In-depth understanding of HTTP protocol and principle analysis of caching
3.2 Implementation Principle of Caching
3.2.1 What is Web Cache
WEB cache (cache) is located between the Web server and the client.
The cache will save a copy of the output content according to the request, such as html page, picture, file. When the next request comes: if it is the same URL, the cache will directly use the copy to respond to the access request instead of sending the request to the source server again. .
The HTTP protocol defines relevant message headers to make WEB caching work as well as possible.
3.2.2 Advantages of caching
Reduced response latency: Because requests are responded from the cache server (closer to the client) rather than the origin server, this process takes less time, making the web server appear to respond faster.
Reduce network bandwidth consumption: When replicas are reused, the bandwidth consumption of the client will be reduced; customers can save bandwidth costs, control the growth of bandwidth requirements and make it easier to manage.
3.2.3 HTTP extension message headers related to cache
Expires: Indicates the expiration time of the response content, Greenwich Mean Time GMT
Cache-Control: More detailed control of cached content
Last-Modified: In response The time when the resource was last modified
ETag: The check value of the resource in the response, which is uniquely identified on the server for a certain period of time.
Date: Server time
If-Modified-Since: The time when the resource accessed by the client was last modified, the same as Last-Modified.
If-None-Match: The check value of the resource accessed by the client, the same as ETag.
3.2.4 Common process for client cache to take effect
When the server receives the request, it will send back the Last-Modified and ETag headers of the resource in 200OK. The client will save the resource in the cache and record these two Attributes. When the client needs to send the same request, it will carry two headers, If-Modified-Since and If-None-Match, in the request. The values of the two headers are the values of the Last-Modified and ETag headers in the response. The server determines that the local resource has not changed through these two headers, and the client does not need to download it again and returns a 304 response. The common process is shown in the figure below:

3.2.5 Web caching mechanism
The purpose of caching in HTTP/1.1 is to reduce sending requests in many cases, and at the same time, in many cases there is no need to send a complete response. The former reduces the number of network loops; HTTP utilizes an "expiration" mechanism for this purpose. The latter reduces the bandwidth of network applications; HTTP uses a "validation" mechanism for this purpose.
HTTP defines 3 caching mechanisms:
1) Freshness: allows a response message to be rechecked at the source server and can be controlled by the server and client. For example, the Expires response header gives the time a document was unavailable. The max-age flag in Cache-Control indicates the maximum time for caching;
2) Validation: Used to check whether a cached response is still available. For example, if a response has a Last-Modified response header, the cache can use If-Modified-Since to determine whether it has changed, so as to determine whether to send the request according to the situation;
3) Invalidation: When another request passes the cache, it is often There is a side effect. For example, if a URL is associated with a cached response but is followed by POST, PUT, and DELETE requests, the cache will expire.
3.3 The implementation principle of breakpoint resumption and multi-threaded download
The GET method of HTTP protocol supports requesting only a certain part of a resource;
206 Partial Content partial content response;
Range requested resource range;
Content-Range The resource range of the response;
When the connection is disconnected and reconnected, the client only requests the undownloaded part of the resource instead of re-requesting the entire resource to achieve breakpoint resumption.
Blocked resource request example:
Eg1: Range: bytes=306302-: Request the part from 306302 bytes to the end of this resource;
Eg2: Content-Range: bytes 306302-604047/604048: indicated in the response It carries the 306302-604047th bytes of the resource, and the resource has a total of 604048 bytes;
The client achieves concurrent block download of a certain resource by concurrently requesting different fragments of the same resource. So as to achieve the purpose of fast downloading. The currently popular FlashGet and Thunder basically use this principle.
The principle of multi-threaded downloading:
The download tool opens multiple threads that issue HTTP requests;
Each http request only requests a part of the resource file: Content-Range: bytes 20000-40000/47000;
Merge each Thread downloaded files.
3.4 https communication process
3.4.1 What is https
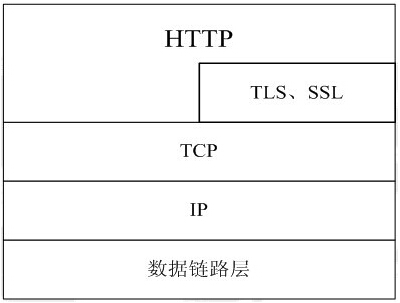
HTTPS (full name: Hypertext Transfer Protocol over Secure Socket Layer), which is an HTTP channel targeting security. Simply put, it is a secure version of HTTP. That is, the SSL layer is added to HTTP. The security foundation of HTTPS is SSL, so please see SSL for details on encryption.
See the picture below:

The port number used by https is 443.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Getting Started with PHP: HTTP Protocol
May 22, 2023 am 08:06 AM
Getting Started with PHP: HTTP Protocol
May 22, 2023 am 08:06 AM
PHP is a programming language widely used on the Internet, and the HTTP protocol is an important protocol supporting the Internet. For beginners, learning the HTTP protocol is an important step in getting started with PHP programming. This article will introduce the specific content of the HTTP protocol from the basic concepts, request methods, status codes and practical applications of the HTTP protocol to help beginners better understand and master the HTTP protocol and develop PHP applications more effectively. Basic concepts of HTTP protocol HTTP protocol is HyperText
 An in-depth discussion of the importance of HTTP protocol status codes
Feb 25, 2024 pm 11:06 PM
An in-depth discussion of the importance of HTTP protocol status codes
Feb 25, 2024 pm 11:06 PM
An in-depth interpretation of HTTP protocol status codes: Why status codes are crucial to website development. With the rapid development of the Internet, website development has become more and more important. In website development, the HTTP protocol plays a vital role. It defines the communication specifications between browsers and servers to transfer data through requests and responses. The HTTP status code is part of this process and is used to indicate the processing of the request. This article will provide an in-depth explanation of the role and significance of HTTP protocol status codes. HTTP status code is a three-digit number
 Function analysis: HTTP protocol message header
Feb 25, 2024 am 11:06 AM
Function analysis: HTTP protocol message header
Feb 25, 2024 am 11:06 AM
The HTTP protocol is one of the most commonly used application layer protocols in the modern Internet. It is based on the client-server model and is used to transmit data between the client and the server. The HTTP protocol communicates through requests and responses, and the message header is a very important part of the HTTP protocol, which is used to transmit metadata in requests and responses. This article will explore the role of HTTP protocol headers. First, HTTP protocol headers can be used to convey request-related information. When the client sends a request to the server, the fields in the message header
 Detailed interpretation of HTTP protocol support and performance optimization of Nginx reverse proxy server
Aug 04, 2023 pm 01:20 PM
Detailed interpretation of HTTP protocol support and performance optimization of Nginx reverse proxy server
Aug 04, 2023 pm 01:20 PM
Nginx reverse proxy server is a powerful web server that not only handles HTTP requests and responses, but also provides HTTP protocol support and performance optimization. In this article, we will explain in detail the HTTP protocol support and performance optimization of the Nginx reverse proxy server and provide some code examples. 1. HTTP protocol supports request processing. The Nginx reverse proxy server can receive HTTP requests from clients and forward them to the back-end server. For each request, Nginx will
 Workerman development: How to implement a batch file processing system based on HTTP protocol
Nov 07, 2023 pm 12:16 PM
Workerman development: How to implement a batch file processing system based on HTTP protocol
Nov 07, 2023 pm 12:16 PM
Workerman Development: How to implement a batch file processing system based on HTTP protocol, specific code examples are needed. With the development of the Internet and digital technology, data processing has become more and more important, especially in enterprises. Sometimes, we need to process a large number of files, such as pictures, videos, audios, etc. At this time, manual operation is not only time-consuming and labor-intensive, but also error-prone. How to implement a batch file processing system is the topic to be discussed in this article. Workerman is a high-performance socket developed in PHP
 Workerman development: How to implement a web server based on HTTP protocol
Nov 07, 2023 am 10:51 AM
Workerman development: How to implement a web server based on HTTP protocol
Nov 07, 2023 am 10:51 AM
Workerman Development: How to implement a Web server based on the HTTP protocol, specific code examples are required. Introduction: With the rapid development of the Internet, Web development is becoming more and more important. The basis for providing Web services is the Web server. Workerman is a high-performance PHP development framework that can not only develop network communication servers, but also implement web servers based on the HTTP protocol. This article will introduce the use of Workerman to develop a simple HTTP Web service
 HTTP protocol and status codes in PHP
May 11, 2023 pm 04:28 PM
HTTP protocol and status codes in PHP
May 11, 2023 pm 04:28 PM
PHP is a widely used server-side scripting language used to build web applications. In web applications, HTTP protocol and status codes are necessary basic knowledge, in this article we will explore the basic knowledge of HTTP protocol and status codes in PHP. The HTTP protocol is a protocol for transmitting hypertext and is widely used in web development. Through the HTTP protocol, the web browser and the web server interact through the Internet. The web browser sends an HTTP request to the web server. W
 403 Status Code Analysis: Dealing with Forbidden Access Situations in HTTP Errors
Feb 18, 2024 pm 05:44 PM
403 Status Code Analysis: Dealing with Forbidden Access Situations in HTTP Errors
Feb 18, 2024 pm 05:44 PM
403 Status Code Analysis: How to Deal with Forbidden Errors in HTTP Protocol Introduction: In the online world, when we browse web pages or send requests, we often encounter various errors. One of them is the 403 status code, which indicates an access forbidden error. This article will analyze the 403 error and provide some coping strategies to help readers better deal with such problems. 1. The meaning and reasons of 403 status code The 403 status code is a client error status code in the HTTP protocol. It indicates that the server understands the client's request, but




