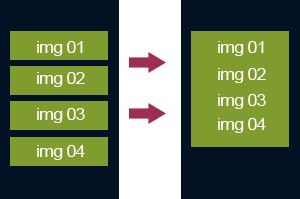
Solution to the problem of gaps between img pictures inserted into li
Directly add the style img{vertical-align:bottom; display:block}
Of course it doesn’t work in some cases. For example, I want to add three pictures, top, middle and bottom, and the middle picture is set as the background. I found this method Invalid, just the gap between the top and middle pictures is gone, but there is still a gap between the bottom and the middle. The method is very simple. Change vertical-align:bottom to top. You can set the parameters of vertical-align according to the different situations you encounter.
Method 1:
img{vertical-align:top; display:block}
<style>
#l1 {float:left;background:#000;}
#l1 ul li {list-style:none;padding:0;margin:0}
img {vertical-align:bottom; display:block;}
</style>Method 2: Set container font-size:0 (Personally think this method is the best!!!)
More Insert img pictures in li with gaps between them For articles related to solutions, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52


