
Hello everyone, regarding the jQuery EasyUI tutorial, the first two articles are mainly about the basic understanding of the jQuery EasyUI parser and loader. For the introductory stage, we only need to have a brief understanding. After all, the first stage will not be too in-depth.
Use $.fn.draggable.defaults to override the default value object.
Use case:
Achieved through two methods: tags and Javascript.
1. Create a draggable element through a label.
<div id=”dd” class=”easyui-draggable” data-options=”handle:’#title'” style=”width:100px;height:100px;”> <div id=”title” style=”background:#ccc;”>title</div></div>
2. Use Javascript to create a draggable element.
<div id=”dd” style=”width:100px;height:100px;”> <div id=”title” style=”background:#ccc;”>title</div> </div>
$(‘#dd’).draggable({
handle:’#title’
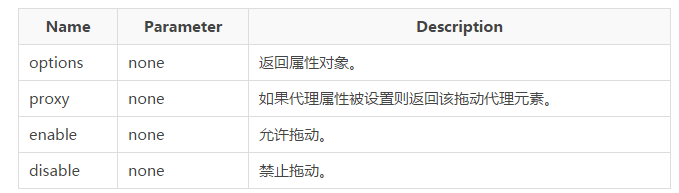
});Do you know the above two methods? Next, I will introduce to you the properties, events, and methods of the Draggable plug-in.
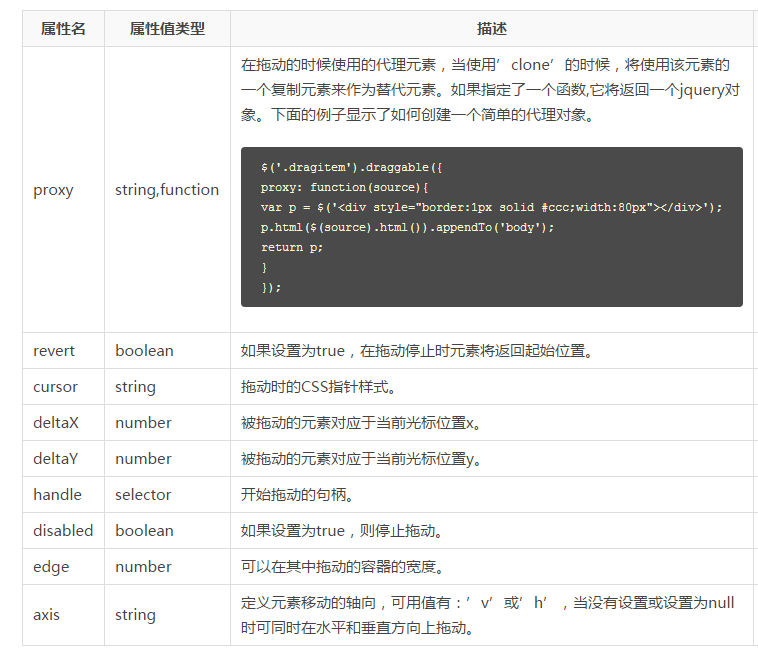
Properties:

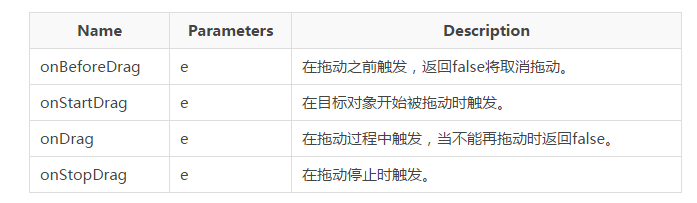
Events:


 What are the jquery plug-ins?
What are the jquery plug-ins?
 How to operate json with jquery
How to operate json with jquery
 How to delete elements in jquery
How to delete elements in jquery
 Use of jQuery hover() method
Use of jQuery hover() method
 jquery implements paging method
jquery implements paging method
 What is a hidden element in jquery
What is a hidden element in jquery
 What is highlighting in jquery
What is highlighting in jquery
 What are the ways to clear floats?
What are the ways to clear floats?
 web server hardware configuration requirements
web server hardware configuration requirements




