.$invalid">
</p>
</form>
<script>
var app = angular.module('myApp', []);
app.controller('validateCtrl', function($scope) {
$scope.user = 'John Doe';
$scope.email = 'john.doe@gmail.com';
});
</script>
</body>
</html>
AngularJS ng-model directive is used to bind input elements to the model. The model object has two properties: user and email. We used the ng-show directive, and color:red is only displayed when the email is $dirty or $invalid.

Input verification without initial value: note ng-app="", if ng-app has a value, it must be connected to the code module, and use the angular.module function to create the module.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>angularJs</title> <script src="js/angular.min.js" type="text/javascript" charset="utf-8"></script> </head> <body> <h2 id="验证实例">验证实例</h2> <form ng-app="" name="myForm" novalidate> <p>用户名: <input type="text" name="user" ng-model="user" required> <span style="color:red" ng-show="myForm.user.$dirty && myForm.user.$invalid"> <span ng-show="myForm.user.$error.required">用户名是必须的。</span> </span> </p> <p>邮 箱: <input type="email" name="email" ng-model="email" required> <span style="color:red" ng-show="myForm.email.$dirty && myForm.email.$invalid"> <span ng-show="myForm.email.$error.required">邮箱是必须的。</span> <span ng-show="myForm.email.$error.email">非法的邮箱地址。</span> </span> </p> <p> <input type="submit" ng-disabled="myForm.user.$dirty && myForm.user.$invalid || myForm.email.$dirty && myForm.email.$invalid"> </p> </form> </body> </html>
4, ng-disabled instance
<!doctype html>
<html ng-app="MyApp">
<head>
<script src="js/angular.min.js"></script>
</head>
<body>
<div ng-controller="Controller">
<form name="form" class="css-form" novalidate>
Name:
<input type="text" ng-model="user.name" name="uName" required /><br/>
E-mail:
<input type="email" ng-model="user.email" name="uEmail" required /><br/>
<div ng-show="form.uEmail.$dirty && form.uEmail.$invalid">
Invalid:
<span ng-show="form.uEmail.$error.required">Tell us your email.</span>
<span ng-show="form.uEmail.$error.email">This is not a valid email.</span>
</div>
Gender:<br/>
<input type="radio" ng-model="user.gender" value="male" />
male
<input type="radio" ng-model="user.gender" value="female" />
female<br/>
<input type="checkbox" ng-model="user.agree" name="userAgree" required />
I agree:
<input ng-show="user.agree" type="text" ng-model="user.agreeSign" required />
<div ng-show="!user.agree || !user.agreeSign">
Please agree and sign.
</div>
<br/>
<!--ng-disabled为true时禁止使用,ng-disabled实时监控应用程序-->
<button ng-click="reset()" ng-disabled="isUnchanged(user)">
RESET
</button>
<button ng-click="update(user)" ng-disabled="form.$invalid || isUnchanged(user)">
SAVE
</button>
</form>
</div>
<script type="text/javascript">
var app=angular.module("MyApp",[]);
app.controller("Controller",function($scope){
$scope.master = {};
$scope.update=function(user){
$scope.master=$scope.copy(user);
};
$scope.reset=function(){
$scope.user=angular.copy($scope.master);
};
$scope.isUnchanged=function(user){
//判断user和$scope.master是否相等,相等返回true,否则返回false
return angular.equals(user,$scope.master);
};
$scope.reset();
});
</script>
</body>
</html>
5, ng-submit instance
<html ng-app='TestFormModule'>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<script src="js/angular.min.js"></script>
</head>
<body><!--ng-submit绑定表单提交事件-->
<form name="myForm" ng-submit="save()" ng-controller="TestFormModule">
<input name="userName" type="text" ng-model="user.userName" required/>
<input name="password" type="password" ng-model="user.password" required/><br />
<input type="submit" ng-disabled="myForm.$invalid"/>
</form>
</body>
<script type="text/javascript">
var app=angular.module("TestFormModule",[]);
app.controller("TestFormModule",function($scope){
$scope.user={
userName:"山水子农",
password:''
};
$scope.save=function(){
console.log("保存数据中...");
}
});
</script>
</html>
6, maxlength and minlength examples
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/angular.js" type="text/javascript" charset="utf-8"></script>
<title>表单验证</title>
</head>
<body ng-app="myApp" >
<div ng-controller="myCtrl">
<form name="form">
<label for="maxlength">Set a maxlength: </label>
<input type="number" ng-model="maxlength" id="maxlength" /><br>
<label for="minlength">Set a minlength: </label>
<input type="number" ng-model="minlength" id="minlength" /><br><hr>
<label for="input">This input is restricted by the current maxlength and minlength: </label><br>
<input type="text" ng-model="textmodel" id="text" name="text" ng-maxlength="maxlength" ng-minlength="minlength"/><br>
text input valid? = <code>{{form.text.$valid}}</code><br>
text model = <code>{{textmodel}}</code><br><hr>
<label for="input">This input is restricted by the current maxlength and minlength: </label><br>
<input type="number" ng-model="numbermodel" id="number" name="number" ng-maxlength="maxlength" ng-minlength="minlength"/><br>
number input valid? = <code>{{form.number.$valid}}</code><br>
number model = <code>{{numbermodel}}</code>
</form>
</div>
<script type="text/javascript">
var app=angular.module("myApp",[]);
app.controller("myCtrl",function($scope){
$scope.maxlength=8;
$scope.minlength=4;
});
</script>
</body>
</html>
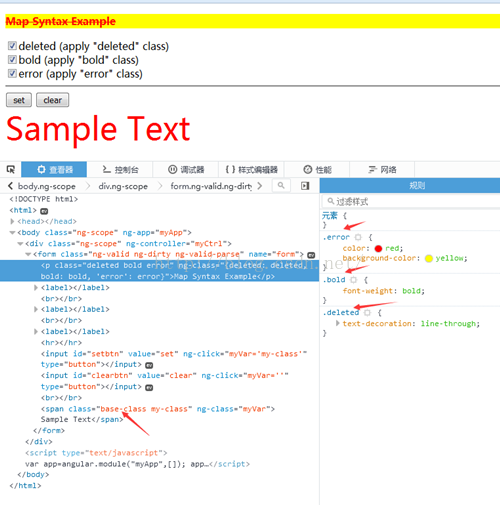
7, ng-class instance
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/angular.js" type="text/javascript" charset="utf-8"></script>
<title>表单验证</title>
<style type="text/css">
.deleted {
text-decoration: line-through;
}
.bold {
font-weight: bold;
}
.red {
color: red;
}
.error {
color: red;
background-color: yellow;
}
.base-class {
transition:all cubic-bezier(0.250, 0.460, 0.450, 0.940) 0.5s;
}
.base-class.my-class {
color: red;
font-size:3em;
}
</style>
</head>
<body ng-app="myApp" >
<div ng-controller="myCtrl">
<form name="form">
<p ng-class="{deleted: deleted, bold: bold, 'error': error}">Map Syntax Example</p>
<label><input type="checkbox" ng-model="deleted">deleted (apply "deleted" class)</label><br>
<label><input type="checkbox" ng-model="bold">bold (apply "bold" class)</label><br>
<label><input type="checkbox" ng-model="error">error (apply "error" class)</label>
<hr>
<input id="setbtn" type="button" value="set" ng-click="myVar='my-class'">
<input id="clearbtn" type="button" value="clear" ng-click="myVar=''">
<br>
<span class="base-class" ng-class="myVar">Sample Text</span>
</form>
</div>
<script type="text/javascript">
var app=angular.module("myApp",[]);
app.controller("myCtrl",function($scope){
});
</script>
</body>
</html><strong>
</strong> 
8, ng-if instance
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/angular.js" type="text/javascript" charset="utf-8"></script>
<title>表单验证</title>
<style>
.animate-if {
width:400px;
border:2px solid yellowgreen;
border-radius: 10px;
padding:10px;
display: block;
}
</style>
</head>
<body ng-app="myApp" >
<div ng-controller="myCtrl">
<form name="form">
<label>Click me: <input type="checkbox" ng-model="checked" ng-init="checked=true" /></label><br/>
Show when checked:
<span ng-if="checked" class="animate-if">
This is removed when the checkbox is unchecked.
</span>
</form>
</div>
<script type="text/javascript">
var app=angular.module("myApp",[]);
app.controller("myCtrl",function($scope){
});
</script>
</body>
</html>

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 The latest 5 angularjs tutorials in 2022, from entry to mastery
Jun 15, 2017 pm 05:50 PM
The latest 5 angularjs tutorials in 2022, from entry to mastery
Jun 15, 2017 pm 05:50 PM
Javascript is a very unique language. It is unique in terms of the organization of the code, the programming paradigm of the code, and the object-oriented theory. The issue of whether Javascript is an object-oriented language that has been debated for a long time has obviously been There is an answer. However, even though Javascript has been dominant for twenty years, if you want to understand popular frameworks such as jQuery, Angularjs, and even React, just watch the "Black Horse Cloud Classroom JavaScript Advanced Framework Design Video Tutorial".
 Use PHP and AngularJS to build a responsive website to provide a high-quality user experience
Jun 27, 2023 pm 07:37 PM
Use PHP and AngularJS to build a responsive website to provide a high-quality user experience
Jun 27, 2023 pm 07:37 PM
In today's information age, websites have become an important tool for people to obtain information and communicate. A responsive website can adapt to various devices and provide users with a high-quality experience, which has become a hot spot in modern website development. This article will introduce how to use PHP and AngularJS to build a responsive website to provide a high-quality user experience. Introduction to PHP PHP is an open source server-side programming language ideal for web development. PHP has many advantages, such as easy to learn, cross-platform, rich tool library, development efficiency
 Build web applications using PHP and AngularJS
May 27, 2023 pm 08:10 PM
Build web applications using PHP and AngularJS
May 27, 2023 pm 08:10 PM
With the continuous development of the Internet, Web applications have become an important part of enterprise information construction and a necessary means of modernization work. In order to make web applications easy to develop, maintain and expand, developers need to choose a technical framework and programming language that suits their development needs. PHP and AngularJS are two very popular web development technologies. They are server-side and client-side solutions respectively. Their combined use can greatly improve the development efficiency and user experience of web applications. Advantages of PHPPHP
 Use PHP and AngularJS to develop an online file management platform to facilitate file management
Jun 27, 2023 pm 01:34 PM
Use PHP and AngularJS to develop an online file management platform to facilitate file management
Jun 27, 2023 pm 01:34 PM
With the popularity of the Internet, more and more people are using the network to transfer and share files. However, due to various reasons, using traditional methods such as FTP for file management cannot meet the needs of modern users. Therefore, establishing an easy-to-use, efficient, and secure online file management platform has become a trend. The online file management platform introduced in this article is based on PHP and AngularJS. It can easily perform file upload, download, edit, delete and other operations, and provides a series of powerful functions, such as file sharing, search,
 How to use AngularJS in PHP programming?
Jun 12, 2023 am 09:40 AM
How to use AngularJS in PHP programming?
Jun 12, 2023 am 09:40 AM
With the popularity of web applications, the front-end framework AngularJS has become increasingly popular. AngularJS is a JavaScript framework developed by Google that helps you build web applications with dynamic web application capabilities. On the other hand, for backend programming, PHP is a very popular programming language. If you are using PHP for server-side programming, then using PHP with AngularJS will bring more dynamic effects to your website.
 Build a single-page web application using Flask and AngularJS
Jun 17, 2023 am 08:49 AM
Build a single-page web application using Flask and AngularJS
Jun 17, 2023 am 08:49 AM
With the rapid development of Web technology, Single Page Web Application (SinglePage Application, SPA) has become an increasingly popular Web application model. Compared with traditional multi-page web applications, the biggest advantage of SPA is that the user experience is smoother, and the computing pressure on the server is also greatly reduced. In this article, we will introduce how to build a simple SPA using Flask and AngularJS. Flask is a lightweight Py
 Introduction to the basics of AngularJS
Apr 21, 2018 am 10:37 AM
Introduction to the basics of AngularJS
Apr 21, 2018 am 10:37 AM
The content of this article is about the basic introduction to AngularJS. It has certain reference value. Now I share it with you. Friends in need can refer to it.
 How to use PHP and AngularJS for front-end development
May 11, 2023 pm 05:18 PM
How to use PHP and AngularJS for front-end development
May 11, 2023 pm 05:18 PM
With the popularity and development of the Internet, front-end development has become more and more important. As front-end developers, we need to understand and master various development tools and technologies. Among them, PHP and AngularJS are two very useful and popular tools. In this article, we will explain how to use these two tools for front-end development. 1. Introduction to PHP PHP is a popular open source server-side scripting language. It is suitable for web development and can run on web servers and various operating systems. The advantages of PHP are simplicity, speed and convenience






