
If you’re having trouble setting up asp.net mvc custom error pages, you’re not alone. I am surprised that your approach is correct. The reason why it does not work is that part of the errors are handled by the asp.net pipeline, and the other part is handled directly by iis.
Typically (I expect this to be the case, on some other frameworks/servers) we only need to configure the custom error page in one place, no matter where the error is raised. Like this:
<customErrors mode="On"> <error code="404" path="404.html" /> <error code="500" path="500.html" /> </customErrors>
Custom 404 error page
When a resource does not exist (including static and dynamic), we need to return a 404 status page, usually we need to provide some slightly friendly information instead The default error page generated by asp.net/iis is presented to our site visitors, possibly giving some advice as to why the resource may not exist or providing a choice of which site to search.
The simple settings here are just for demonstration as follows:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"/> <title>404 Page Not Found</title> </head> <body> <h1>404 Page Not Found</h1> </body> </html>
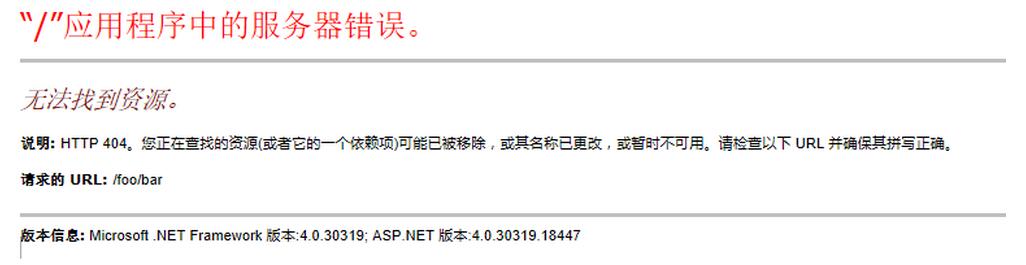
I created a new ASP.NET MVC 5 application, including the standard template that comes with vs. If I run it and try to navigate to a non-existent path e.g. /foo/bar, I get a standard ASP.NET 404 page with the following information:

Not very friendly, isn't it?
The error in this case is raised by ASP.NET MVC because it does not find a controller or action matching the url.
In order to customize the 404 error page, in the
<customErrors mode="On"> <error statusCode="404" redirect="~/404.html"/> </customErrors>
mode="On" so that we can see it locally Error page. Typically you may want to set mode="RemoteOnly" only to render when put into use.
Now if I navigate to /foo/bar again I can see the error page I just defined.
However, as I expected, the url path at this time is not /foo/bar ASP.NET redirects it to /404.html?aspxerrorpath=/foo/bar, and I checked that the HTTP status code of the response is also 200, which is normal.
This is very bad, returning http code 200 is not only misleading but also bad for SEO. Simply put, if the resource at the specified path does not exist, 404 should be returned. If the resource has been moved, it should be redirected to the new path.
To fix this problem we can change the ASP.NET default behavior of redirecting error pages to rewrite the response.
<customErrors mode="On" redirectMode="ResponseRewrite"> <error statusCode="404" redirect="~/404.html"/> </customErrors>
However, this does not have much effect (this foreigner is really verbose). Although the original URL address is not redirected, ASP.NET still returns 200, and displays our custom error page as a plain text.
It seems that we have to return to an ASP.NET page. If you thought you didn’t have to go to the *.aspx page before, then I’m afraid I’ve disappointed you.
So after changing the error page and corresponding web.config to 404.aspx, the url and content type (text/html) are normal.
But the problem of 200 still exists. Microsoft officially provided a corresponding solution to this problem - setting the status code of the page. We added the following part to 404.aspx:
<% Response.StatusCode = 404 %>
We now have the correct status code, url and custom error page. Is that it?
Wrong.
If we link to a static page path (e.g. foo.html) or a URL that does not match our routing configuration (e.g. /foo/bar/foo/bar), we will see a standard IIS 404 error page.
The above situation bypasses ASP.NET and IIS handles the request. Of course, if you return an HttpNotFound() in the controller ation, you will get the same result - this is because MVC simply sets the status code It did not throw an error, but handed it over to IIS.
In this case, we need to set the error page of iis (only valid for IIS 7+). In web.config
<httpErrors errorMode="Custom"> <remove statusCode="404"/> <error statusCode="404" path="/404.html" responseMode="ExecuteURL"/> </httpErrors>
Also set errorMode="Custom" for local testing. Normally it will be set to errorMode="DetailedLocalOnly".
Note that I used an html page, not aspx. Usually you should use simple static files as error pages so that the error page can still be displayed even if an ASP.NET error occurs.
Now if we navigate to a non-existent static file path, we will get a custom error page instead of the IIS default 404 page. The rest is still the same 200 problem as before.
Luckily IIS actually provides a built-in solution to this, if you set responseMode="File" IIS will return your custom error page without changing the original response headers:
Done.
Customized 500 error page
Most of it is nothing more than copying the above solution and adding a custom 500 error page. There are a few things worth noting here.
标准的 ASP.NET MVC模板内置的 HandleErrorAttribute 作为一个全局过滤器。捕获在ASP.NET MVC管道引发的任何错误,并返回一个自定义"错误"视图提供你有在web.config中启用自定义错误。它会寻找 ~/views/{controllerName}/error.cshtml 或 ~ / views/shared/error.cshtml。
如果你使用了过滤器(filter),你需要更新现有的自定义错误视图,并不存在的则需要创建(最好放在views/shared文件夹下)
我没有看见这个filter有可以设置的属性值,在 MVC 管道引发的任何异常都会退回到标准的 ASP.NET 错误配置页面,既然你要设置那些**那这里就用不到这个filter。
添加如下自定义错误页配置:
<customErrors mode="On" redirectMode="ResponseRewrite"> <error statusCode="404" redirect="~/404.aspx"/> <error statusCode="500" redirect="~/500.aspx"/> </customErrors>
类似于前面创建的404.aspx:
<% Response.StatusCode = 500 %> <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>500 Server Error</title> </head> <body> <h1>500 Server Error</h1> </body> </html>
不幸的是这样做并不会捕获到你应用程序中的每一个异常。一个相当常见的错误——由 ASP.NET 产生的请求的验证,如一个危险的url路径/foo/bar<script></script> ,这个实际上会产生一个404响应;因此你可以添加一个默认错误配置:
<customErrors mode="Off" redirectMode="ResponseRewrite" defaultRedirect="~/500.aspx"> <error statusCode="404" redirect="~/404.aspx"/> <error statusCode="500" redirect="~/500.aspx"/> </customErrors>
最后为了捕获非ASP.NET异常我们设置IIS自定义服务器内部错误500错误页面:
总结
在你的应用程序根目录创建如下错误页面:
404.html - for IIS
404.aspx - for ASP.NET
500.html - for IIS
500.aspx - for ASP.NET
确认您设置在 ASPX 页面内的适当响应状态码.
抛弃 MVC HandleErrorAttribute 全局筛选器;配置 ASP.NET 的自定义错误:
<customErrors mode="RemoteOnly" redirectMode="ResponseRewrite" defaultRedirect="~/500.aspx"> <error statusCode="404" redirect="~/404.aspx"/> <error statusCode="500" redirect="~/500.aspx"/> </customErrors>
配置IIS自定义错误页:
<httpErrors errorMode="DetailedLocalOnly"> <remove statusCode="404"/> <error statusCode="404" path="404.html" responseMode="File"/> <remove statusCode="500"/> <error statusCode="500" path="500.html" responseMode="File"/> </httpErrors>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHP中文网。
更多ASP.NET MVC自定义错误页面相关文章请关注PHP中文网!




