HTML5 Tutorial - Audio
Currently, there is no standard way to play audio files on WEB pages. Most audio files are played using plug-ins, and many browsers use different plug-ins.
The arrival of HTML5 has provided us with a standard way to play audio files in the WEB. Users no longer need to upgrade their browsers such as Adobe Flash, Apple QuickTime and other playback plug-ins. They only need to use modern browsers. You can listen to any WEB website that can make sounds. Next, this article will introduce to you the HTML5 tutorial-audio. Friends who are front-end developers, hurry up and learn!
HTML5 provides a standard for playing audio.
Audio on the Web
Until now, there was no standard for playing audio on web pages.
Today, most audio is played through plug-ins (such as Flash). However, not all browsers have the same plugins.
HTML5 specifies a standard way to include audio through the audio element.
The audio element can play sound files or audio streams.
Audio formats
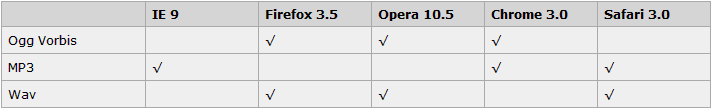
Currently, the audio element supports three audio formats:

How it works
If you need To play audio in HTML5, all you need is: The
<audio src=”song.ogg” controls=”controls”> </audio>
control attribute to add play, pause and volume controls.
The content inserted between is for display by browsers that do not support the audio element:
Example:
<audio src=”song.ogg” controls=”controls”> Your browser does not support the audio tag. </audio>
Above The example uses an Ogg file and is suitable for Firefox, Opera and Chrome browsers.
To ensure that it works with Safari, the audio file must be of MP3 or Wav type.
The audio element allows multiple source elements. The source element can link different audio files. The browser will use the first recognized format:
Example:
<audio controls=”controls”> <source src=”song.ogg” type=”audio/ogg”> <source src=”song.mp3″ type=”audio/mpeg”> Your browser does not support the audio tag. </audio>
Internet Explorer
Internet Explorer 8 does not support the audio element. In IE 9, support for the audio element will be provided.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
This tutorial demonstrates how to efficiently process XML documents using PHP. XML (eXtensible Markup Language) is a versatile text-based markup language designed for both human readability and machine parsing. It's commonly used for data storage an




