CSS3 Tutorial-Background
Front-end development programmers, how happy it is to explain to you some knowledge about CSS3 tutorials every day. CSS3 contains multiple new background properties, which provide more powerful control over the background.
In this article, you will learn the following two background attributes:
1. background-size;
2. background-origin.
You will also learn how to use multiple background images.
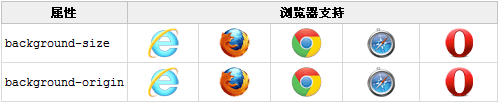
Browser support

Let’s first understand the CSS3 background-size property:

background The -size attribute specifies the size of the background image.
Before CSS3, the size of the background image was determined by the actual size of the image. In CSS3, the size of the background image can be specified, which allows us to reuse the background image in different environments.
You can specify dimensions in pixels or percentages. If the dimensions are specified as a percentage, the dimensions are relative to the width and height of the parent element.
Example 1:
Adjust the size of the background image:
div
{
background:url(bg_flower.gif);
-moz-background-size:63px 100px; /* 老版本的 Firefox */
background-size:63px 100px;
background-repeat:no-repeat;
}Example 2:
Stretch the background image so that it completely fills the content area :
div
{
background:url(bg_flower.gif);
-moz-background-size:40% 100%; /* 老版本的 Firefox */
background-size:40% 100%;
background-repeat:no-repeat;
}Let’s take a look at the CSS3 background-origin attribute:
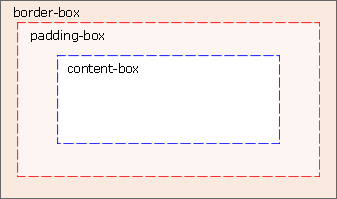
The background-origin attribute specifies the positioning area of the background image.
The background image can be placed in the content-box, padding-box or border-box area.

Example:
Positioning the background image in the content-box:
div
{
background:url(bg_flower.gif);
background-repeat:no-repeat;
background-size:100% 100%;
-webkit-background-origin:content-box; /* Safari */
background-origin:content-box;
}CSS3 multiple background images:

CSS3 allows you to use multiple background images for elements.
Example:
Set two background images for the body element:
body
{
background-image:url(bg_flower.gif),url(bg_flower_2.gif);
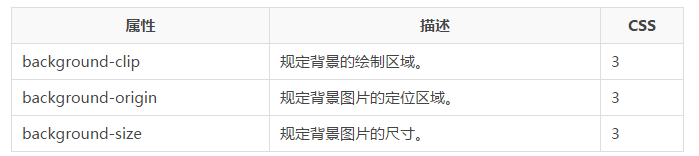
}New background attribute:

The above is the content of CSS3 tutorial-background. For more related content, please pay attention to the PHP Chinese website (www.php.cn)!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1390
1390
 52
52
 How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? This article will introduce to you how to use SVG and CSS animation to create wave effects. I hope it will be helpful to you!
 How to set a picture as the background in OneNote
May 14, 2023 am 11:16 AM
How to set a picture as the background in OneNote
May 14, 2023 am 11:16 AM
Onenote is one of the best note-taking tools offered by Microsoft. Combined with Outlook and MSTeams, Onenote can be a powerful combination for increasing productivity at work and in personal creative productivity. We have to take notes in a different format, which may be more than just writing things down. Sometimes we need to copy images from different sources and do some editing in our daily work. Images pasted on Onenote can go a long way if you know how to apply the changes. Have you ever encountered a problem when using Onenote that images pasted on Onenote cannot allow you to work easily? This article will look at using images effectively on Onenote. we can
 Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
This article will show you how to use CSS to easily realize various weird-shaped buttons that appear frequently. I hope it will be helpful to you!
 How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
Two methods: 1. Using the display attribute, just add the "display:none;" style to the element. 2. Use the position and top attributes to set the absolute positioning of the element to hide the element. Just add the "position:absolute;top:-9999px;" style to the element.
 Win11 new version of drawing: remove background with one click to realize cutout function
Sep 15, 2023 pm 10:53 PM
Win11 new version of drawing: remove background with one click to realize cutout function
Sep 15, 2023 pm 10:53 PM
Microsoft invites WindowsInsider project members in the Canary and Dev channels to test and experience the new Paint application. The latest version number is 11.2306.30.0. The most noteworthy new feature of this version update is the one-click cutout function. Users only need to click once to automatically eliminate the background and highlight the main body of the picture, making it easier for users to perform subsequent operations. The whole step is very simple. The user imports the picture in the new layout application, and then clicks the "removebackground" button on the toolbar to delete the background in the picture. The user can also use a rectangle to select the area to remove the background.
 How to replace all ppt backgrounds
Mar 25, 2024 pm 04:25 PM
How to replace all ppt backgrounds
Mar 25, 2024 pm 04:25 PM
PPT background replacement is an important operation that can quickly unify the visual style of the presentation. You can quickly replace the background of your entire presentation by modifying the slide master or using the Format Background feature. In addition, some PPT versions also provide a batch replacement function, which can easily replace the background of all slides. When replacing the background, you should pay attention to choosing a background that matches the theme of the presentation, and ensure that the background clarity and resolution meet the requirements.
 How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
In CSS, you can use the border-image attribute to achieve a lace border. The border-image attribute can use images to create borders, that is, add a background image to the border. You only need to specify the background image as a lace style; the syntax "border-image: url (image path) offsets the image border width inward. Whether outset is repeated;".
 Play ambient background sounds on iPhone to stay focused
Nov 29, 2023 pm 11:27 PM
Play ambient background sounds on iPhone to stay focused
Nov 29, 2023 pm 11:27 PM
On iPhone and iPad, one of the many accessibility features Apple has included is background sounds. These sounds are designed to help you stay focused, stay calm, and help minimize distractions when you're busy with something. The background sounds provided include balanced, bright and dark noises, as well as natural sounds such as ocean, rain and streams. All sounds can be set to play in the background to mask unwanted ambient or external noise, and sounds are blended into or hidden beneath other audio and system sounds. Enable Background Sound on iPhone and iPad The following steps describe how to enable background sound on iPhone and iPad running iOS15/iPadOS15 and later. on iPhone ori




