HTML5 Basics, Part 1: Getting Started
HTML5 is a language designed to organize web content. Its purpose is to make web design and development easier by creating a standard and intuitive UI markup language. HTML5 provides various means of cutting and dividing pages, which allows you to create cutting components that can not only be used to logically organize the site, but also give the site the ability to aggregate. HTML5 can be described as "a mapping method from information to website design" because it embodies the essence of information mapping, divides information, and tags information to make it easy to use and understand. This is the basis for the expressive semantics and practical aesthetics of HTML5, which gives designers and developers the ability to publish a variety of content at all levels, from simple text content to rich, interactive All multimedia is included.
HTML5 provides efficient data management, drawing, video and audio tools, which facilitates the development of cross-browser applications on the web and portable devices. HTML5 is one of the technologies driving the development of mobile cloud computing services because it allows greater flexibility and supports the development of very exciting interactive websites. It also introduces new tags and enhanced features, including an elegant structure, form controls, APIs, multimedia, database support and significantly improved processing speeds.
The new tags in HTML5 are highly evocative, and the tags encapsulate their functions and usage. Past versions of HTML used more non-descriptive tags. However, HTML5 has highly descriptive and intuitive tags, which provide a rich set of content tags that can instantly identify the content. For example, the frequently used tag has been supplemented by two additional tags: and . The addition of
HTML5 provides:
1. Tags that describe exactly what they are intended to contain
2. Enhanced network communication
3. Vastly improved common storage
4. Web Workers that run background processes
5 . WebSocket interface to establish a persistent connection between local applications and servers
6. Better way to retrieve stored data
7. Speedy page saving and loading
8. Support for using CSS3 to manage GUI, which means HTML5 can be content-oriented
9. Improved browser form handling
10. SQL-based database API which allows local storage on the client side
11. Canvas and Video to add graphics without installing third-party plugins and video
12. Geolocation API specification, which uses smartphone location capabilities to incorporate mobile cloud services and applications
13. Enhanced forms that reduce the need to download javaScript code, allowing for mobile devices and cloud services more efficient communication.
HTML5 creates a more engaging experience for users: Pages designed using HTML5 can provide an experience similar to desktop applications. HTML5 also provides enhanced multi-platform development by integrating API functionality with ubiquitous browsers. By using HTML5, developers can deliver a modern application experience that flows smoothly across platforms.
When you say the word HTML5, you use a short word to express a continuous innovation. New markup, a new set of methodologies, and a common development framework based on the interplay between HTML5 and its two complementary colleagues: CSS3 and Javascript, a client-centric approach to the phenomenon The core of the application. In addition to the many desktop deployments of HTML5 technology techniques and methods, HTML5 can also be implemented in feature-rich web mobile phone browsers - a growing market for Apple iPhones, Google Android and Android devices running Palm webOS The ubiquity of mobile phones is a testament to this.
A very important aspect of the powerful features of HTML5 is information mapping - or content blocking. If you will - this approach results in a much easier to understand process. You can see how efficient this tool has become in terms of design and development by increasing control over this area of web processing.
HTML5 heralds the emergence of more efficient semantic processing at the text level and more powerful control over form construction and usage. All of these features and many other subtleties of HTML5 innovation are the foundation of this increasingly dominant paradigm. Many institutional entities, commercial and other - even many organizations that do not regard the processing and communication of information as their main institutional activities at all - are affected to varying degrees by the development of this growing phenomenon.
HTML5 is not a magic lamp and no genie will appear. However, its technical and methodological assets make it the next best thing to polishing a magic lamp.
Planning Page
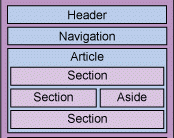
You are going to create a simple web page. Along the way, I'll discuss several of the new tags introduced in HTML5. In order to create an efficient and effective web page, you must make a plan and consider all the components you want to build. The web page you create will have a high-level design as shown in Figure 1. The page design includes a Header area, a Navigation area, an Article area including three Section areas and an Aside area, and finally a Footer area. The page is designed to work in Google's Chrome browser, which eliminates some of the visual clutter that creates browser compatibility issues while also hindering understanding of the underlying structure. Our goal was to create a page that clearly describes the usage of the new HTML5 tags, showing how to use them to create well-formatted code and elegant page design.
Figure 1. Acme United’s web page plan

In the process of creating this page, I will involve CSS3, which I need to use to correctly render the HTML5 web page. CSS3 is essential to the style, navigation, and general look and feel of HTML5 pages, and its set of properties, which you can find on WsSchool's CSS3 reference site (see Resources section), include some Very useful elements, such as background, font, marquee, animation, etc.
However, before you start constructing pages, you need to learn some new HTML5 tags.
Header area
The example of the Header area contains the page title and subtitle. The
List 1. Example of tag
Title text
Text or image can be placed here
< ; p> Logo is also usually placed here
tag can also contain an tag, as shown in Listing 2. The tag groups headings together, using heading hierarchies through to display main headings and subheadings here.
Listing 2. Example of tag
main header
subheader
Text or images can be placed here
Navigation area
You can use the
List 3. Example of tag
Home
About Us
Our PRoducts
Contact Us
Article and Section area
The page you designed contains an Article area, which stores the actual content of the page. You create this area using the
The Article area in Acme United's planning contains three Section areas. You can use the
See Listing 4 for usage examples of
Listing 4. Examples of
Content
Content
Content
Content
and tags, as well as the and tags, can contain the tag, which you use to include images, charts, and photos.
Media elements
and

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to run the h5 project
Apr 06, 2025 pm 12:21 PM
How to run the h5 project
Apr 06, 2025 pm 12:21 PM
Running the H5 project requires the following steps: installing necessary tools such as web server, Node.js, development tools, etc. Build a development environment, create project folders, initialize projects, and write code. Start the development server and run the command using the command line. Preview the project in your browser and enter the development server URL. Publish projects, optimize code, deploy projects, and set up web server configuration.
 What exactly does H5 page production mean?
Apr 06, 2025 am 07:18 AM
What exactly does H5 page production mean?
Apr 06, 2025 am 07:18 AM
H5 page production refers to the creation of cross-platform compatible web pages using technologies such as HTML5, CSS3 and JavaScript. Its core lies in the browser's parsing code, rendering structure, style and interactive functions. Common technologies include animation effects, responsive design, and data interaction. To avoid errors, developers should be debugged; performance optimization and best practices include image format optimization, request reduction and code specifications, etc. to improve loading speed and code quality.
 How to make h5 click icon
Apr 06, 2025 pm 12:15 PM
How to make h5 click icon
Apr 06, 2025 pm 12:15 PM
The steps to create an H5 click icon include: preparing a square source image in the image editing software. Add interactivity in the H5 editor and set the click event. Create a hotspot that covers the entire icon. Set the action of click events, such as jumping to the page or triggering animation. Export H5 documents as HTML, CSS, and JavaScript files. Deploy the exported files to a website or other platform.
 What is the H5 programming language?
Apr 03, 2025 am 12:16 AM
What is the H5 programming language?
Apr 03, 2025 am 12:16 AM
H5 is not a standalone programming language, but a collection of HTML5, CSS3 and JavaScript for building modern web applications. 1. HTML5 defines the web page structure and content, and provides new tags and APIs. 2. CSS3 controls style and layout, and introduces new features such as animation. 3. JavaScript implements dynamic interaction and enhances functions through DOM operations and asynchronous requests.
 What application scenarios are suitable for H5 page production
Apr 05, 2025 pm 11:36 PM
What application scenarios are suitable for H5 page production
Apr 05, 2025 pm 11:36 PM
H5 (HTML5) is suitable for lightweight applications, such as marketing campaign pages, product display pages and corporate promotion micro-websites. Its advantages lie in cross-platformity and rich interactivity, but its limitations lie in complex interactions and animations, local resource access and offline capabilities.
 How to make pop-up windows with h5
Apr 06, 2025 pm 12:12 PM
How to make pop-up windows with h5
Apr 06, 2025 pm 12:12 PM
H5 pop-up window creation steps: 1. Determine the triggering method (click, time, exit, scroll); 2. Design content (title, text, action button); 3. Set style (size, color, font, background); 4. Implement code (HTML, CSS, JavaScript); 5. Test and deployment.
 Is H5 page production a front-end development?
Apr 05, 2025 pm 11:42 PM
Is H5 page production a front-end development?
Apr 05, 2025 pm 11:42 PM
Yes, H5 page production is an important implementation method for front-end development, involving core technologies such as HTML, CSS and JavaScript. Developers build dynamic and powerful H5 pages by cleverly combining these technologies, such as using the <canvas> tag to draw graphics or using JavaScript to control interaction behavior.
 What Does H5 Refer To? Exploring the Context
Apr 12, 2025 am 12:03 AM
What Does H5 Refer To? Exploring the Context
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo




