HTML - Accelerate and Accelerate (Part 2)
Loop control of multiple animations
When it comes to creating animation effects, of course, the use of timers is inseparable. The usual method is to use window.setTimeout to continuously position elements on the page. However, if there are multiple animations to be displayed on the page, is it necessary to set multiple timers? The answer is No! The reason is simple: the timer function consumes a lot of valuable system resources. But we can still control multiple animations on the page. The trick is to use a loop. In the loop, the position of the corresponding animation is controlled based on different variable values. Only one window.setTimeout() function call is used in the entire loop.
Visibility is faster than Display
Making pictures appear and disappear will create interesting effects. There are two ways to achieve this: use the visibility attribute or display attribute of CSS. For absolutely positioned elements, dialog and visibility have the same effect. The difference between the two is that the element set to display:none will no longer occupy the space of the document flow, while the element set to visibility:hidden will still retain its original position.
But if you want to deal with absolutely positioned elements, it will be faster to use visibility.
Start Small
An important tip when writing DHTML web pages is: start small. When writing a DHTML page for the first time, be sure not to try to use all the DHTML features you know in the page. You can use a single new feature at a time and carefully observe the resulting changes. If you notice a drop in performance, you can quickly find out why.
DEFER of scripts
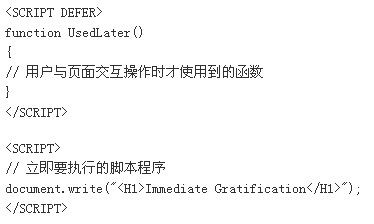
DEFER is an "unsung hero" among the powerful functions of script programs. You may have never used it, but after reading the introduction here, I believe you can't live without it. It tells the browser that the Script segment contains code that does not need to be executed immediately, and, used in conjunction with the SRC attribute, it can also cause these scripts to be downloaded in the background, and the content in the foreground is displayed to the user normally. 
Finally, please note two points:
1. Do not call the document.write command in a defer-type script segment, because document.write will produce a direct output effect.
2. Moreover, do not include any global variables or functions used by the immediate execution script in the defer script segment.
Maintain case consistency for the same URL
We all know that UNIX servers are case-sensitive, but did you know: Internet Explorer's buffer also treats uppercase and lowercase strings differently. Therefore, as a web developer, you must remember to keep the capitalization of URL strings for the same link consistent in different locations. Otherwise, different file backups of the same location will be stored in the browser's buffer, which will also increase the number of requests to download content from the same location. These undoubtedly reduce the efficiency of web access. So please remember: for URLs at the same location, please keep the URL string case consistent in different pages.
Let the markup have a beginning and an end
When writing our own or viewing other people's HTML code, we must have all encountered the situation where the markup has a beginning and an end. For example:
Example of header and tail mark
- The first
- The second
- The third
It’s obvious , the above code is missing three closing tags. But this does not prevent its correct execution. In HTML, there are other such tags, such as FRAME, IMG and P.
But please don’t be lazy, please write the closing tag completely. This will not only standardize the HTML code format, but also speed up the display speed of the page. Because Internet Explorer won't take the time to figure out where a paragraph or list item ends.
Example of beginning and ending tags
- The first one
- The second one
- The third
OK, the above lists 10 processing techniques for accelerating HTML pages. It is very simple to describe these, but only by truly understanding and mastering the essence and drawing inferences from one example can we Will write faster and better programs.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




