Detailed explanation of Angular form validation examples
Form verification
I'll go. I feel like I'm actually a very stupid person. I always waste a long time just because I misspelled a word or something like that. This really doesn't work. I need to treat this correctly. Question, okay, let’s get to the point. Angular also has form validations such as minlength, maxlength, and required. It also supports h5 validations. The h5 validations are type, type='email', number, url. Yeah, these, and now we need to use angular to verify, you can define the style, good, then how to verify, good code
<!DOCTYPE html>
<html ng-app='app'>
<head>
<meta charset='UTF-8'>
<title>form1</title>
<link rel="stylesheet" type="text/css" href="static/plugins/bootstrap.min.css">
<script type="text/javascript" src='static/plugins/angular.min.js'></script>
<script type="text/javascript" src='static/plugins/angular-messages.js'></script>
</head>
<body>
<div class="col-md-6">
<form role="form" name="myForm" class="form-horizontal" novalidate>
<label>用户名</label>
<input type="email" placeholder="ng-Messages测试" name="name" ng-model="username.name"
ng-minlength=3 ng-maxlength=20 required />
<div ng-messages="myForm.name.$error">
<div ng-message="required">必填项</div>
<div ng-message="minlength">字符太短小于3</div>
<div ng-message="maxlength">字符太长大于20</div>
<div ng-message='email'>正确的邮箱格式</div>
</div>
</form>
</div>
</body>
<script type="text/javascript">
angular.module("app", ['ngMessages']);
</script>
</html>
That’s it, there are a few points to declare,
The first is to introduce angular-messages.js,
The second is that messages and messages must be seen clearly,
The third myForm.name.$error: This myForm is the name value of the form, and name is the input to be verified name value.
The fourth thing is that you can also customize the verification.
Well, the fifth words have not been revealed yet. The masters can take a look and see if there is anything else to pay attention to. Welcome to point out.
Let’s talk about how to do custom verification, upload the code
<input type="text" placeholder="Desired username" name="username" ng-model="signup.username" ng-minlength=3 ng-maxlength=20 ensure-unique="username" required />
You see, this ensure-unique is a custom verification, it needs to be unique. This is how it is written in html, customized js I wrote the code myself. There is also a corresponding code here, which is written with instructions. Thank you for the code
angular.module('myApp', [])
.directive('ensureUnique', ['$http', function($http) {
return {
require: 'ngModel',
link: function(scope, ele, attrs, c) {
scope.$watch(attrs.ngModel, function() {
$http({
method: 'POST',
url: '/api/check/' + attrs.ensureUnique,
data: {'field': attrs.ensureUnique}
}).success(function(data, status, headers, cfg) {
c.$setValidity('unique', data.isUnique);
}).error(function(data, status, headers, cfg) {
c.$setValidity('unique', false);
});
});
}
};
}]);
Did you see that the custom verification is completed in two steps of html and js? It is custom verification. I feel I'm a bit low-key, so I can't do it. Anyway, I posted these two pieces of code to tell you how to write custom validation, haha
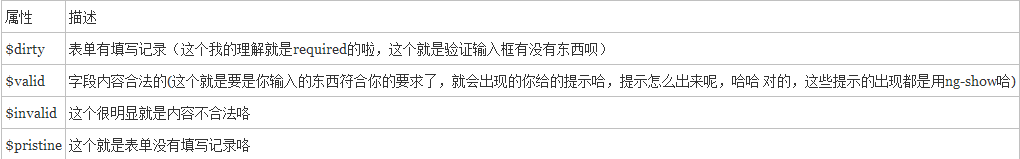
Yeah, and there are also the form validation properties of anglar. Anyway, just upload the form and it will be clear at a glance. These are all available on Cainiao.com , you can search for it

Then, how to use this, okay, here is the code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<h2 id="验证实例">验证实例</h2>
<form ng-app="myApp" ng-controller="validateCtrl"
name="myForm" novalidate>
<p>用户名:<br>
<input type="text" name="user" ng-model="user" required>
<span style="color:red" ng-show="myForm.user.$dirty && myForm.user.$invalid">
<span ng-show="myForm.user.$error.required">用户名是必须的。</span>
</span>
</p>
<p>邮箱:<br>
<input type="email" name="email" ng-model="email" required>
<span style="color:red" ng-show="myForm.email.$dirty && myForm.email.$invalid">
<span ng-show="myForm.email.$error.required">邮箱是必须的。</span>
<span ng-show="myForm.email.$error.email">非法的邮箱地址。</span>
</span>
</p>
<p>
<input type="submit"
ng-disabled="myForm.user.$dirty && myForm.user.$invalid ||
myForm.email.$dirty && myForm.email.$invalid">
</p>
</form>
<script>
var app = angular.module('myApp', []);
app.controller('validateCtrl', function($scope) {
$scope.user = 'John Doe';
$scope.email = 'john.doe@gmail.com';
});
</script>
</body>
</html>A few points on how to use this,
1. As long as you use one angular.js, you don’t need to introduce anything else js, but you know what the disadvantage is. It cannot verify more conditions. Hey, it depends on your needs.
2. She uses ng-show to display it. Where do the myForm.user.$error.required here come from? They are still the same as above. They are all name values. This is it. You See required, it corresponds to $dirty so....myForm.user.$dirty, haha, the meanings of these representatives are all in the form. I feel that this kind of verification condition is effective. Again, it depends on your needs.
3. There is another problem with this usage. For example, if you want to verify a required first, if there is no content in the input box at the beginning, its verification prompt will not appear, so you have to give it js first. It defaults to a value. I feel that this effect is not good. So you see $scope.user = 'John Doe';js on the page assigns a value to him first.
4. There is another question. You have to assign a value first, and then you have to get a controller, and you have to define a controller. I think in summary, I still think the first method is better.
5. There is another question. Remember to bind ng-model to each Input, otherwise how to monitor it. Personal opinion,
Also, these two can actually be combined. If not, you can look at the code. Okay, let’s get into the code
<!DOCTYPE html>
<html ng-app='app'>
<head>
<meta charset='UTF-8'>
<title>form1</title>
<link rel="stylesheet" type="text/css" href="static/plugins/bootstrap.min.css">
<script type="text/javascript" src='static/plugins/angular.min.js'></script>
<script type="text/javascript" src='static/plugins/angular-messages.js'></script>
</head>
<body ng-controller='ctrl'>
<div class="col-md-6">
<form role="form" name="myForm" class="form-horizontal" novalidate>
<label>用户名</label>
<input type="email" placeholder="ng-Messages测试" name="name" ng-model="username.name"
ng-minlength=3 ng-maxlength=20 required />
<div ng-messages="myForm.name.$error">
<div ng-message="required">必填项</div>
<div ng-message="minlength">字符太短小于3</div>
<div ng-message="maxlength">字符太长大于20</div>
<div ng-message='email'>正确的邮箱格式</div>
</div>
名字 <input type='text' name='name1' ng-model='name1' required>
<span style='color:red' ng-show='myForm.name1.$dirty'>
<span ng-show='myForm.name1.$error.required'>名字是必须的</span>
</span>
</form>
</div>
</body>
<script type="text/javascript">
var app=angular.module("app", ['ngMessages']);
app.controller('ctrl',function($scope){
$scope.name1='wenwen';
})
</script>
</html>That’s it.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Let's talk about metadata and decorators in Angular
Feb 28, 2022 am 11:10 AM
Let's talk about metadata and decorators in Angular
Feb 28, 2022 am 11:10 AM
This article continues the learning of Angular, takes you to understand the metadata and decorators in Angular, and briefly understands their usage. I hope it will be helpful to everyone!
 How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js is a freely accessible JavaScript platform for creating dynamic applications. It allows you to express various aspects of your application quickly and clearly by extending the syntax of HTML as a template language. Angular.js provides a range of tools to help you write, update and test your code. Additionally, it provides many features such as routing and form management. This guide will discuss how to install Angular on Ubuntu24. First, you need to install Node.js. Node.js is a JavaScript running environment based on the ChromeV8 engine that allows you to run JavaScript code on the server side. To be in Ub
 Detailed explanation of angular learning state manager NgRx
May 25, 2022 am 11:01 AM
Detailed explanation of angular learning state manager NgRx
May 25, 2022 am 11:01 AM
This article will give you an in-depth understanding of Angular's state manager NgRx and introduce how to use NgRx. I hope it will be helpful to you!
 A brief analysis of how to use monaco-editor in angular
Oct 17, 2022 pm 08:04 PM
A brief analysis of how to use monaco-editor in angular
Oct 17, 2022 pm 08:04 PM
How to use monaco-editor in angular? The following article records the use of monaco-editor in angular that was used in a recent business. I hope it will be helpful to everyone!
 An article exploring server-side rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
An article exploring server-side rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Do you know Angular Universal? It can help the website provide better SEO support!
 Angular + NG-ZORRO quickly develop a backend system
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO quickly develop a backend system
Apr 21, 2022 am 10:45 AM
This article will share with you an Angular practical experience and learn how to quickly develop a backend system using angualr combined with ng-zorro. I hope it will be helpful to everyone!
 What should I do if the project is too big? How to split Angular projects reasonably?
Jul 26, 2022 pm 07:18 PM
What should I do if the project is too big? How to split Angular projects reasonably?
Jul 26, 2022 pm 07:18 PM
The Angular project is too large, how to split it reasonably? The following article will introduce to you how to reasonably split Angular projects. I hope it will be helpful to you!
 Let's talk about how to customize the angular-datetime-picker format
Sep 08, 2022 pm 08:29 PM
Let's talk about how to customize the angular-datetime-picker format
Sep 08, 2022 pm 08:29 PM
How to customize the angular-datetime-picker format? The following article talks about how to customize the format. I hope it will be helpful to everyone!






