json format
json format
JSON format: http://www.json.org/
For the relationship between python and JSON, please refer to: http://docs.python.org/library/json.html
There are two types of JSON construction Structure:
1. A collection of name/value pairs. In different languages, it is understood as an object, a record, a struct, a dictionary, a hash table, a keyed list, or an associative array. array).
2. An ordered list of values. In most languages, it is understood as an array.
Basic Example
Simply put, JSON can convert a set of data represented in a JavaScript object into a string. This string can then be easily passed between functions, or strings from The web client passes it to the server-side program. This string looks a little weird, but JavaScript can easily interpret it, and JSON can represent more complex structures than name/value pairs. For example, arrays and complex objects can be represented rather than just simple lists of keys and values.
Represent name / value pair
In its simplest form, you can use the following JSON to represent "name / value pair":
{ "firstName": "Brett" }
This example is very basic, and actually Takes up more space than the equivalent plain text name/value pair:
firstName=Brett
However, JSON shows its value when multiple name/value pairs are strung together . First, you can create records containing multiple "name / value pairs", such as:
{ "firstName": "Brett", "lastName": "McLaughlin", "email": "aaaa" }
From the syntax perspective At first glance, this isn't a huge advantage over name/value pairs, but in this case JSON is easier to use and more readable. For example, it makes it clear that the above three values are part of the same record; the curly braces make the values somehow related.
Representing an array
When it is necessary to represent a set of values, JSON can not only improve readability, but also reduce complexity. For example, suppose you want to represent a list of people's names. In XML, many start and end tags are required; if you use typical name/value pairs (like the ones you saw in previous articles in this series), a proprietary data format must be created , or change the key name to the form person1-firstName.
If using JSON, just group multiple records together with curly braces:
{ "people": [
{ "firstName": "Brett", "lastName": "McLaughlin", "email ": "aaaa" },
{ "firstName": "Jason", "lastName": "Hunter", "email": "bbbb"},
{ "firstName": "Elliotte", "lastName": "Harold", "email": "cccc" }
]}
This is not difficult to understand. In this example, there is only one variable called people, and the value is an array containing three entries, each entry is a record for a person, containing a first name, last name, and email address. The above example demonstrates how to use parentheses to combine records into a single value. Of course, you can use the same syntax to represent multiple values (each value contains multiple records):
{ "programmers": [
{ "firstName": "Brett", "lastName": "McLaughlin", "email ": "aaaa" },
{ "firstName": "Jason", "lastName": "Hunter", "email": "bbbb" },
{ "firstName": "Elliotte", "lastName": "Harold", "email": "cccc" }
],
"authors": [
{ "firstName": "Isaac", "lastName": "Asimov", "genre": "science fiction" },
{ "firstName": "Tad", "lastName": "Williams", "genre": "fantasy" },
{ "firstName": "Frank", "lastName": "Peretti", "genre": "christian fiction" }
],
"musicians": [
{ "firstName": "Eric", " lastName": "Clapton", "instrument": "guitar" },
{ "firstName": "Sergei", "lastName": "Rachmaninoff", "instrument": "piano" }
] }
Here Most notably, the ability to represent multiple values, each of which in turn contains multiple values. However, it should also be noted that the actual name/value pairs in the record can differ between different main entries (programmers, authors, and musicians). JSON is fully dynamic, allowing the way data is represented to change in the middle of the JSON structure.
There are no predefined constraints that need to be followed when processing data in JSON format. Therefore, within the same data structure, the way the data is represented can be changed, and the same thing can even be represented in different ways.
Format Application
After mastering the JSON format, using it in JavaScript is very simple. JSON is a native JavaScript format, which means that processing JSON data in JavaScript does not require any special API or toolkit.
Assign JSON data to a variable
For example, you can create a new JavaScript variable and then directly assign the JSON format data string to it:
var people = { "programmers": [ { "firstName": " Brett", "lastName":"McLaughlin", "email": "aaaa" },
{ "firstName": "Jason", "lastName":"Hunter", "email": "bbbb" },
{ "firstName": "Elliotte", "lastName":"Harold", "email": "cccc" }
],
"authors": [
{ "firstName": "Isaac", "lastName" : "Asimov", "genre": "science fiction" },
{ "firstName": "Tad", "lastName": "Williams", "genre": "fantasy" },
{ "firstName": "Frank", "lastName": "Peretti", "genre": "christian fiction" }
],
"musicians": [
{ "firstName": "Eric", "lastName": "Clapton" , "instrument": "guitar" },
{ "firstName": "Sergei", "lastName": "Rachmaninoff", "instrument": "piano" }
] }
This is very simple; now people contains The data in JSON format seen earlier. However, this isn't enough as the way to access the data doesn't seem obvious yet.
Accessing data
Although it may not seem obvious, the long string above is actually just an array; you can easily access this array by putting it into a JavaScript variable. In fact, just use dot notation to represent array elements. So, to access the last name of the first entry in the programmers list, just use the following code in JavaScript:
people.programmers[0].lastName;
Note that array indexing is zero-based. So, this line of code first accesses the data in the people variable; then moves to the entry called programmers, then moves to the first record ([0]); and finally, accesses the value of the lastName key. The result is the string value "McLaughlin".
Here are a few examples using the same variable.
people.authors[1].genre // Value is "fantasy"
people.musicians[3].lastName // Undefined. This refers to the fourth entry, and there isn't one
people.programmers[ 2].firstName // Value is "Elliotte"
Using this syntax, you can process any JSON format data without using any additional JavaScript toolkit or API.
Modify JSON data
Just as you can access the data with periods and brackets, you can also easily modify the data in the same way:
people.musicians[1].lastName = "Rachmaninov";
After converting the string to After the JavaScript object is created, you can modify the data in the variable like this.
Convert back to string
Of course, all data modifications are of little value if you can’t easily convert the object back to the text format mentioned in this article. This conversion is also very simple in JavaScript:
String newJSONtext = people.toJSONString();
That’s it! You now have a text string that can be used anywhere, for example, as a request string in an Ajax application.
More importantly, any JavaScript object can be converted into JSON text. It is not only possible to handle variables originally assigned with JSON strings. To convert an object named myObject, simply execute a command of the same form:
String myObjectInJSON = myObject.toJSONString();
This is the biggest difference between JSON and the other data formats discussed in this series. If you use JSON, you only need to call a simple function to get the formatted data, which can be used directly. For other data formats, conversion between raw and formatted data is required. Even if you use an API like the Document Object Model (which provides functions to convert your own data structures into text), you need to learn the API and use the API's objects instead of using native JavaScript objects and syntax.
The final conclusion is that if you are dealing with a large number of JavaScript objects, then JSON is almost certainly a good choice, so that you can easily convert the data into a format that can be sent to the server-side program in the request.
Specific form
1. An object is an unordered collection of "name/value pairs". An object starts with "{" (left bracket) and ends with "}" (right bracket). Each "name" is followed by a ":" (colon); "name/value" pairs are separated by "," (comma). (As shown in the figure, the way the data is represented in the figure is similar to a non-deterministic automaton. People who have not learned the principles of compilation may find it difficult to understand. In fact, it is also in the form of a regular expression. The same below)

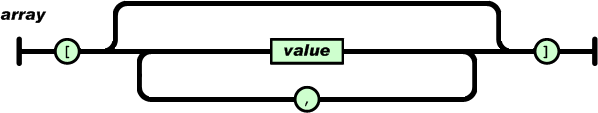
2. An array is an ordered collection of values. An array starts with "[" (left bracket) and ends with "]" (right bracket). Values are separated by "," (comma).

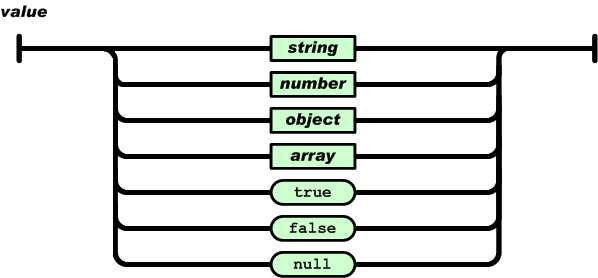
3. Value can be a string enclosed in double quotes, a number, true, false, null, an object

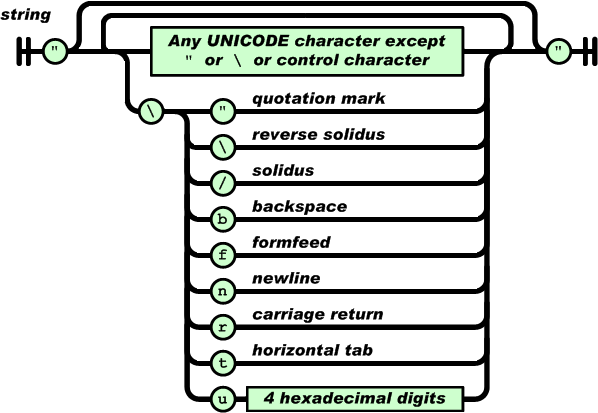
4. A string is composed of A collection of any number of Unicode characters enclosed in double quotes, escaped with backslashes. A character is a single character string. Strings are very similar to C or Java strings.

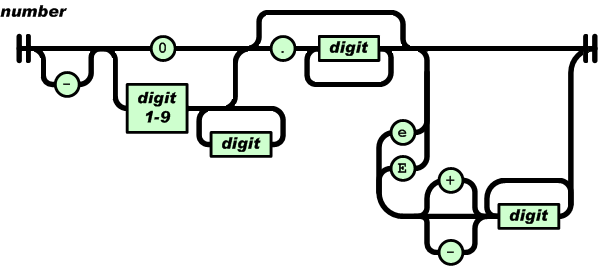
5. Numbers are also very similar to C or Java numbers. Remove unused octal and hexadecimal formats. Removed some encoding details.

For more articles related to json format, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
The article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
The article discusses effective JavaScript debugging using browser developer tools, focusing on setting breakpoints, using the console, and analyzing performance.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
The article explains how to use source maps to debug minified JavaScript by mapping it back to the original code. It discusses enabling source maps, setting breakpoints, and using tools like Chrome DevTools and Webpack.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
Once you have mastered the entry-level TypeScript tutorial, you should be able to write your own code in an IDE that supports TypeScript and compile it into JavaScript. This tutorial will dive into various data types in TypeScript. JavaScript has seven data types: Null, Undefined, Boolean, Number, String, Symbol (introduced by ES6) and Object. TypeScript defines more types on this basis, and this tutorial will cover all of them in detail. Null data type Like JavaScript, null in TypeScript




