
Front-end development programmers, do you use jQuery-SearchBox (search box) in your work? SearchBox (search box) is the most basic plug-in in the jQuery EasyUI tutorial. Next, I will introduce this plug-in in detail.
Use $.fn.searchbox.defaults to override the default value object.
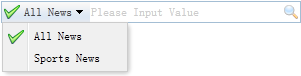
The search box prompts the user to enter the search value. It can be combined with a menu that allows the user to select different search categories. The search operation will be performed when the user presses the Enter key or clicks the search button on the right side of the component.

Use case:
Create query box
Create through two methods: tags and Javascript.
1. Create using tags. Add 'easyui-searchbox' class ID to tag.
<script type=”text/javascript”>
function qq(value,name){
alert(value+”:”+name)
}
</script>
<input id=”ss” class=”easyui-searchbox” style=”width:300px”
data-options=”searcher:qq,prompt:’Please Input Value’,menu:’#mm'”></input>
<div id=”mm” style=”width:120px”>
<div data-options=”name:’all’,iconCls:’icon-ok'”>All News</div>
<div data-options=”name:’sports'”>Sports News</div>
</div>2. Use Javascript to create a program.
<input id=”ss”></input> <div id=”mm” style=”width:120px”> <div data-options=”name:’all’,iconCls:’icon-ok'”>All News</div> <div data-options=”name:’sports'”>Sports News</div> </div>
$(‘#ss’).searchbox({
searcher:function(value,name){
alert(value + “,” + name)
},
menu:’#mm’,
prompt:’Please Input Value’
});The following are the properties and methods of jQuery-SearchBox (search box).
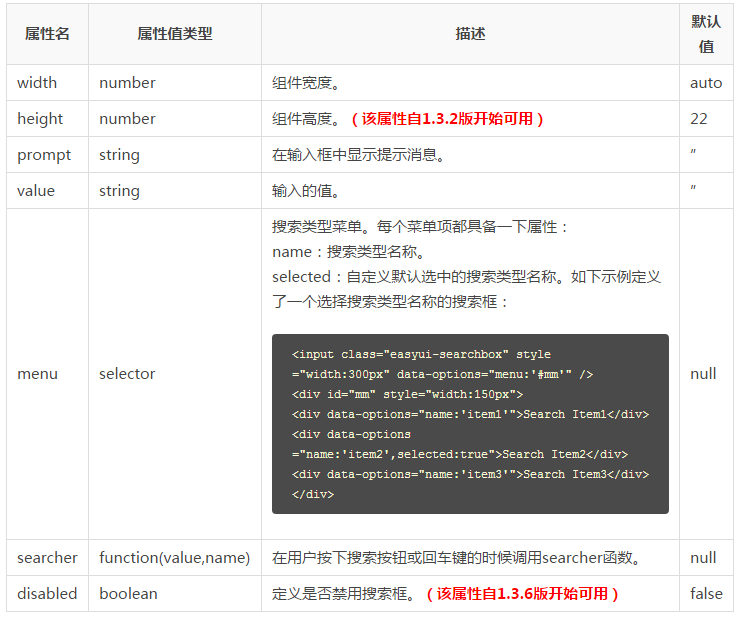
Attributes:

Method:





