HTML5 Talk (1) – What is HTML5?
What is HTML5?
HTML5 is easy to understand literally: it is the fifth edition of the HTML technical standard. (http://dev.w3.org/html5/spec/Overview.html)
The HTML5 we usually talk about generally refers to the latest Web technology (standard) represented by HTML5, CSS3, and javascript. Among them, HTML5 and CSS are mainly responsible for the interface and content presentation (appearance), and Javascript is responsible for logical processing (talent).
Of course, technical standards alone are far from enough. More importantly, there are numerous browser products that follow and support the standards. Because HTML5 applications require a specific application execution environment like a browser. At present, the HTML5 standard has not yet been finalized (the official version is planned to be released in 2014), and various browser products have greatly different levels of support for HTML5.
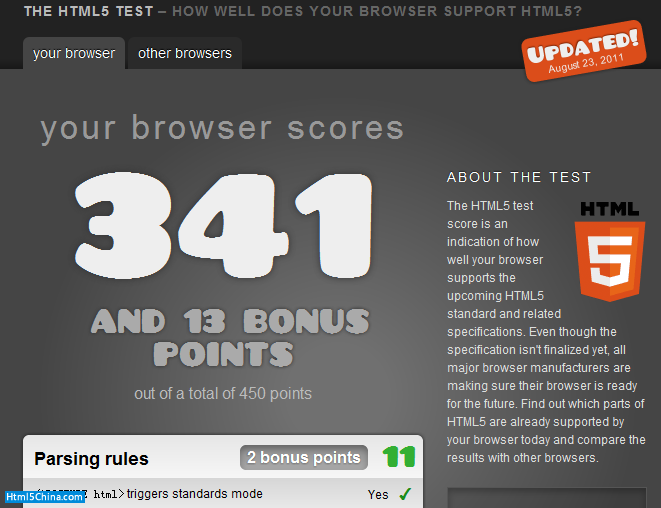
It is very simple to test a browser’s support for HTML5. Use the browser to visit http://www.html5test.com to get the results.
For example, the test results of the Chrome browser I use are as follows:

Traditional Web languages are typical lightweight languages, mainly used for content presentation and simple logic processing, and have certain limitations in terms of experience and functions. , Therefore, most of the complex logical operation processing of Web services is completed by the business platform service program.
Compared to previous web technologies, HTML5 is much more powerful.
What is the strength? Let’s briefly introduce one or two below.
2) What capabilities does HTML5 have?
In the past, most of the web pages we used in our browsers were written in compliance with the HTML4.01 standard, so we should have some intuitive understanding of the capabilities of HTML4.01.
Let’s focus on what new features are added to HTML5 compared to HTML4.01. Here are a few:
- Drawing (Canvas)
- Audio and video (Audio, Video)
- Multi-threading (WebWorker)
- Geographical information (GeoLocation)
- Local Storage (Local Storage)
- Offline Caching (Offline)
- Two-way communication (WebSocket)
- Semantic Label Elements (Semantic Elements)
- New form function (Forms)
to Take mobile applications as an example. Commonly used functions include user interface, process management, storage capabilities, device management, communication capabilities, etc. These functions can all be implemented in HTML5. What is slightly lacking is the application security mechanism. Currently some browsers have their own security solutions.
You may find that these functions are closely related to applications. The evolution trend of technologies such as HTML5 is obviously "Web application localization", which makes the Web more powerful and closer to traditional application development technologies (such as C++). , in this way, more applications can be developed using Web technology, that is, "web-based local applications"
The above is HTML5 talk (1) - what is HTML5? For more related content, please pay attention to the PHP Chinese website (www.php.cn)!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.






