
AngularJS is a front-end development framework designed and developed by Google. It can help developers conduct front-end development more conveniently. AngularJS was designed to overcome the shortcomings of HTML in building applications. It is very comprehensive and easy to learn, so AngularJS quickly became the mainstream framework for JavaScript.
1. Amazing’s Angular
Features of AnguarJS
Convenient REST: RESTful has gradually become a standard way for servers and clients to communicate. You only need to use one line of javascript code to quickly get data from the server. AugularJS turns these into JS objects as Model, following the MVVM (modelview view-model) design pattern.
MVVM savior: Model will interact with ViewModel (through $scope object) and listen for changes in Model. It can be sent and rendered through View, and the code is displayed by HTML. Views can be controlled through $routeProvider objects, so you can deeply link and organize your Views and Controllers, turning them into navigation URLs. AngualrJS also provides a stateless Controller, which can be used to initialize and control the $scope object.
Data binding and dependency injection: Everything in the MVVM design pattern automatically communicates with the UI no matter what happens. This helps us remove wrappers, getter/setter methods or class definitions. AngularJS will help us handle all of this, and you can handle the data just like basic JavaScript data types. Of course, you can also handle complex data through customization. Because everything happens automatically, you don't have to call a main() to execute your code, but it is driven by dependencies.
Extensible HTML: Most websites are built using non-semantic
When everyone comes into contact with jQuery, they find that they need to pre-bind and retrieve the data before stuffing it back. The process of stuffing needs to be taken care of. But with Angular, data retrieval is automatically completed by injecting variables, including event binding. Data binding, MVVM, and dependency injection make you feel that you don't need to care about many things in the past. You only need to pay more attention to the data structure and business layer. It frees us from the tedious DOM binding.
2. The road to componentization
Components are simple encapsulation of data and methods. Here, components with UI effects such as style classes, command types, methods, etc. are collectively referred to as components. In large-scale software, componentization is a consensus, which on the one hand improves development efficiency and on the other hand reduces maintenance costs.
Componentization and component presentation
There are many things that can be done with componentization, such as templating. Now the task of templating is handed over to the front end. The second is a public style library, the third is a public function library, some business components, and the modularity is a bit special.
The general presentation form of components includes: a unified style library, code snippets with a certain HTML structure, some functional functions controlled by JS, and certain data input and output controls.
3. Uncovering the cloud components
The concept of cloud and cloud components
Cloud is a metaphor for network and Internet. In the past, cloud was often used to represent telecommunications networks, and later it was also used to abstractly represent the Internet and underlying infrastructure.
Cloud services refer to obtaining required services through the network in an on-demand and easily scalable manner. Such services can be IT, software, Internet-related, or other services. It means that computing power can also be circulated as a commodity through the Internet. The combination of cloud and components constitutes cloud components. In the final analysis, we hope to control all N projects together through a unified control thing.
The component types of GeTui
The component types of GeTui include style components, command components, service components, public filters, public function libraries, etc.
From the component classification, you can find that the exclusive CSS is a style component. Adding a template is a very simple component. Then add a controller into it, which is the component with certain JS and certain logic mentioned earlier. Add link. Go in, bring the animation, and add the data layer to have certain input and output capabilities. This data layer may contain multiple types of data. It may interact with your page controller, or it may be a very powerful component that directly communicates with the server to obtain data and transfer data. (Of course, in actual practice, the former may be more suitable for our current environment. , the latter will have higher requirements for a unified interface).
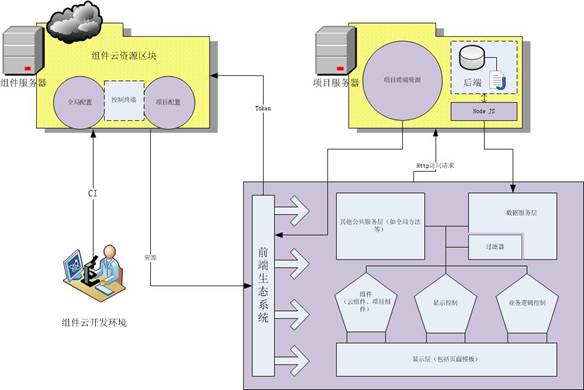
The picture above is a technical solution for pushing cloud components. Based on the three major front-end components and some other libraries such as geofence components (we need to let Baidu Maps connect our entire project), there are also visualization projects, such as the flow of people in a scenic spot in Hangzhou during the G20 period. The visualization project will use third-party libraries . GeTui uses LESS to write CSS and develops cloud components based on these.
According to some situations of cloud components, it can be deduced that its best practice object is to start from a management system with certain common interactive table form classes, gradually include complex interactive system applications, and have certain support for responsiveness. GeTui started as a push service and later developed many product lines. There will be many 2B and 2C platforms for push services, which are managed.


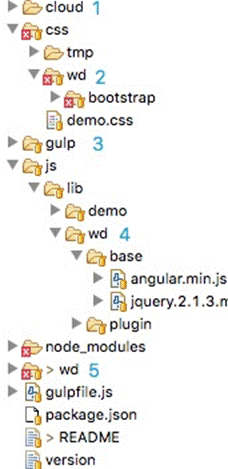
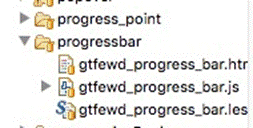
The picture above is the directory structure used by the Tuiyun component. It is packaged with gulp. There is a wd folder in the CSS, which mainly contains some third-party libraries. The more important thing is the following, the same is true for JS, wd is the basic library. The fifth one is the most important. All components are placed under this folder. Each component contains its own three major components - template, logic, interaction, effect and style.
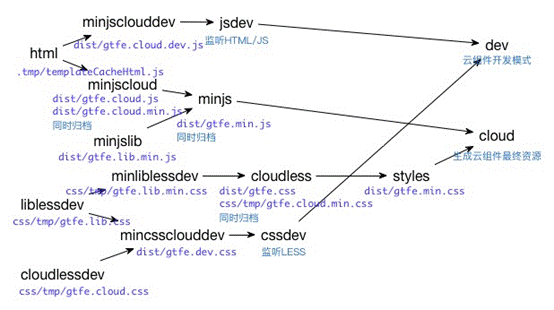
Gulp-based packaging

Cloud component display site
The users of cloud components are mainly divided into three categories. The first category is front-end users (including pan-front-end personnel), who need to learn how to use it quickly Use components (you must know some basic concepts and usage of Angular). The second category is UI designers, projects and products, etc. They need to observe whether the effect is suitable and design new such systems based on the library. The third category is tourists and other personnel.
New thinking about cloud components
Cloud components can affect the whole body. If the cloud component mechanism is not used well, for example, an old component is updated with a bug, it will have a lot of negative impacts. What should we do at this time?
Back to the beginning of the cloud, it is not difficult to find that when resources are isolated, this impact will not occur (cloud components use their reverse thinking to achieve convenience), then we can relatively close the cloud component resources Reduce this impact. This is version control. Different projects reference corresponding clouds to achieve the balance between the two just mentioned and optimize the results.
So, only with reasonable control can we truly take advantage of cloud components.
Under multiple versions, our development model is that the cloud component upgrade of a certain project is determined by the project. Because if the cloud component is released and all projects upgrade the cloud component, the cost of backtesting will be very high. Moreover, the original cloud component version is sufficient for the current version of the projects that have been launched before.
Project system diagram of GeTui

Problems in actual use
The release of cloud components has a certain periodicity, but the needs in actual projects need to be responded to quickly. In this case, the cloud component extension module needs to be used ( Mode) development: Develop the component-level modules of this project based on cloud components, and extend or customize the cloud components on a project basis.
4. Experience and summary about AngularJS
First, modularization: Be prepared to modularize abstraction at any time. This is a dynamic process.
Second, think more about the surroundings and the parts that exceed the limit - think from another perspective, facilitate the downstream, and work backwards to the upstream.
Third, there are no unachievable effects, only unbearable costs.
Fourth, there are many methods, you can try them all if time permits.
 Introduction to screenshot shortcut keys in win10
Introduction to screenshot shortcut keys in win10
 How to open rar file
How to open rar file
 Advantages of downloading the official website of Yiou Exchange App
Advantages of downloading the official website of Yiou Exchange App
 How to fix the computer default gateway is unavailable
How to fix the computer default gateway is unavailable
 How to type double quotes in latex
How to type double quotes in latex
 tim mobile online
tim mobile online
 Introduction to the difference between javascript and java
Introduction to the difference between javascript and java
 MySQL restore database
MySQL restore database




