CSS3 Tutorial (9): Setting RGB Color_css3_CSS_Web Page Production
Webjx article introduction: Using the new CSS3 "RGBA" statement not only allows us to set the RGB color as usual, but also can set its transparency. Using the new CSS3 "RGBA" declaration not only allows us to set the RGB color as usual, but also set its transparency.
Using the new CSS3 "RGBA" declaration, not only allows us to set the RGB color as usual, but also set its transparency.
Using the new CSS3 "RGBA" declaration not only allows us to set the RGB color as usual, but also set its transparency.
Previous article: CSS3 Tutorial (8): CSS3 Transparency Guide
RGBA sets the color just like RGB, and this "A" - the last value in RGBA - allows us to set the transparency of that element. Just like the opacity declaration, an element with an opacity value of 1 is fully opaque, while an element with an opacity value of 0 is fully transparent.
Browser compatibility
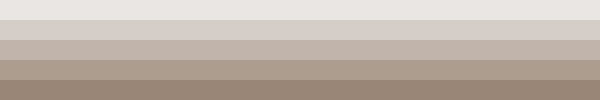
RGBA is now well supported in Firefox, Google Chrome and Safari, and also does not require a prefix. CSS3 RGBA color

The above effect is achieved with the following styles:
div.rgbaL1 { background:rgba(153, 134, 117, 0.2); height:20px; } div.rgbaL2 { background:rgba(153, 134 , 117, 0.4); height:20px; } div.rgbaL3 { background:rgba(153, 134, 117, 0.6); height:20px; } div.rgbaL4 { background:rgba(153, 134, 117, 0.8); height:20px; } div.rgbaL5 { background:rgba(153, 134, 117, 1.0); height:20px; }
Browser support
Firefox(3.05…)
Google Chrome(1.0.154…)
Google Chrome(2.0.156…)
Internet Explorer(IE7, IE8 RC1)
Opera(9.6…)
Safari(3.2.1 windows…)
The above is the CSS3 tutorial (9): Setting RGB color_css3_CSS _Web page production content, for more related content, please pay attention to the PHP Chinese website (www.php.cn)!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? This article will introduce to you how to use SVG and CSS animation to create wave effects. I hope it will be helpful to you!
 Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
This article will show you how to use CSS to easily realize various weird-shaped buttons that appear frequently. I hope it will be helpful to you!
 How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
Two methods: 1. Using the display attribute, just add the "display:none;" style to the element. 2. Use the position and top attributes to set the absolute positioning of the element to hide the element. Just add the "position:absolute;top:-9999px;" style to the element.
 How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
In CSS, you can use the border-image attribute to achieve a lace border. The border-image attribute can use images to create borders, that is, add a background image to the border. You only need to specify the background image as a lace style; the syntax "border-image: url (image path) offsets the image border width inward. Whether outset is repeated;".
 It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
How to create text carousel and image carousel? The first thing everyone thinks of is whether to use js. In fact, text carousel and image carousel can also be realized using pure CSS. Let’s take a look at the implementation method. I hope it will be helpful to everyone!
 How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
Implementation method: 1. Use the ":active" selector to select the state of the mouse click on the picture; 2. Use the transform attribute and scale() function to achieve the picture magnification effect, the syntax "img:active {transform: scale(x-axis magnification, y Axis magnification);}".
 How to set animation rotation speed in css3
Apr 28, 2022 pm 04:32 PM
How to set animation rotation speed in css3
Apr 28, 2022 pm 04:32 PM
In CSS3, you can use the "animation-timing-function" attribute to set the animation rotation speed. This attribute is used to specify how the animation will complete a cycle and set the speed curve of the animation. The syntax is "element {animation-timing-function: speed attribute value;}".
 Does css3 animation effect have deformation?
Apr 28, 2022 pm 02:20 PM
Does css3 animation effect have deformation?
Apr 28, 2022 pm 02:20 PM
The animation effect in css3 has deformation; you can use "animation: animation attribute @keyframes ..{..{transform: transformation attribute}}" to achieve deformation animation effect. The animation attribute is used to set the animation style, and the transform attribute is used to set the deformation style. .




