
We often see that the pictures on the main interface of a website can be switched freely, so how is it achieved?
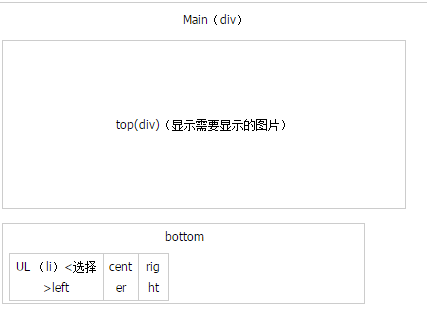
1. The HTML page layout is as shown in the figure:

2. Implement the above layout
swap.html
<!DOCTYPE html PUBLIC '-//W3C//DTD HTML 4.01 Strict//EN' 'http://www.w3.org/TR/html4/strict.dtd'>
<html>
<head>
<meta http-equiv='Content-Type' content='text/html; charset=UTF-8'>
<title>在此插入标题</title>
<link rel="stylesheet" type="text/css" href="swap.css"/>
<script type="text/javascript">
<!--
function swap(val){
if(val=="left"){
left.style.display='block';//设置为显示
center.style.display='none';//设置为隐藏
right.style.display='none';
}else if(val=="center"){
left.style.display='none';
center.style.display='block';
right.style.display='none';
}else if(val=="right"){
left.style.display='none';
center.style.display='none';
right.style.display='block';
}
}
-->
</script>
</head>
<body>
<div class="main">
<div class="top">
<div class="left" id="left"><img src="/static/imghw/default1.png" data-src="images/left.jpg" class="lazy" / alt="A simple method to use JS to automatically switch images after clicking a button" ></div>
<div class="center" id="center"><img src="/static/imghw/default1.png" data-src="images/center.jpg" class="lazy" / alt="A simple method to use JS to automatically switch images after clicking a button" ></div>
<div class="right" id="right"><img src="/static/imghw/default1.png" data-src="images/right.jpg" class="lazy" / alt="A simple method to use JS to automatically switch images after clicking a button" ></div>
</div>
<div class="bottom">
<ul>
<li onmouseover="swap('left')"></li>
<li onmouseover="swap('center')"></li>
<li onmouseover="swap('right')"></li>
</ul>
</div>
</div>
</body>
</html>
3.css implementation
swap.css
@CHARSET "UTF-8";
.main{
width:1320px;
height:334px;
border:1px solid red;
background-color:silver;
}
.top{
width:1300px;
height:304px;
margin-top: 5px;
margin-left: 10px;
background-color: green;
}
.top .left{
display: block;//让left.jpg作为第一张图片显示
}
.top .center{
display: none;//初始状态不显示
}
.top .right{
display: none;//不显示
}
.bottom{
width:1300px;
height:15px;
margin-top: 5px;
margin-left: 10px;
background-color: gray;
}
.bottom ul{
margin: 0px;
margin-left:500px;
padding: 0px;
width:260px;
height:50px;
}
.bottom ul li{
width:80px;
height:10px;
margin-top:3px;
margin-right:3px;
background-color:yellow;
list-style-type: none;
float:left;
}
4. Things to pay attention to
(1) Be clear about the difference between display and visibility.
display: When setting none, not only the content will be hidden, but also the element will not occupy a position on the page. Hiding is equivalent to the element being temporarily deleted from the page and will not have any effect on the current page.
visibility: When setting hidden, although the content will not be displayed, its elements will still work, which is equivalent to just hiding the content to be displayed, but the things still exist. As the saying goes, "Standing in the pit is not a problem";
(2) Do you want the picture to change when you click it or move the mouse to a specified position? The functions used are of course different. Here, if the table is moved to the specified area, the picture will be switched, so onmouseover() is used.




