 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 High-Quality Web Design: Part One of a Series of Examples and Techniques (Leave Blank)
High-Quality Web Design: Part One of a Series of Examples and Techniques (Leave Blank)
High-Quality Web Design: Part One of a Series of Examples and Techniques (Leave Blank)
Some examples and techniques to improve the quality of web and blog design
"High quality" is the goal pursued by everyone, and the world of web design is no exception. But what is “quality” and how to judge whether the quality of a design is good or bad? The author happens to have a method for finding the focus of quality in web design. Once you understand how to judge what makes a high-quality design good, you will have a lot of skills to make your own designs even better.
Next, I will list some key points with you, attach corresponding examples, and share with you my process of finding "high quality" in other people's web design.

01. White Space
What I notice most about good web design is the clever use of white space between design elements. Paying attention to the spacing and arrangement of different content blocks can make a big difference in the overall feel of your design, thereby improving the quality of your design.
I think the key to handling white space well is to perceive the design elements as a whole. It would be a good idea to zoom out and view the design draft.
Examples of excellent white space processing
Good.is
The page is clean and open, all thanks to the designer's accurate control of the amount of white space between text and images.

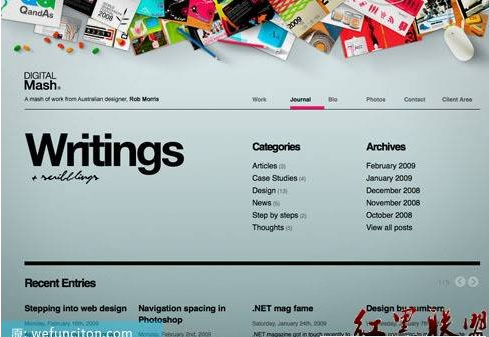
Digital Mash
Elements displayed on large white spaces tend to be more attractive. Digital Mash's website creates excellent affinity

Creatica Daily's large amount of white space
The excellent use of white space once again makes the web content the focus. There's a lot of content in each article, but the site's designers aren't afraid to fill in a lot of white space between all that content. It’s not that you can’t use a lot of white space if you don’t have enough text.

There is also a lot of white space on Postbox
Look closely at Postbox’s website and you can see how the white space around the edges should be treated. It has 60 pixels of white space around the edges of the box. It sounds big, but it actually looks great.

Errors in white space
The most common problem when designing white space is that the distance from the content of each block to the edge is too small. No matter how stylish your design is, if you try to cram things too tightly, the style, along with the quality of the design, will be lost.
Examples of insufficient white space
We have seen what a moving effect the large white spaces on PostBox’s website create, so let’s modify its page and see what the effect of reducing the white space will be. :

The sense of quality has obviously declined. The impact of white space is so great.
Techniques for efficiently controlling white space
The requirements for white space vary under various circumstances. You need to constantly train yourself to be aware of the changes that white space can bring, so that you can effectively use white space to meet design needs. This depends on personal feeling, but it can all be learned through practice.
Use Grids to Assist Design
Using grids will certainly help you understand the white space between elements.
Keep trying
Keep trying-fail-trying until you find the best solution.
White space is not a waste of space
White space is not always waiting for you to fill it.
That’s right, less is more
Instead of filling a certain area with all your efforts, it’s better to leave it blank and only keep the vital information.
The above is the content of High-Quality Web Design: Examples and Techniques Series One (Blank Space). For more related content, please pay attention to the PHP Chinese website (www.php.cn)!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 CSS3 animation brings creative inspiration and unlimited possibilities to web designers
Sep 09, 2023 pm 08:45 PM
CSS3 animation brings creative inspiration and unlimited possibilities to web designers
Sep 09, 2023 pm 08:45 PM
Overview of the creative inspiration and unlimited possibilities that CSS3 animation brings to web designers: In modern web design, animation effects have become an important factor in improving user experience and increasing website attractiveness. The emergence of CSS3 animation technology has brought more flexible, rich and creative design options to web designers. This article will explore the creative inspiration and unlimited possibilities that CSS3 animation brings to web designers, and provide some code examples. 1. Basic concepts and syntax of CSS3 animation. Before introducing CSS3 animation, we first need to
 Revealing the unique advantages of absolute positioning in web design
Jan 23, 2024 am 08:16 AM
Revealing the unique advantages of absolute positioning in web design
Jan 23, 2024 am 08:16 AM
Explore the unique advantages of absolute positioning in web design. In web design, absolute positioning is a commonly used layout method. By using absolute positioning, elements can be placed precisely at specified locations on the web page, and some special layout effects can be easily achieved. This article explores these advantages and illustrates them with specific code examples. Precise positioning of elements Absolute positioning allows precise control of the position of elements on a web page. By specifying the top, right, bottom, and left attributes of the element, the element can be
 Web design skills and practical experience sharing based on CSS3
Sep 08, 2023 pm 07:07 PM
Web design skills and practical experience sharing based on CSS3
Sep 08, 2023 pm 07:07 PM
Sharing of web design skills and practical experience based on CSS3 In today's Internet era, web design is becoming more and more important. With the advent of CSS3, designers can now use a variety of stunning effects to engage users. This article will share some web design skills and practical experience based on CSS3, aiming to help readers improve their web design level. 1. Use transition effects. Transition effects can produce smooth animation effects for elements from one state to another. By using the CSS3 transition property, we can
 Study the impact of introducing CSS third-party frameworks on web design
Jan 16, 2024 am 10:32 AM
Study the impact of introducing CSS third-party frameworks on web design
Jan 16, 2024 am 10:32 AM
Exploring the impact of the introduction of third-party frameworks into CSS on web design Introduction: With the rapid development of the Internet, web design has become increasingly important. In order to improve user experience and provide richer functions, developers often need to use third-party frameworks to assist design and development. This article will explore the impact of introducing CSS third-party frameworks on web design and give specific code examples. 1. What is CSS third-party framework? CSS third-party framework is a set of predefined CSS styles and components that can be called directly when building a web page. These frameworks are rich in content,
 Application fields of element selectors in web design
Jan 13, 2024 am 10:35 AM
Application fields of element selectors in web design
Jan 13, 2024 am 10:35 AM
The application of element selectors in web design requires specific code examples. In web design, element selectors are a very important CSS selector, which can help us control and adjust the styles of elements in web pages. By flexibly using element selectors, various exquisite web design effects can be achieved. 1. Basic syntax and usage of element selectors The element selector is the simplest type of CSS selector. It selects the corresponding element by specifying the tag name of the HTML element. The basic syntax of the element selector is: tag name {
 How to use CSS Positions layout to design card layout for web pages
Sep 28, 2023 am 08:17 AM
How to use CSS Positions layout to design card layout for web pages
Sep 28, 2023 am 08:17 AM
How to use CSSPositions layout to design card layout for web pages. In web design, card layout is a common and popular design method. It divides the content into independent cards, each card contains certain information, and can easily create a neat and layered page effect. In this article, we will introduce how to use CSSPositions layout to design the card layout of a web page, and attach specific code examples. Create the HTML structure First, we need to create the HTML structure to represent the card layout.
 What does h5 look like?
Apr 01, 2025 pm 05:29 PM
What does h5 look like?
Apr 01, 2025 pm 05:29 PM
HTML5 (h5) is the fifth version of HTML, designed to enhance the flexibility and functionality of web development. The main features of h5 include: 1) new semantic tags, such as, et al.; 2) embedded audio and video support, such as, et al.; 3) Canvas drawing API; 4) Geolocation API. These features are implemented through the browser's JavaScript engine, making web pages more dynamic and interactive.
 A simple guide: Create a great CSS framework to enhance the professionalism and beauty of your web design
Jan 16, 2024 am 09:02 AM
A simple guide: Create a great CSS framework to enhance the professionalism and beauty of your web design
Jan 16, 2024 am 09:02 AM
Five steps to teach you how to create the perfect CSS framework: Make your web design more professional and beautiful Maintaining a professional and beautiful web design is every web designer's dream. And establishing a perfect CSS framework is the key to achieving this goal. The CSS framework is a set of predetermined style sheets and rules that help designers quickly build web page layouts and styles. Today, I will introduce you to a five-step method to help you create a perfect CSS framework. The following are the specific steps: Step 1: Analyze requirements and determine the framework structure at the beginning





