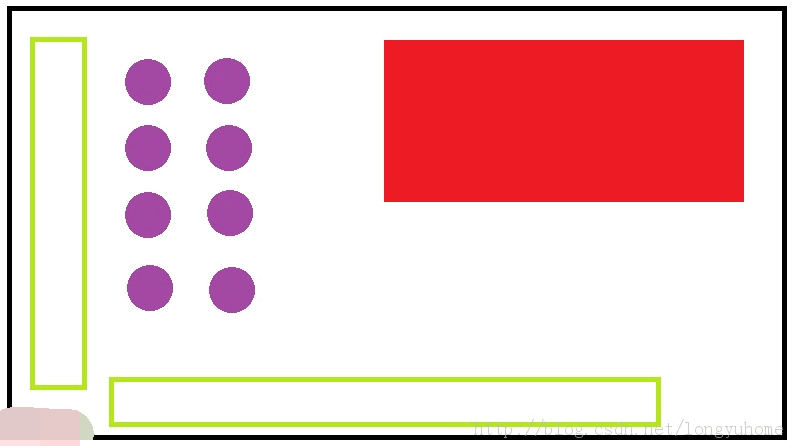
Yesterday when I was doing Flex development, I encountered such an operation. I have encountered it before. The method at that time was not very good. Today I encountered a similar problem. Let’s take a look at a picture first!

This is what the system interface looks like. The current situation is that the red area is a window, page, or component. You need to click outside this component to hide it. The previous idea of this component was very simple, which was to judge by coordinates, but now the structure of the red area is more complicated, so I don’t know how to solve it. Later, I met a netizen and gave me a piece of code. I think Not bad, I think it’s a technical thing! So share this:
First, listen to the click event in the black area, and then judge it through the contains method in the handler of the click event. The code is as follows:
public functionclickHandler(event:MouseEvent):void
{
if(!红色区域.contains(event.target asDisplayObject) && !绿色区域.contains(event.target as DisplayObject))
{
红色区域.visible = false;
}
}This code, I think is a better solution. The initial idea was to judge by coordinates, and then another idea came up, which was to listen for the mouse to leave in the red area and listen for the click event in the leaving handler, but this method does not seem to work. So I asked netizens and found out about this method.
There is another little episode here: My QQ avatar belongs to Luffy. Coincidentally, the person who helped me solve the problem was a netizen with Zoro's avatar. After solving the problem, he even called me. Captain, it’s very interesting!
For more related articles on how to determine whether to click outside a component in Flex, please pay attention to the PHP Chinese website!
 Can I retrieve a deleted Douyin short video?
Can I retrieve a deleted Douyin short video?
 What should I do if chaturbate is stuck?
What should I do if chaturbate is stuck?
 Introduction to the usage of rowid in oracle
Introduction to the usage of rowid in oracle
 Server evaluation software
Server evaluation software
 mstsc remote connection failed
mstsc remote connection failed
 What are the methods of building a mobile website?
What are the methods of building a mobile website?
 How to get the current time in JAVA
How to get the current time in JAVA
 What to do if memory usage is too high
What to do if memory usage is too high




