
The examples in this article describe the usage of AngularJS data binding. Share it with everyone for your reference, as follows:
Data binding is a very important feature in AngularJS. Let’s take a look at the following example:
<!DOCTYPE html>
<html ng-app>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="angular-1.3.0.14/angular.js"></script>
<title>tutorial02</title>
</head>
<body>
<div>
用户名:<input type="text" ng-model="name" placeholder="用户名"/>
密码:<input type="password" ng-model="pword" placeholder="密码"/>
<p>您输入的用户名:{{name}}</p>
<p>您输入的密码:{{pword}}</p>
</div>
</body>
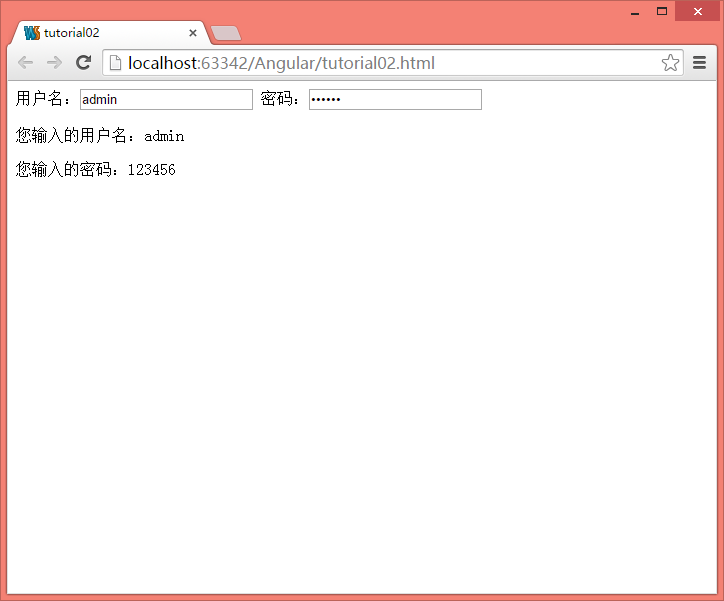
</html>This example is very simple. Let’s run it in the browser to see the effect.

When we enter information in the text box, the information we entered will be dynamically echoed to the page.
In this example we use another built-in directive of AngularJs, ng-model, which means that we add an attribute named "name" to the model data object ($scope) and bind it to the text box object. Certainly. This means that no matter what we enter in the text box, it will be synchronized to the "name" attribute. AngularJs will listen to events related to the form object, so the echo content will change with the input in the text box.
It should be noted that ng-model can only be used in form element tags.
AngularJS source code can be downloaded from this website by clicking here.
I hope this article will be helpful to everyone in AngularJS programming.
For more AngularJS introductory tutorial data binding usage examples and related articles, please pay attention to the PHP Chinese website!




