What is waterfall web layout?

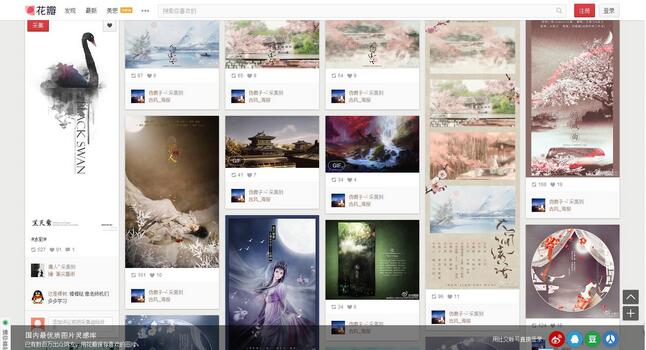
Waterfall flow, also known as waterfall flow layout. It is a popular website page layout. The visual performance is a jagged multi-column layout. As the page scroll bar scrolls down, this layout will continuously load data blocks and append them to the current tail.
Let’s take a look at the code and use pure CSS3 to see the effect!
HTML
<div id="all"> <div class="box"> <div class="pic"> <img src="/static/imghw/default1.png" data-src="cars/1.jpg" class="lazy" / alt="Web page waterfall flow layout jQuery implementation code" > </div> </div> <div class="box"> <div class="pic"> <img src="/static/imghw/default1.png" data-src="cars/2.jpg" class="lazy" / alt="Web page waterfall flow layout jQuery implementation code" > </div> </div> <div class="box"> <div class="pic"> <img src="/static/imghw/default1.png" data-src="cars/3.jpg" class="lazy" / alt="Web page waterfall flow layout jQuery implementation code" > </div> </div> <div class="box"> <div class="pic"> <img src="/static/imghw/default1.png" data-src="cars/4.jpg" class="lazy" / alt="Web page waterfall flow layout jQuery implementation code" > </div> </div> <div class="box"> <div class="pic"> <img src="/static/imghw/default1.png" data-src="cars/5.jpg" class="lazy" / alt="Web page waterfall flow layout jQuery implementation code" > </div> </div> <div class="box"> <div class="pic"> <img src="/static/imghw/default1.png" data-src="cars/6.jpg" class="lazy" / alt="Web page waterfall flow layout jQuery implementation code" > </div> </div> <div class="box"> <div class="pic"> <img src="/static/imghw/default1.png" data-src="cars/7.jpg" class="lazy" / alt="Web page waterfall flow layout jQuery implementation code" > </div> </div> <div class="box"> <div class="pic"> <img src="/static/imghw/default1.png" data-src="cars/8.jpg" class="lazy" / alt="Web page waterfall flow layout jQuery implementation code" > </div> </div> <div class="box"> <div class="pic"> <img src="/static/imghw/default1.png" data-src="cars/9.jpg" class="lazy" / alt="Web page waterfall flow layout jQuery implementation code" > </div> </div> <div class="box"> <div class="pic"> <img src="/static/imghw/default1.png" data-src="cars/10.jpg" class="lazy" / alt="Web page waterfall flow layout jQuery implementation code" > </div> </div> <div class="box"> <div class="pic"> <img src="/static/imghw/default1.png" data-src="cars/11.jpg" class="lazy" / alt="Web page waterfall flow layout jQuery implementation code" > </div> </div> <div class="box"> <div class="pic"> <img src="/static/imghw/default1.png" data-src="cars/12.jpg" class="lazy" / alt="Web page waterfall flow layout jQuery implementation code" > </div> </div> </div>
Here, a big box is used to hold all the content, a small box is used to hold block content, and a pic box is used to hold pictures. Looking at the css code
CSS
*{
margin: 0;
padding: 0;
}
#all{
/*关键代码*/
-webkit-column-width: 437px;
-moz-column-width: 437px;
-o-column-width: 437px;
-ms-column-width: 437px;
/*-webkit-column-count: 3;
-moz-column-count: 3;
-o-column-count: 3;
-ms-column-count: 3;*/
/*-webkit-column-rule: 2px dashed #F00;
-moz-column-rule: 2px dashed #F00;
-o-column-rule: 2px dashed #F00;
-ms-column-rule: 2px dashed #F00;*/
/*-webkit-column-gap: 5px;
-moz-column-gap: 5px;
-o-column-gap: 5px;
-ms-column-gap: 5px;*/
}
.box{
padding: 15px 0 0 15px;
}
.pic{
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px;
box-shadow: 0 0 5px #ccc ;
width: 400px;
}
.pic>img{
width: 400px;
height: auto;
}
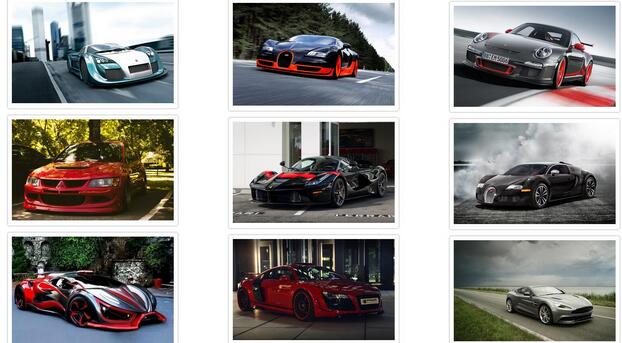
The effect comes out

It can be seen that although CSS3 implements waterfall flow, the painting style looks weird, and the left and right spacing is not flexible enough. The column width changes with the size of the browser window, which results in poor user experience. Images are sorted in vertical order, disrupting the order in which they are displayed. Image loading still relies on JavaScript. The only advantage is that no calculation is required, the browser automatically calculates it, you only need to set the column width, and the performance is high.
In order to get better results, let’s use algorithms to implement it. Let’s look at the jquery code and css to implement waterfall flow.
CSS
*{
margin: 0;
padding: 0;
}
#all{
position: relative;
}
.box{
padding: 15px 0 0 15px;
float: left;
}
.pic{
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px;
box-shadow: 0 0 5px #ccc ;
}
.pic>img{
width: 400px;
height: auto;
}jquery
$(window).load(function(){
waterfall();
// var dataInt={"data":[{"src":"cars/1.jpg"},{"src":"cars/2.jpg"},{"src":"cars/3.jpg"},{"src":"cars/4.jpg"}]}
// $(window).scroll(function(){
// if(checkScrollSlide){
// $.each(dataInt.data,function(key,value){
// var oBox=$("<div>").addClass("box").appendTo($("#all"));
// var oPic=$("<div>").addClass("pic").appendTo($(oBox));
// var oImg=$("<img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/240/951/886/1481262363591625.jpg" class="lazy" alt="Web page waterfall flow layout jQuery implementation code" >").attr("src",$(value).attr("src")).appendTo($(oPic));
// })
// waterfall();
// }
// })
})
function waterfall(){
var $boxs=$("#all>div");
var w=$boxs.eq(0).outerWidth();
var cols=Math.floor($(window).width()/w);
$('#all').width(w*cols).css("margin","0 auto");
var hArr=[];
$boxs.each(function(index,value){
var h=$boxs.eq(index).outerHeight();
if(index<cols){
hArr[index]=h;
}else{
var minH=Math.min.apply(null,hArr);
var minHIndex=$.inArray(minH,hArr);
// console.log(minH);
$(value).css({
'position':'absolute',
'top':minH+'px',
'left':minHIndex*w+'px'
})
hArr[minHIndex]+=$boxs.eq(index).outerHeight();
}
});
}
//function checkScrollSlide(){
// var $lastBox=$("#all>div").last();
// var lastBoxDis=$lastBox.offset().top+Math.floor($lastBox.outerHeight()/2);
// var scrollTop=$(window).scrollTop();
// var documentH=$(window).height();
// return(lastBoxDis<scrollTop+documentH)?true:false;
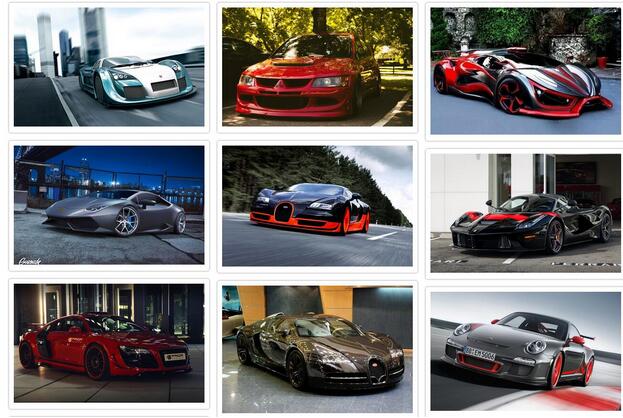
//}The effect is as follows

Obviously the effect is much better. The image sorting is sorted horizontally according to the calculated position of the image. The position is calculated, which is relatively standardized.
 What are the jquery plug-ins?
What are the jquery plug-ins?
 How to operate json with jquery
How to operate json with jquery
 How to delete elements in jquery
How to delete elements in jquery
 Use of jQuery hover() method
Use of jQuery hover() method
 jquery implements paging method
jquery implements paging method
 What is a hidden element in jquery
What is a hidden element in jquery
 What is highlighting in jquery
What is highlighting in jquery
 How to refund Douyin recharged Doucoin
How to refund Douyin recharged Doucoin
 Characteristics of management information systems
Characteristics of management information systems




