
HTML 5 provides a standard for playing audio.
Audio on the Web
Until now, there was still no standard that aimed at playing audio on web pages. Today, most audio is played through plug-ins (such as Flash). However, not all browsers have the same plugins. HTML 5 specifies a standard way to include audio through the audio element. The audio element can play sound files or audio streams.
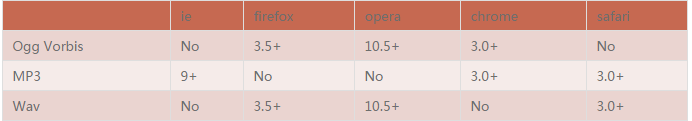
HTML5 supported audio formats
Currently, the audio element supports three audio formats:

How does it work?
To play audio in HTML 5, all you need is:
<audio src="song.ogg" controls="controls"> </audio>
The control attribute is used to add play, pause and volume controls.
The above is the content of the audio element in HTML5. For more related content, please pay attention to the PHP Chinese website (www.php.cn)!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 What are the office software
What are the office software
 What is the transfer limit of Alipay?
What is the transfer limit of Alipay?
 The difference between rom and ram
The difference between rom and ram
 How to buy fil coins
How to buy fil coins
 How to repair win7 system if it is damaged and cannot be booted
How to repair win7 system if it is damaged and cannot be booted
 Router default password
Router default password




