In-depth understanding of the concat method in javascript
When I am studying js knowledge recently, I am always shocked by the powerful syntax of js. Because of previous neglect of the front-end, some misunderstandings occurred. Therefore, I changed my past mistakes and made up my mind to have a dedicated spirit in whatever I do.
Before the introduction, let me ask a question: How to merge multiple arrays into one array?
The following sharing will be divided into the following sections:
1.Basic introduction to the concat method
2.Experience the concat method from examples
1.Basic introduction to the concat method
The concat method is used to merge multiple arrays . It adds the members of the new array to the end of the original array, and then returns a new array, leaving the original array unchanged.
console.log([].concat([1],[2],[3])); // [1, 2, 3] console.log([].concat([[1],[2],[3]])); // [[1], [2], [3]] console.log([].concat(4,[[5,6],[7]])); // [4, [5, 6], [7]]
In the above code, the first return value is to merge an empty array and three arrays [1], [2], [3] into one array, so [1, 2, 3]. The second one is to merge an empty array with a two-dimensional array. The members of the two-dimensional array are [1], [2], [3], so [[1], [2], [3]], note that what is returned is a two-dimensional array. The same goes for the third example. It is important to understand the concept here, that is, adding the members of the new array to the end of the original array.
In addition to accepting arrays as parameters, concat can also accept other types of values as parameters. They will be added to the end of the array as new elements.
console.log([].concat(1,2,3)); //[1,2,3]; //等同于 onsole.log([].concat(1,[2,3])); //[1,2,3]; console.log([].concat([1],[2,3])); //[1,2,3];
Although there is less content here, it seems quite simple. But it’s really not easy to understand.
2. Experience the concat method from an example
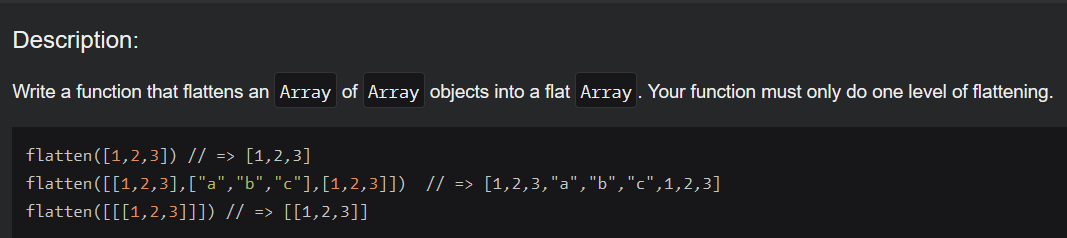
After talking about the basic knowledge, let me show you a problem I encountered recently. The original question is this.

You can understand what it means by looking at the example.
One of the solutions to this question is:
var flatten = function (arr){
return [].concat.apply([],arr);
};This simple function can combine elements in an array. But when I was understanding this return value, a problem arose.
Question: Why is there a difference between using the apply method and not using the apply method?
console.log([].concat.apply([],[[1],[2],[3]])); //[1, 2, 3] console.log([].concat([[1],[2],[3]])); //[[1], [2], [3]]
In the above code, a new array is also added to the end of an empty array, and the first one returned is [1,2,3]. The second one is a two-dimensional array.
After a period of tossing, I finally understood the reasons for the differences.
First of all, when we call the instance method concat in an empty array, we pass in the parameters in concat and push them to the end of the array.
console.log([].concat(1,2,3)); //[1, 2, 3] console.log([].concat([1],[2],[3])); //[1, 2, 3] console.log([].concat([[1],[2],[3]])); //[[1], [2], [3]] console.log([].concat([[[1],[2],[3]]])); // [[[1], [2], [3]]]
In the above code, it gradually changes from a single element to a one-dimensional array, a two-dimensional array, and a three-dimensional array.
Detailed explanation and summary of the call, apply, and bind methods in Javascript are mentioned in the article The apply method is similar to the call method. It also changes the this pointer in a function (the scope where the function is executed), and then calls the function in the specified scope. The function will also be executed immediately. The only difference is that it receives an array as a parameter when the function is executed. The first parameter of the
apply method is also the object that this points to. If it is set to null or undefined or this, it is equivalent to specifying the global object. The second parameter is an array, and all members of the array are used as parameters in turn and passed into the original function when calling. The parameters of the original function must be added one by one in the call method, but in the apply method, they must be added in the form of an array.
console.log([].concat([1],[2],[3])); //[1, 2, 3] console.log([].concat([[1],[2],[3]])); //[[1], [2], [3]] console.log([].concat.apply([],[[1],[2],[3]])); //[1, 2, 3]
In the above code, the concat method is used directly in the first half to merge the incoming parameters into the empty array. In the second half, the instance method apply of the String object is called, this inside the concat() function is pointed to [], and under the [] scope, the parameters required to call concat are passed in as an array. . Let’s look at a few more examples.
console.log([].concat([1,2,3])); //[1, 2, 3] console.log([].concat.apply([],[[1],[2],[3]]));//[1, 2, 3] console.log([].concat([[1],[2],[3]]));//[[1], [2], [3]] console.log([].concat.apply([],[[[1],[2],[3]]]));//[[1], [2], [3]] console.log([].concat([[[1],[2],[3]]]));//[[[[1], [2], [3]]]] console.log([].concat.apply([],[[[[1],[2],[3]]]]));//[[[1], [2], [3]]]
Summary:
1. When using the concat method alone, the members of the new array will be added to the end of the original array, and then a new array will be returned without changing the original array; if other types of values are passed in, they will will be added to the end of the array as a new element.
2. Method of merging array elements:
var flatten = function (arr){
return [].concat.apply([],arr);
};
var flatten = function (array){
return array.reduce(function(a,b){
return a.concat(b);
},[])
}The above is the entire content of this article. I hope the content of this article can bring some help to everyone’s study or work,

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
Once you have mastered the entry-level TypeScript tutorial, you should be able to write your own code in an IDE that supports TypeScript and compile it into JavaScript. This tutorial will dive into various data types in TypeScript. JavaScript has seven data types: Null, Undefined, Boolean, Number, String, Symbol (introduced by ES6) and Object. TypeScript defines more types on this basis, and this tutorial will cover all of them in detail. Null data type Like JavaScript, null in TypeScript
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
JavaScript can be run in PowerPoint, and can be implemented by calling external JavaScript files or embedding HTML files through VBA. 1. To use VBA to call JavaScript files, you need to enable macros and have VBA programming knowledge. 2. Embed HTML files containing JavaScript, which are simple and easy to use but are subject to security restrictions. Advantages include extended functions and flexibility, while disadvantages involve security, compatibility and complexity. In practice, attention should be paid to security, compatibility, performance and user experience.




