 Backend Development
Backend Development
 C#.Net Tutorial
C#.Net Tutorial
 asp.net mvc signalr simple chat room production process analysis
asp.net mvc signalr simple chat room production process analysis
asp.net mvc signalr simple chat room production process analysis
The magic and practicality of signalr have been known for a long time, but I have never tried it myself. I only stayed in the articles and read a few simple introduction texts. I feel that it is very simple and easy to use.
Since I finally had a project that needed to use it, I decided to write a small program to test it and practice it to gain true knowledge. Articles written by others may still be more or less inconsistent due to different environments (versions, etc.).
Environment: vs2013 / asp.net mvc 5 / signalr 2.2.1 / jquery 1.10.2
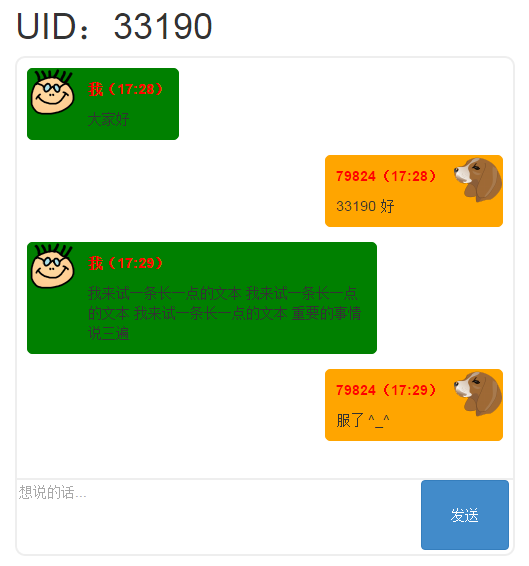
First two renderings:


The system will automatically assign an ID to people who join the chat room , is the unique identifier of the person (green is what the current user says, orange is what people other than the current user say. For different windows, the subject indicated by the current user is different, don’t mess around...)
The following is a rough description of the development steps:
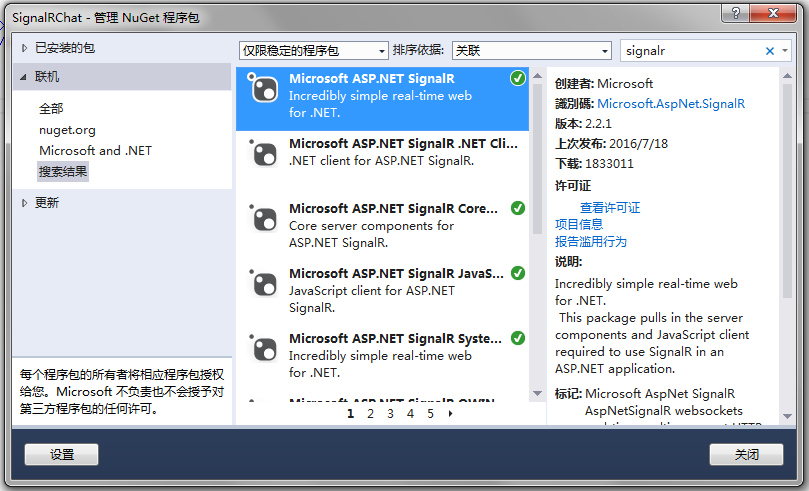
1. Install signalr
It is recommended to use nuget to install it, which can save a lot of trouble. There are also full manual configurations online.

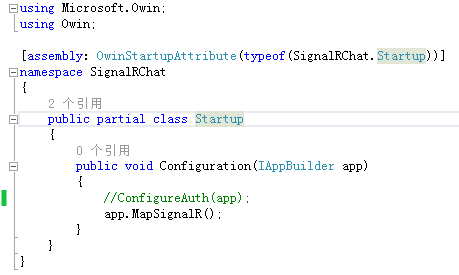
2. Modify the startup.cs file

At the beginning, I missed this step and found that /signalr/hubs could not be generated, and the browser prompted /signalr/hubs 400 not found
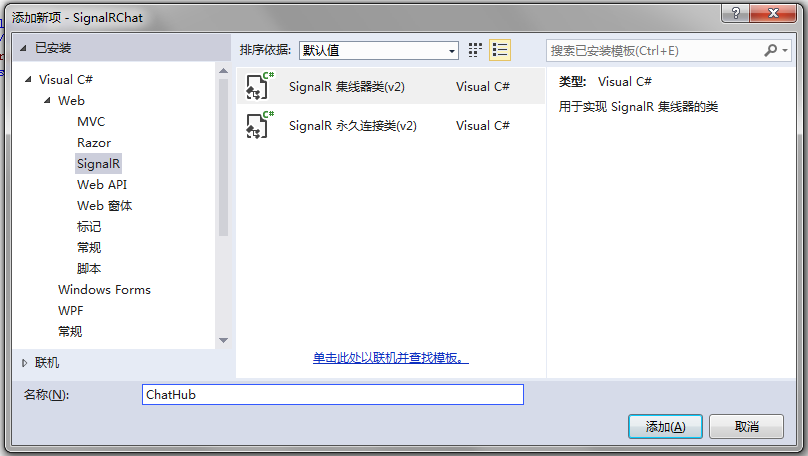
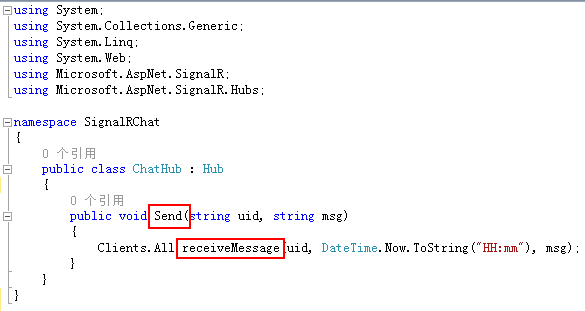
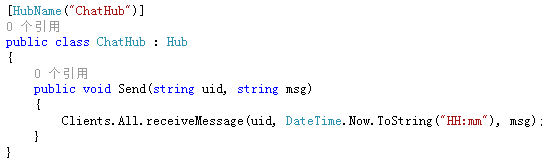
3 , Create Hub
After installing signalr on nuget, there will be a corresponding signal category

named ChatHub. You can also create a normal class and inherit Microsoft.AspNet.SignalR.Hub.
Simply write a Send method (please pay attention to the two method names in the red box)

4. To call the
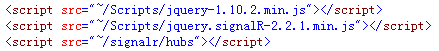
page, you need to reference three main scripts:

signalr depends on jquery, so These three script references are in strict order, as shown in the figure, and the order cannot be changed.
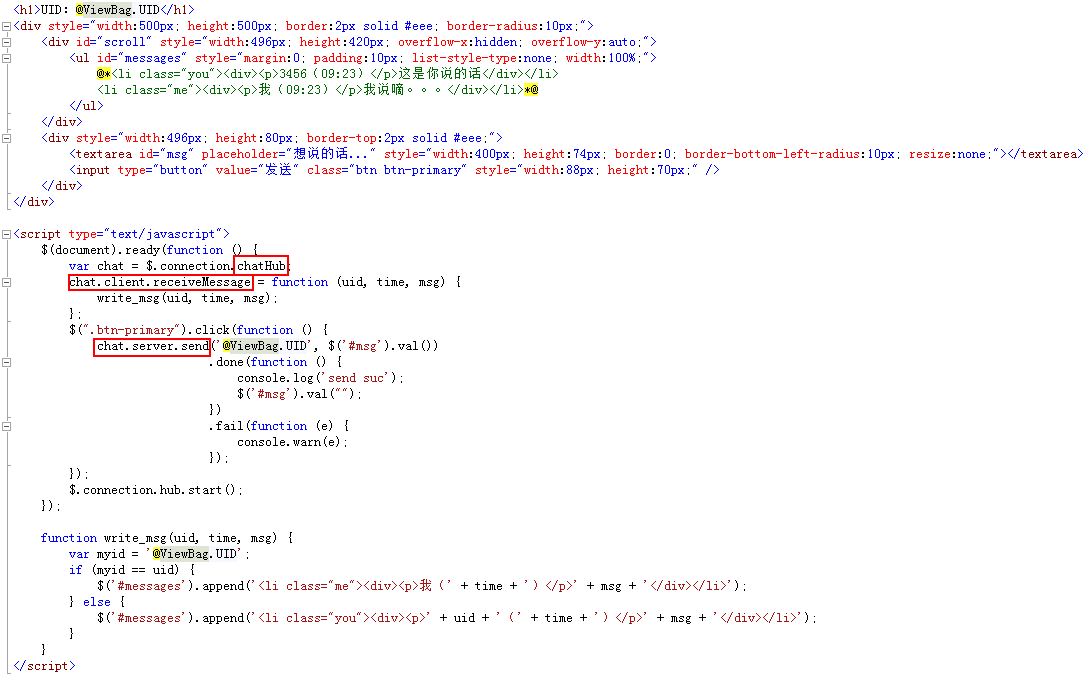
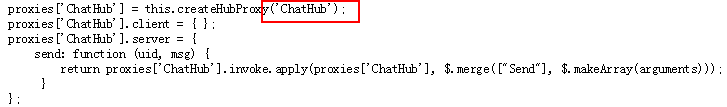
The following is the page content (please pay attention to several places in the red box):

chatHub: This is the created ChatHub class, the name generated under /signalr/hubs (the first letter of the class name is lowercase by default)

Users can also define it themselves

In this way, the hub name becomes the set ChatHub (the original first letter is lowercase, now it is uppercase)

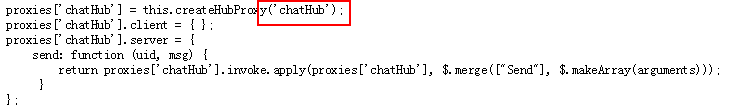
chat.client.receiveMessage: this The receiveMessage at is defined in the ChatHub class, Clients.All.receiveMessage under the Send method. I originally read some documents and the writing method here is chat.receiveMessage, but it has no effect. After checking the /signalr/hubs script, I see As for the definition of client, this should be caused by different signalr versions. Please pay attention when using it.
chat.server.send: The send here is the Send method defined under the ChatHub class. It may also be that for previous versions of signalr, the usage method is chat.send. Just pay attention.
5. End
This ends a simple development process. Open two or more windows, and you can send messages and chat. Give it a try
The style is purely random, and the writing is irregular and messy, so I won’t post it in detail to disturb the audience.
The above is the entire content of this article. I hope it will be helpful to everyone’s learning. I also hope that everyone will support the PHP Chinese website.
For more asp.net mvc signalr simple chat room production process analysis related articles, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use various symbols in C language
Apr 03, 2025 pm 04:48 PM
How to use various symbols in C language
Apr 03, 2025 pm 04:48 PM
The usage methods of symbols in C language cover arithmetic, assignment, conditions, logic, bit operators, etc. Arithmetic operators are used for basic mathematical operations, assignment operators are used for assignment and addition, subtraction, multiplication and division assignment, condition operators are used for different operations according to conditions, logical operators are used for logical operations, bit operators are used for bit-level operations, and special constants are used to represent null pointers, end-of-file markers, and non-numeric values.
 What is the role of char in C strings
Apr 03, 2025 pm 03:15 PM
What is the role of char in C strings
Apr 03, 2025 pm 03:15 PM
In C, the char type is used in strings: 1. Store a single character; 2. Use an array to represent a string and end with a null terminator; 3. Operate through a string operation function; 4. Read or output a string from the keyboard.
 How to handle special characters in C language
Apr 03, 2025 pm 03:18 PM
How to handle special characters in C language
Apr 03, 2025 pm 03:18 PM
In C language, special characters are processed through escape sequences, such as: \n represents line breaks. \t means tab character. Use escape sequences or character constants to represent special characters, such as char c = '\n'. Note that the backslash needs to be escaped twice. Different platforms and compilers may have different escape sequences, please consult the documentation.
 The difference between multithreading and asynchronous c#
Apr 03, 2025 pm 02:57 PM
The difference between multithreading and asynchronous c#
Apr 03, 2025 pm 02:57 PM
The difference between multithreading and asynchronous is that multithreading executes multiple threads at the same time, while asynchronously performs operations without blocking the current thread. Multithreading is used for compute-intensive tasks, while asynchronously is used for user interaction. The advantage of multi-threading is to improve computing performance, while the advantage of asynchronous is to not block UI threads. Choosing multithreading or asynchronous depends on the nature of the task: Computation-intensive tasks use multithreading, tasks that interact with external resources and need to keep UI responsiveness use asynchronous.
 The difference between char and wchar_t in C language
Apr 03, 2025 pm 03:09 PM
The difference between char and wchar_t in C language
Apr 03, 2025 pm 03:09 PM
In C language, the main difference between char and wchar_t is character encoding: char uses ASCII or extends ASCII, wchar_t uses Unicode; char takes up 1-2 bytes, wchar_t takes up 2-4 bytes; char is suitable for English text, wchar_t is suitable for multilingual text; char is widely supported, wchar_t depends on whether the compiler and operating system support Unicode; char is limited in character range, wchar_t has a larger character range, and special functions are used for arithmetic operations.
 How to convert char in C language
Apr 03, 2025 pm 03:21 PM
How to convert char in C language
Apr 03, 2025 pm 03:21 PM
In C language, char type conversion can be directly converted to another type by: casting: using casting characters. Automatic type conversion: When one type of data can accommodate another type of value, the compiler automatically converts it.
 What is the function of C language sum?
Apr 03, 2025 pm 02:21 PM
What is the function of C language sum?
Apr 03, 2025 pm 02:21 PM
There is no built-in sum function in C language, so it needs to be written by yourself. Sum can be achieved by traversing the array and accumulating elements: Loop version: Sum is calculated using for loop and array length. Pointer version: Use pointers to point to array elements, and efficient summing is achieved through self-increment pointers. Dynamically allocate array version: Dynamically allocate arrays and manage memory yourself, ensuring that allocated memory is freed to prevent memory leaks.
 How to use char array in C language
Apr 03, 2025 pm 03:24 PM
How to use char array in C language
Apr 03, 2025 pm 03:24 PM
The char array stores character sequences in C language and is declared as char array_name[size]. The access element is passed through the subscript operator, and the element ends with the null terminator '\0', which represents the end point of the string. The C language provides a variety of string manipulation functions, such as strlen(), strcpy(), strcat() and strcmp().





