HTML5 Talk (2) – Why is HTML5 so popular?
HTML5 is so popular. In addition to its natural beauty, it is also inseparable from the support and pursuit of standardization organizations, major companies and developers.
1. Technology: Natural beauty
HTML5 has two selling points: first, cross-platform, and second, easy development.
If we have to make a short story and go online, then we can say this: because HTML5: "represents the development requirements of advanced application productivity", "represents the direction of application development technology", "represents the fundamental interests of the majority of users" ". :-)
1) Represents the development requirements for the application of advanced productivity
With every technological innovation or process improvement, we always hope that product production will be lower cost, more efficient, larger in quantity, and more diverse.
The application is the product.
2) Represents the direction of application development technology
HTML5 makes the technical threshold lower, applications can run across platforms, and can be developed once to cover different system platforms and different forms of terminals, effectively solving terminal adaptation problems and becoming more intelligent Semantic description (easy to search), etc., there are many potential developers; massive Internet content can be quickly converted into various terminal applications; undoubtedly, the emergence of HTML5 will greatly improve application productivity.
3) Representing the fundamental interests of the vast majority of users
Low cost, large quantity, and variety will bring cheaper and richer applications to users, and even tailor-made applications for each person is no longer a dream.
Of course, for developers, as long as they master a development language and environment, the developed applications can cover different operating system platforms and different forms of terminals, which is great.
Technical advantages are only one of the foundations for the success of new technologies. New technologies are a long way from being proposed to standardization, productization, and industrialization, and require a lot of effort.
2. Standards: One World Unified
There are many technologies and solutions for realizing cross-platform applications, but only when this technology becomes an international standard and is widely accepted and used by the industry, will it be of great significance and its influence will naturally increase dramatically.
W3C takes the lead in formulating the HTML5 international standard. The original plan was to release it in 2017, but it has now been advanced to 2014. It has entered the last call stage. I estimate that the release of the HTML5 standard will have to be brought forward.
The Mobile Widget standard formulated by WAC will support HTML5 technology as a basic condition.
3. Products: Each shows his or her own magic
Productization is the foundation for forming a new industry. It is rare to see multiple giants follow the same standards, develop various products, and promote the formation of new industries. Let’s briefly introduce some of the work done by several of these companies in the productization of HTML5.
Google spares no effort in productizing HTML5. It’s also easy to understand, because most of Google’s services are based on the Web, and the maturity and widespread use of HTML5 is definitely good for it. Google's contributions include:
1) When the desktop operating system (PC) has been divided by Windows, MAC OS and Linux, Google launched its Chrome browser. Its goal is to allow users to browse without leaving Chrome. Complete various needs and let Windows act as a living Lei Feng.
2) Based on the Chrome browser, Google launched WebOS: Chrome OS, directly occupying the PC desktop.
3) Google’s Android browser is one of the best mobile browsers with HTML5 support. Due to the cross-platform and cross-terminal characteristics of HTML5, I believe it is also an important synergy for Google's business deployment on the PC desktop.
4) Google launched the Web Application Store (https://chrome.google.com/webstore) based on the Chrome browser, and the most important application sold is HTML5 application.

-Apple
Apple has made great contributions to the development of HTML5 and is a pioneer in many fields of web applications.
1) Apple’s Safari browser is one of the best browsers that supports HTML5
2) Apple is a well-known contributor to the open source browser kernel Webkit.
3) Apple’s DashboardWidget on MAC OS (http://www.apple.com/downloads/dashboard/, 3904 applications) and Webapp on iphone and iPad (http://www.apple.com/webapps/ , 5116 applications) is an excellent representative of HTML5 application productization
4) Apple's Dashcod used to develop Widget/Webapp is an important benchmark for HTML5 application development tools.
-HP/Palm
Palm WebOS is a mobile phone platform built entirely using the Web application framework, and the user experience is quite good. In my opinion, this WebOS is a milestone and epoch-making, although it is not successful in the eyes of many people. This is the case with new technologies and products. Pioneers may become martyrs, but this does not affect their greatness at all.
-Mozilla
1) Firefox’s plug-in mechanism is very good, including JS code debugging tools and other plug-ins, which are the first choice of many web developers
2) FireFox also launched the “Firefox Application Center” that supports HTML5 applications

-Opera
1) The upcoming Opera 12 is said to be the best browser with HTML5 support.
2) The kernel performance of Opera Mobile browser is great. If you don’t believe it, you can try Opera’s WAC 1.0 engine (http://labs.opera.com/news/2011/02/14/).
-Microsoft
Previous IE browsers had poor support for web standards, let alone HTML5. But IE9 and IE10 perform quite well. Is Microsoft going to change its style?
I won’t list them one by one. What I want to say is that from standards to productization and then to industrialization, it takes time and a lot of work.
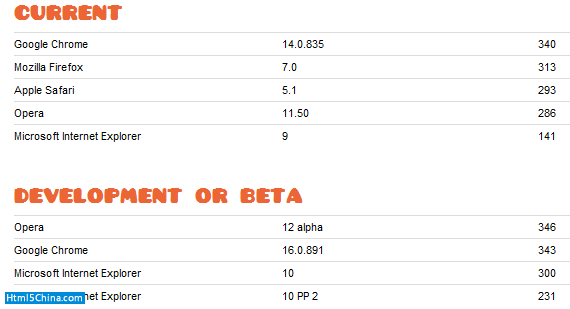
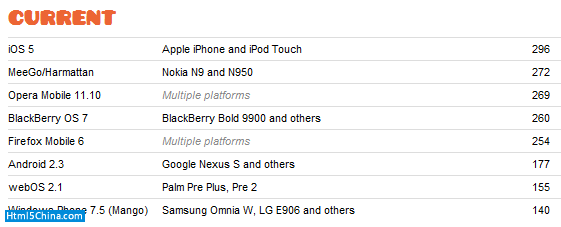
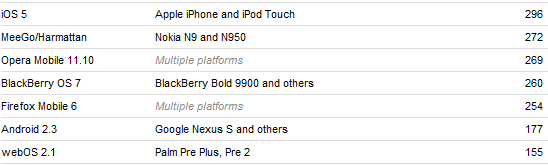
I will roughly list the current browser support for HTML5:
Explanation: The first column: browser name, the second column is the browser version number, the third column is the score, the full score is 450 points.

PC browser

Tablet browser

Mobile browser
4. Application: Everyone gathers firewood
With the standards and browser environment, the most important thing The most important thing is to have application.
The above is HTML5 talk (2) – Why is HTML5 so popular? For more related content, please pay attention to the PHP Chinese website (www.php.cn)!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




