PlayFramework completely implements an APP (10)
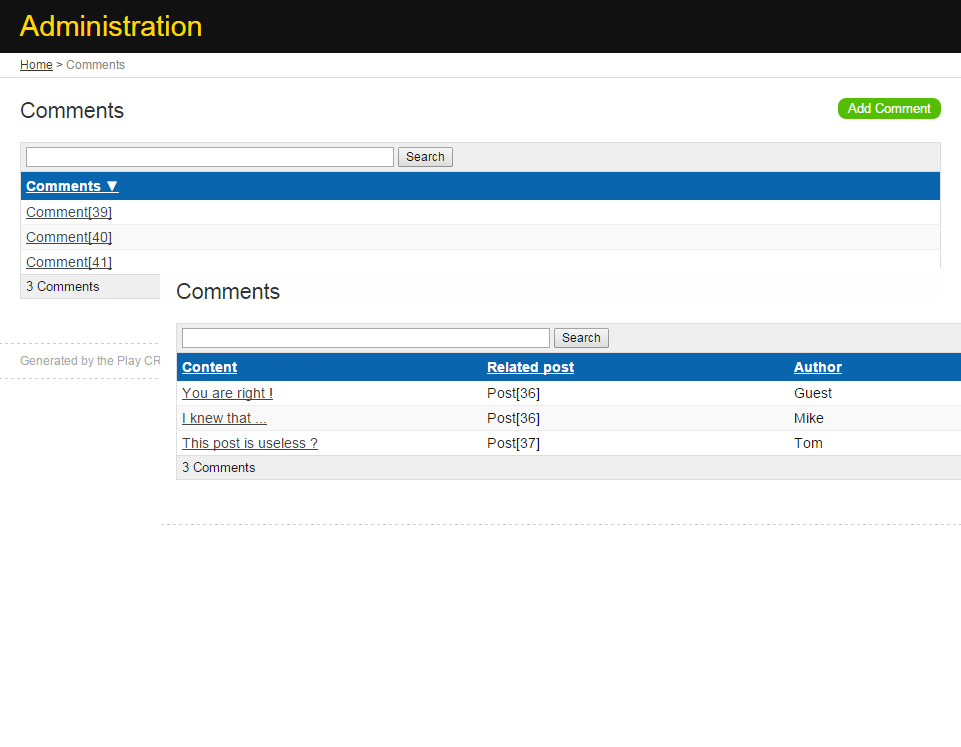
1. Customize the Comment list
Add a new Comment list page, execute the command line
> play crud:ov --template Comments/list
will generate /app/views/Comments/list.html
In the generated file #{crud.table /} is the content of the table, which can be replaced with the following content to display more columns
#{crud.table fields:['content', 'post', 'author'] / }
If you want to process the content of a certain column
#{crud.table fields:['content', 'post', 'author']}
#{crud.custom 'content'}
< ;a href="@{Comments.show(object.id)}">
${object.content.length() > 50 ? object.content[0..50] + '…' : object. content}
#{/crud.custom}
#{/crud.table}

2. Customize Post form
>play crud:ov --template Posts/show
" < : .tags-list .selected {
.getElementById('h'+ tagEl.id); {
tagEl.className = 'tag selected';s.Tag.findAll() , as:'tag'}
'}">
="${ object.tags.contains(tag) ? tag.id : ''}" />
#{/list}
The above is the content of PlayFramework to completely implement an APP (10). For more related content, please pay attention to the PHP Chinese website (www.php.cn)!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1384
1384
 52
52
 How to perform real-name authentication on Jingdong Mall APP
Mar 19, 2024 pm 02:31 PM
How to perform real-name authentication on Jingdong Mall APP
Mar 19, 2024 pm 02:31 PM
How to get real-name authentication on Jingdong Mall APP? Jingdong Mall is an online shopping platform that many friends often use. Before shopping, it is best for everyone to conduct real-name authentication so that they can enjoy complete services and get a better shopping experience. The following is the real-name authentication method for JD.com, I hope it will be helpful to netizens. 1. Install and open JD.com, and then log in to your personal account; 2. Then click [My] at the bottom of the page to enter the personal center page; 3. Then click the small [Settings] icon in the upper right corner to go to the setting function interface; 4. Select [Account and Security] to go to the account settings page; 5. Finally, click the [Real-name Authentication] option to fill in the real-name information; 6. The installation system requires you to fill in your real personal information and complete the real-name authentication
 How to decrypt app resources in cocos2d-LUA reverse engineering
May 16, 2023 pm 07:11 PM
How to decrypt app resources in cocos2d-LUA reverse engineering
May 16, 2023 pm 07:11 PM
Let's take the Dashen apk as an example. Through the previous analysis of the app decryption Lua script, we can decrypt the Lua script of the Dashen apk. Now let's decrypt its resources (configuration files and pictures, etc.). Let’s take a more important configuration file as an example. Before decryption: the file header also has a signature value: fuckyou!. Seeing this, we first thought about whether it was also encrypted with xxtea. We used the above method to decrypt it with xxtea first, and then decompressed it. We found that it was still garbled, and an error occurred during the operation. Obviously, we have to deny what we just said. conjecture. We continue to decrypt the configuration file step by step. Think about it for a moment, the file header is: fuckyou! If you want to decrypt files, you will inevitably need to process
 Microsoft improves Windows 11's Smart App Control, but you might not be able to use it
Apr 17, 2023 pm 04:40 PM
Microsoft improves Windows 11's Smart App Control, but you might not be able to use it
Apr 17, 2023 pm 04:40 PM
Microsoft launched SmartAppControl, a Windows 11 security feature, earlier this year. At the time, Microsoft described it as a protection tool that "blocks untrusted or potentially dangerous applications." What was unique about the tool at the time was that it determined whether it should run on a Windows 11 device. SmartAppControl initially runs in evaluation mode; it is in this mode that the application decides whether it should be opened. Microsoft did reveal that users can enable Smart App Control in the App and Browser Controls section of the Windows Security app. According only to Microsoft, SmartAppC
 Steps and precautions for registering a Hong Kong Apple ID (enjoy the unique advantages of the Hong Kong Apple Store)
Sep 02, 2024 pm 03:47 PM
Steps and precautions for registering a Hong Kong Apple ID (enjoy the unique advantages of the Hong Kong Apple Store)
Sep 02, 2024 pm 03:47 PM
Apple's products and services have always been loved by users around the world. Registering a Hong Kong Apple ID will bring more convenience and privileges to users. Let’s take a look at the steps to register a Hong Kong Apple ID and what you need to pay attention to. How to register a Hong Kong Apple ID When using Apple devices, many applications and functions require using Apple ID to log in. If you want to download applications from Hong Kong or enjoy the preferential content of the Hong Kong AppStore, it is very necessary to register a Hong Kong Apple ID. This article will detail the steps on how to register a Hong Kong Apple ID and what you need to pay attention to. Steps: Select language and region: Find the "Settings" option on your Apple device and enter
 How to view and delete App Store purchase history on iPhone
Apr 13, 2023 pm 06:31 PM
How to view and delete App Store purchase history on iPhone
Apr 13, 2023 pm 06:31 PM
The AppStore is a marketplace for iOS-related applications. Here you can also find free apps and paid apps. Apps can be gaming apps, productivity apps, utility apps, social media apps, and many more categories of apps. You may have downloaded or purchased many apps for iPhone from the AppStore. Now you may be wondering how to view the purchase history of apps purchased in the App Store. Sometimes, you may want to hide certain purchases from your purchase history for privacy reasons. In this article, we will guide you to find your purchase history and how to delete/hide purchases from your purchase history if necessary. Part 1
 How to cancel the data package on China Unicom app How to cancel the data package on China Unicom
Mar 18, 2024 pm 10:10 PM
How to cancel the data package on China Unicom app How to cancel the data package on China Unicom
Mar 18, 2024 pm 10:10 PM
The China Unicom app can easily meet everyone's needs. It has various functions to solve your needs. If you want to handle various services, you can easily do it here. If you don't need it, you can unsubscribe in time here. It is effective. To avoid subsequent losses, many people sometimes feel that the data is not enough when using mobile phones, so they buy additional data packages. However, they don’t want it next month and want to unsubscribe immediately. Here, the editor explains We provide a method to unsubscribe, so that friends who need it can come and use it! In the China Unicom app, find the "My" option in the lower right corner and click on it. In the My interface, slide the My Services column and click the "I have ordered" option
 How to issue invoices with multipoint app
Mar 14, 2024 am 10:00 AM
How to issue invoices with multipoint app
Mar 14, 2024 am 10:00 AM
As a shopping voucher, invoices are crucial to our daily lives and work. So when we usually use Duodian app for shopping, how can we easily issue invoices in Duodian app? Below, the editor of this website will bring you a detailed step-by-step guide for opening invoices on multi-point apps. Users who want to know more must not miss it. Come and follow the text to learn more! In the [Invoice Center], click [Multi-Point Supermarket/Free Shopping], select the order that needs to be invoiced on the completed order page, click Next to fill in the [Invoice Information], [Recipient Information], and click Submit after confirming that they are correct. After a few minutes, enter the receiving mailbox, open the email, click on the electronic invoice download address, and finally download and print the electronic invoice.
 How to use deep linking to backdoor Facebook APP
May 19, 2023 pm 02:49 PM
How to use deep linking to backdoor Facebook APP
May 19, 2023 pm 02:49 PM
Recently, the author discovered a deep link vulnerability in the Facebook Android APP. Using this vulnerability, the Facebook Android APP installed on the user's mobile phone can be converted into a backdoor program (Backdoor) to achieve backdooring. In addition, this vulnerability can also be used to repackage the Facebook APP and send it to specific target victims for installation and use. Let’s take a look at the author’s discovery process of this vulnerability, and how to construct it through Payload and finally transform it into a security risk in the actual production environment of Facebook APP. When I usually do public testing when discovering vulnerabilities, I will first carefully understand the application mechanism of the target system. In my last blog, I have shared how to parse Face




