
1. Specificity rules
The specificity of a selector is determined by the components of the selector itself; the specificity consists of four parts, and its initial value is 0, 0, 0, 0.
1. For each id in the selector, add 0, 1, 0, 0;
2. For each class, pseudo-class, and attribute selection in the selector, add 0, 0, 1, 0;
3. For each element or pseudo-element in the selector, add 0, 0, 0, 1;
4. Combiners and wildcards do not contribute to the specificity of the selector.
Note:
1. 0, 0, 1, 0 are more specific than 0, 0, 0, 13.
2. The speciality of the wildcard * is 0, 0, 0, 0, which is special; the combining character (such as "+" in h1+p) has no speciality at all; neither does the inherited style. specificity.
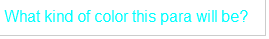
Please look at the following code:
<head>
<style>
*{
color:red;
}
body{
color:cyan;
}
</style>
</head>
<body>
<p>Whatkindofcolorthisparawillbe?</p>
</body>The page is displayed as follows:

4. The inline style has the highest specificity, which is 1, 0, 0, 0.
5. A statement marked !important is called an important statement. It has no special characteristics, but it should be considered separately from non-important statements.
Specifically: non-important statements are grouped into a group, and conflicts between them are resolved using specificities; important statements are grouped into a group, and conflicts between them are resolved internally; important statements always take precedence over non-important statements.
2. Inheritance
1. There is nothing special about inheritance. Remembering this can often help you understand many problems.
Please see the following code:
<head>
<style>
p{
color:red;
}
</style>
</head>
<body>
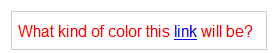
<p>Whatkindofcolorthis<ahref="#">link</a>willbe?</p>
</body>Page effect:

Why is the color of the
element set to red, but the color of the element is blue?
This is not because the element does not inherit the color of the parent element (forgive me for thinking so before), but because the element inherits the color of the element, but this inherited The style is not special at all. However, the element is set in the browser's default style. Obviously, the browser's default style is more specific, so the element is displayed according to the browser's default style. 2.
Regarding inheritance in CSS: Generally speaking, only child elements can inherit the style of the parent element, which means that the style can only be passed downward in the DOM, not upward; but there is an exception, the background style applied to the body element can be passed upward. Passed to the html element, its canvas can be defined accordingly. 3. Stacking Stacking rules: 1. Sort by weight. Important Statement for Readers > Important Statement for Authors > General Statement for Authors > General Statement for Readers > Statement for User Agents. 2. When the weights are the same, the ones with higher specificity will win. 3. If the particularities are the same, sort them according to the order in the style sheet, and the one that appears later will win. btw, it is precisely because of this rule that the order of LoVe-HA is used to declare link styles (LoVe-HA is: link; :visited; :hover;
:active). The above is the content of CSS specificity, inheritance and cascading. For more related articles, please pay attention to the PHP Chinese website (www.php.cn)!




