10 Most Common HTML Tag Mistakes
We better start paying attention, because HTML Police will go through your code and pick out all your tags that have no semantics. This list contains the 10 most common HTML tag mistakes. Taking note of them will enable us to avoid them. Make this common mistake and make our HTML tags comply with semantics and standard requirements.
Crime 1: Putting block-level elements inside inline elements
HTML elements can be expressed in two ways: block-level and Inline. Each tag has a default expression mode of either block level or inline. Like div and p are block-level elements, which are used to form the document structure. Inline elements can only be within fast-level elements.
Crime 2: img tag The alt attribute is not included
The alt attribute is a must attribute for all images displayed on web pages. It can help people know what kind of image it is. Or what the meaning of the image is when the network speed is relatively slow. Its main purpose is , to explain the meaning of the picture, it is very bad to explain like this alt="image". If some pictures are really just for decoration, then it is recommended that you write alt="".
Crime 3: Not using it when necessary list
Crime 4: Use and to display bold and italics
You can use css styles to define font-weight and font-style. If you must write tags in the page, use < strong> or tags to replace. has no semantics at all, but for a simpler page, choose CSS to define the style
Crime 5: Using too many< br/>
The newline mark should only be used to insert a special word that is a newline in the first text stream. It should not be used to create gaps between elements, but to split text into different paragraphs, or to adjust the amplitude of CSS styles.
Crime 6: Using the wrong Strikethrough tag
In the old days, and were allowed to be used to define website text. However, they are now defined as deprecated tags, while they can still have effect. Now with a new set of tags - and . To replace
Crime 7: Using inline styles
The most important purpose of css is just to distinguish documents and styles. If you write style into the page, then there is no role for css at all. So, remember to put your styles where they belong
Crime 8: Adding borders to HTML
Crime 9: Not using header tags -
Crime 10: No semantic
The above are the 10 most common HTML tag errors. For more related articles, please pay attention to the PHP Chinese website ( www.php.cn)!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52
 Unable to complete operation (Error 0x0000771) Printer error
Mar 16, 2024 pm 03:50 PM
Unable to complete operation (Error 0x0000771) Printer error
Mar 16, 2024 pm 03:50 PM
If you encounter an error message when using your printer, such as the operation could not be completed (error 0x00000771), it may be because the printer has been disconnected. In this case, you can solve the problem through the following methods. In this article, we will discuss how to fix this issue on Windows 11/10 PC. The entire error message says: The operation could not be completed (error 0x0000771). The specified printer has been deleted. Fix 0x00000771 Printer Error on Windows PC To fix Printer Error the operation could not be completed (Error 0x0000771), the specified printer has been deleted on Windows 11/10 PC, follow this solution: Restart Print Spool
 Windows Sandbox startup failed - Access Denied
Feb 19, 2024 pm 01:00 PM
Windows Sandbox startup failed - Access Denied
Feb 19, 2024 pm 01:00 PM
Does Windows Sandbox terminate with Windows Sandbox Unable to Start, Error 0x80070005, Access Denied message? Some users reported that Windows Sandbox cannot be opened. If you also encounter this error, you can follow this guide to fix it. Windows Sandbox failed to start - Access Denied If Windows Sandbox terminates with Windows Sandbox Unable to Start, Error 0x80070005, Access Denied message, make sure you are logged in as an administrator. This type of error is usually caused by insufficient permissions. So try logging in as an administrator and see if that resolves the issue. If the problem persists, you can try the following solutions: Run the Wi-Fi as administrator
 Revealing the causes of HTTP status code 460
Feb 19, 2024 pm 08:30 PM
Revealing the causes of HTTP status code 460
Feb 19, 2024 pm 08:30 PM
Decrypting HTTP status code 460: Why does this error occur? Introduction: In daily network use, we often encounter various error prompts, including HTTP status codes. These status codes are a mechanism defined by the HTTP protocol to indicate the processing of a request. Among these status codes, there is a relatively rare error code, namely 460. This article will delve into this error code and explain why this error occurs. Definition of HTTP status code 460: First, we need to understand the basics of HTTP status code
 Solution to Windows Update prompt Error 0x8024401c error
Jun 08, 2024 pm 12:18 PM
Solution to Windows Update prompt Error 0x8024401c error
Jun 08, 2024 pm 12:18 PM
Table of Contents Solution 1 Solution 21. Delete the temporary files of Windows update 2. Repair damaged system files 3. View and modify registry entries 4. Turn off the network card IPv6 5. Run the WindowsUpdateTroubleshooter tool to repair 6. Turn off the firewall and other related anti-virus software. 7. Close the WidowsUpdate service. Solution 3 Solution 4 "0x8024401c" error occurs during Windows update on Huawei computers Symptom Problem Cause Solution Still not solved? Recently, the web server needs to be updated due to system vulnerabilities. After logging in to the server, the update prompts error code 0x8024401c. Solution 1
 How to solve computer broadband connection error code 651
Dec 24, 2023 am 11:19 AM
How to solve computer broadband connection error code 651
Dec 24, 2023 am 11:19 AM
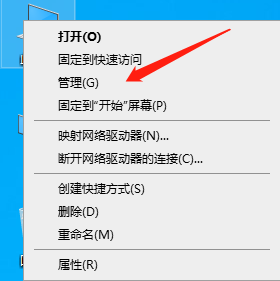
When many friends turn on the computer to connect to the broadband, the computer prompts error 651. What is the situation? The occurrence of 651 is caused by the failure of the connection between the user's terminal computer and the China Netcom central office equipment. It may be an external disconnection or a problem with the equipment. , we can contact the operator to solve it, or check the device. Let’s take a look at the specific tutorial. Detailed tutorial method to solve computer broadband connection 651 error 1: Network card driver failure 1. First consider the network card driver problem. This problem is relatively common. Right-click the desktop computer - Manage, as shown in the figure below 2. Select "Device Management" on the computer properties page device" to enter. 3. On the Device Manager page, find "Network Adapter". There are usually two network cards, one wired and one wireless. Click Wired.
 Solve the errors encountered when installing autocad in win11
Dec 30, 2023 pm 03:23 PM
Solve the errors encountered when installing autocad in win11
Dec 30, 2023 pm 03:23 PM
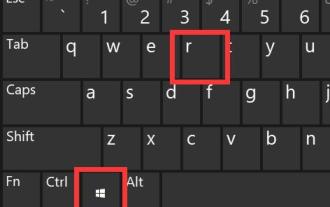
AutoCAD is one of the most commonly used drawing design software, but when we want to use it on win11, we may encounter an error when installing autocad on win11. At this time, we can try to modify the registry to solve it. An error occurred when installing autocad in win11: First step, press "win logo + r" on the keyboard to open the run. In the second step, enter "regedit" and press Enter to open the registry. 3. Paste "Computer\HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Policies\System" into the path above. 4. After entering, double-click
 The server encountered an error, 0x80070003, while creating a new virtual machine.
Feb 19, 2024 pm 02:30 PM
The server encountered an error, 0x80070003, while creating a new virtual machine.
Feb 19, 2024 pm 02:30 PM
If you encounter error code 0x80070003 when using Hyper-V to create or start a virtual machine, it may be caused by permission issues, file corruption, or configuration errors. Solutions include checking file permissions, repairing damaged files, ensuring correct configuration, and more. This problem can be solved by ruling out the different possibilities one by one. The entire error message looks like this: The server encountered an error while creating [virtual machine name]. Unable to create new virtual machine. Unable to access configuration store: The system cannot find the path specified. (0x80070003). Some possible causes of this error include: The virtual machine file is corrupted. This can happen due to malware, virus or adware attacks. Although the likelihood of this happening is low, you can't completely
 Troubleshooting Tomcat 404 Errors: Quick and Practical Tips
Dec 28, 2023 am 08:05 AM
Troubleshooting Tomcat 404 Errors: Quick and Practical Tips
Dec 28, 2023 am 08:05 AM
Practical Tips to Quickly Solve Tomcat404 Errors Tomcat is a commonly used JavaWeb application server and is often used when developing and deploying JavaWeb applications. However, sometimes we may encounter a 404 error from Tomcat, which means that Tomcat cannot find the requested resource. This error can be caused by multiple factors, but in this article, we will cover some common solutions and tips to help you resolve Tomcat 404 errors quickly. Check URL path




